テキストに枠線を付ける方法(Photoshop編)
当サイトではアフィリエイト広告を利用しています。
WADA-Blogの「ブログのタイトル写真を加工して文字を目立たせる」という記事をみて、自分も最近になってテキストに枠線を付ける簡単な方法に気がついたので、メモとして書いておきます。

もっともPhotoshop使いなら常識だろうし、Photoshopを持っていない人にとってはハードル高すぎな内容になってしまっていますが・・・
<作り方>
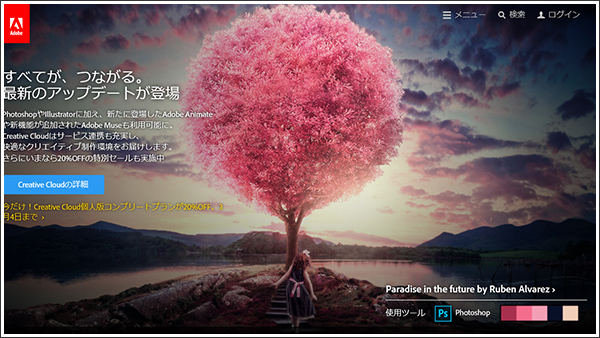
Photoshopを起動して、テキストを載せたい写真を準備します。

その上に普通にテキストを重ねます。
読みやすいように太めのフォントを使うのもポイントです。

ただ、Windows標準の太めのフォントって「HGP創英角ゴシック」ぐらいしかないので、できれば別途フォントを購入することをお勧めします。
年賀状ソフトに入っているフォントでいいのがあれば使うのも手ですが、個人的にはDynaFont TrueType600+欧文3000を使っています。
和文書体が380書体も入っていて、使いやすいフォントも多いですし、何よりも実売で1万円ちょっとなので、個人でも買いやすいフォントです。
フォントの話は書くと長くなるので、この辺にして次のステップに・・
<参考>
サンプルでは、DynaFont TrueType600に入っている「平成ゴシックのW9」を使っています。
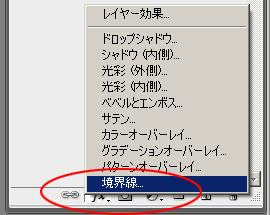
フォントのレイヤーをアクティブにした状態で、レイヤーパレットの下のほうにある「fx」をクリックしてレイヤー効果を出し「境界線」を選びます。

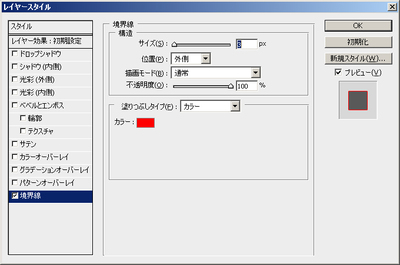
レイヤースタイルで、境界線の設定が出てくるので、ここで境界線(=枠線)のサイズや色を決めます。

これだけで、テキストに枠線が簡単に付けられます。
完成品

枠線を付けていないものと比較すると明らかに読みやすくなっていることがわかります。
この方法だと作るのも簡単ですし、何よりもフォント情報を変更すると枠線も自動で変更されるので、修正に気を遣わなくていいです。
<参考>
同じPhotoshopでも、Photoshop Elementsだとがないとレイヤーパレットがないので簡単にはできませんが、次の方法で枠線を付けることができます。
1、テキストを配置
2、テキストの選択範囲を取得(レイヤーの「T」をCtrl+クリック)
3、ツールバーの選択範囲から[選択範囲の変更]→[拡張]を選択
4、選択範囲の拡張量を「3px」にする
5、テキストレイヤーの下にレイヤーを追加
6、選択範囲を塗りつぶす
※塗りつぶす色が、枠線の色になります。
この方法だとPhotoshop Elementsでも枠線を付けることができます。ただし、フォント情報を変更する場合はそれに合わせて再度塗りつぶしの作業をしなければいけなくなります。
Photoshop Elementsなら、、とか書いてますが実はレイヤーパレットでできるのに気がついたのが最近で、以前はこの方法で作っていました(笑
<参考2>
レイヤーパレットで枠線がソリッドになりますが、選択範囲でやった場合は境界線をぼかすなどの加工もできるので、使い分けられるといいと思います。
枠線をぼかしたバージョン

※レイヤーパレットでも、グラデーションとかできますけど、ちょっと使いにくいです。
Photoshopは金額的にも操作的にもハードルの高いソフトですが、あるとWebサイトを作るのにかなり便利なので、持っている価値はあると思います(WebデザインならFirewoksもありですね)。
Adobe Creative Cloud フォトグラフィプランなら割と安価にPhotoshopを使えるようになるのでお勧めです
Sponsored Links