[サイトリニューアル]デザインの見直し その7
当サイトではアフィリエイト広告を利用しています。
中々完成に辿りつかないデザインですが、次に手を付けるのはブログの中でも最も重要になる「記事ページ」のデザインです。

といっても、大まかな雰囲気はトップページの所でできているので、記事ページのデザインでポイントになるのは「トラックバック」「コメント」といったページに付加される要素と「記事内で使うHTMLタグのデザイン」になります。
特に、記事内で使うHTMLタグはついつい後回しになってしまうので、使いそうなものをしっかりとピックアップして、デザインしておく必要があります。また今回はリニューアルなので、現状使っているタグがあればそれを忘れないようにしないといけません。
トラックバックは現状をほぼ踏襲
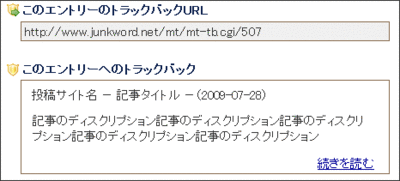
トラックバックについては、現状と同じで「トラックバックURL」をテキストで表示できるようにして、その下にトラックバックのリストを掲載するようにします。
コメントもそうですが、ここは派手な装飾は避けてさっぱりシンプルに作っています。
※現状トラックバックが上手く表示されていない感じなので、その点はMTを構築する段階で調整します。
トラックバックのイメージ
コメントは入力欄を左揃え
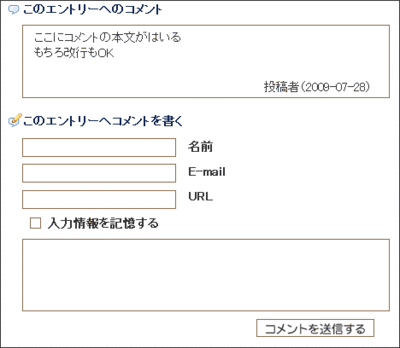
別に特別な拘りはなかったのですが、入力欄が左揃えだとなんとなく収まりがよく見えたので、左揃えにしてみました。
また、現状で上手く作動していない「情報の保存」もしっかりと動作するようにMTの構築の時に調整します。
コメントのイメージ
HTMLタグを色々と
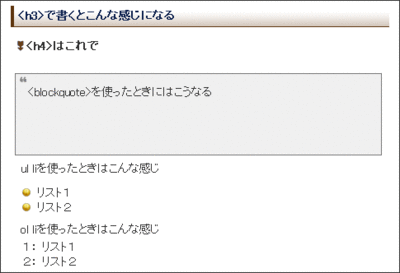
HTMLタグはCSSの段階でも十分なものはあるのですが、デザインの統一性を保つためにこの時点で主要なタグは洗い出しておいたほうが良いと思い、並べてみました。
特にHnタグ、BLOCKQUOTEタグ、リストタグは画像が絡んでくる(画像がなくてもいいんだけど、好きなので)ため、デザインの時に詰めておくと後々楽になります。
HTMLタグのイメージ
パンくずリストも忘れずに
なんか順番がぐちゃぐちゃになっていますけど、パンくずリストはあったほうが良いので、ページのトップと記事の終わりのところに入れるようにします。
いくつかのサイトでは、記事タイトルもパンくずリストにいれていましたが、どうしても長くなって不格好に感じたので、サブカテゴリーまでの表示に止めています。
前後記事、関連記事のリンクも作成
この辺も現状の踏襲になりますが、前後記事と関連記事のリンクを記事のフッターに入れてあります。
ただ、関連記事のリンクが思ったように上手くいっていないので、ここはMTの構築のところでどうやっていくかをじっくりと検証して、最適なものを使いたいと思います。
って・・・なんかMT側の動作確認をしっかりとしていなかったのがバレバレですねorz
(だからこそ、今回はしっかりとステップを踏んで抜け忘れのないようにしています)
アドセンスも忘れずに(笑
まあ、お約束ってかんじですけど、アドセンスもカラーとか変更できるので、この時点でサイトにあったカラーをしっかりと探して、作っておくことにします。
サイドバーには「最近の記事」と「ブックマーク」を追加
やっぱり記事ページは要素が多いので長くなっていますが、これで最後です。
「最近の記事」はトップページはメインコンテンツに入っていましたが、記事ページではそのスペースを取ることができないので、必然的にサイドバーに収めることにしました。
また、トップページでは「RSSリーダーに登録」だった場所に記事のブックマークをお願いする「ブックマーク」に変更してあります。これに伴ってRSSリーダへの登録がなくなってしまうので、ヘッダーにRSSリーダーに登録を追加します。
ブックマークのイメージ

これでやっと記事ページができました、完成したのがこのイメージ。

どうでもいいですけど、しっかりと要素を入れていくとブログって意外とながくなるんだな(最終形は高さが2500pxにもなっています)
あとはアーカイブページを作ればデザイン編は終了になります。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links