[サイトリニューアル] コーディング その5
当サイトではアフィリエイト広告を利用しています。
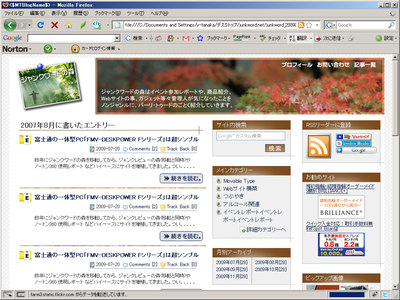
コーディングもいよいよ大詰めとなってきて、最後はアーカイブページです。

もっとも、ページタイトル(何のアーカイブかの表示)意外は、今まで作ったものの組み合わせなので、それほど手間がかからず完成しました。
完成した、アーカイブページはこれ
http://www.junkword.net/blog2/archives.html

※MTに頼る部分が多いので、構築時にこのデザインを保てるかはちょっと不安ですorz
同じデザインでもCSSを別に・・・
アーカイブに限ったことではないですが、今回コーディングするにあたっては「共通デザインでも使用する場所が違えばCSSを別にする」という考え方で進めてきました。
最初の構築はちょっと面倒ですが、こうしておくと後で特定のページのデザインを変えたくなったときに、他のページとのCSSの絡み具合を考慮しないで進められます。
なんていっても、これは完全に好みの問題ですね(笑
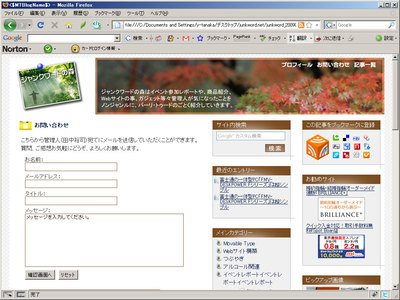
問い合わせページも作ってみた
ここまででMTの構築に最低限必要と思われるテンプレートはできましたが、テンプレートとは別に使用するページとして「お問い合わせページ」があるので、そのデザインも。
こっちは、現状を完全に踏襲しているので見た目の変更はほとんどないです。
これでデザイン、コーディングが終わったのでいよいよ次からはMTでの構築に入ります。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links