[サイトリニューアル]デザインの見直し その2
当サイトではアフィリエイト広告を利用しています。
デザインの見直し その1ではデザインの方向性についてまとめたので、その2からは実際のサイトデザインを進めていきたいと思います。

サイトの大枠になる罫線から
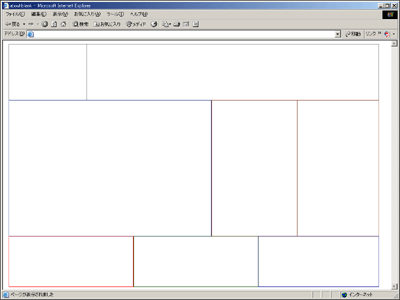
デザインを進めていく前に、Photoshopのテンプレートに大枠となる仕切り線を配置します。

ヘッダーの所で2分割されているのは、今回のデザインではタイトル画像をヘッダー部分から切り離して独立させるので、こういった仕切りになります。またフッターがちょっと狭くなっていますが、これは高さの関係で入りきらなかっただけなので、作り込むときにはサイズを大きくして対応します。
仕切り線はそれぞれのカラムごとのサイズで配置しているので、よく見ると罫線は重ならず重複していますが、この罫線はあくまでもレイアウトの境目なので、重ねずこのまま配置していきます。
仕切りを罫線で区切るかはこれからデザインを詰めていく中で決めて行きますが、隣り合うカラムの両方に罫線を引くことはないので、問題はないと思います。
レイアウトの確認はテキストとバナーで
サイト全体の幅や各カラムの幅は一応決定していますが、あくまでも机上の空論&感覚で進めているので、大枠の罫線を引いたこの時点である程度の調整を入れます。
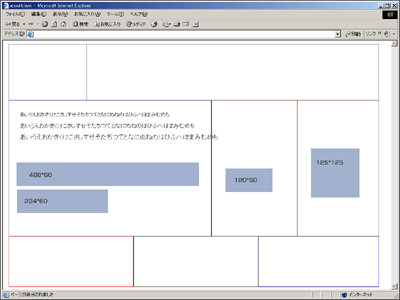
調整に使うのは、ア行からマ行までの平仮名35文字を1列×3行、上からフォントサイズを12・14・16pxにして、フォントはMS Pゴシックにしたテキストと、一般的に良く使われるバナー4つのバナーサイズです。

フォントについては色々意見があると思いますが、自分のメインパソコンがウィンドウズでテキストを読むのはプロポーショナルフォントのほうが好きなので、これで合わせています。
またバナーサイズは多種多様のものがあって悩むところかも知れませんが、リンクシェアで紹介しているのが「468×60」「234×60」「125×125」「120×60」の4サイズなのでここを基準としています。
テキストとバナーをレイアウトの中で移動して、違和感が無いようであればレイアウトはここでフィックスさせます。
レイアウトの確認の基準点
レイアウト確認の基準点として厳密なものは持っていませんが、今回のデザインの考え方であれば『記事のページで1行30~35文字が入る』『記事ページに「468×60」のバナーサイズが入る』が最優先項目でした。
次に、サイドバーで現状のカテゴリが1行で入るかどうか(現状のMAXは10文字+カウント)になります。
その他のエントリーとか、トラックバックはどうしても2行になるケースはあるので、敢えて気にしないようにします。また、サイドバーに「234×60」のバナーを押し込むことも想定していないので、入らなくてもOKとしています。
※サイドバーに「234×60」のバナーを入れるなら、3カラムのデザインだとちょっと厳しいですよね。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links














