[サイトリニューアル] コーディング その1
当サイトではアフィリエイト広告を利用しています。
デザインも出来上がったので、この後はPhotoshopで作成したデザインをXHTML&CSSを使用して実際にブラウザで表示できる状態に書き換えるコーディングを行います。

コーディングをするときにいきなりMT(もしくはWordPerss)に書き始めることもありますが、今回は導線、デザイン、MTの最適化としっかりとやっていきたいので、デザインはデザインで完成させるために個別に作り込みます。
さっさと書いていきたいところですが、ここは作業のまとめなので、まずはコーディングする上で注意していることをまとめておきいと思います。
記述はXHMLで文字コードは「UTF-8」・・だけど
ここでHTMLとXHTMLの違いを書くのは意図が違うので、書きませんが、これから作るのならXHTMLで組んでおいたほうが絶対良いので、迷わずXHTML形式にしてます(現状もXHMTLです)。
あと、文字コードはMTのデフォルトがUTF-8なんですが、ここも敢えて変更する必要はないのでそのままUTF-8を採用して書いていきます。ただローカルで作るときにはUTF-8で編集できるエディタが必要なのでそこは注意が必要です。
※個人的には秀丸エディタ(シェアウェア)を愛用しています。
ただし、実際に後悔するときにはプラグインとか再構築の最適化のために「PHP化」して構築することになると思います。。。って記述上の差はほぼないので構築時の変更作業はないです。
ヘッダーのMETAタグはMT構築時に完成させる
W3C準拠のコーディングとか、SEO対策なんかで「METAタグ」は重要な存在なので、確実に記述しておく必要があります。
ですが、METAタグに入れる内容の多くはMT(もちろんWordPressも)で管理するものを使うことが多いので、ローカルでの作業では無理に内容を入れ込まず、必要なMETAタグだけしっかりと書くことにします。
といっても、ある程度MTのタグが見えているので、仮で入れ込み公開時に最終調整を行います。
CSSファイルはMTから隔離
MTでは「style.css」というスタイルシート用のテンプレートが用意されていますが、ここに色々書くと長くなって管理が面倒なので、ここには別のCSSへのリンクだけを記述して、詳細は別のCSSファイルで管理します。
こうしておくと、CSSに変更を加えたいときにいちいち管理画面にアクセスする必要がなくなります(もっともFTPでのアップロードは必要です)。
CSSは用途別に生成
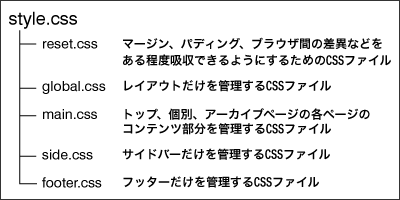
隔離するCSSですが、こっちも修正の時に管理しやすいように用途別にCSSファイルを作って管理するようにしています。
現状のイメージではこんな感じ

もちろん多少の変更はあると思いますが、だいたいこのまま管理していくと思います。
なるべくCSSハックは使わない
CSSの解釈によるブラウザの表示の違いがあって、その差異を埋めるためにCSSハックというテクニックがあります。
多少記述に手間はかかりますが、CSSハックを使えば現状のブラウザ間の差異を埋めてどんなブラウザでも意図した通りに表示させることができます。
そんなCSSハックはほんと魅力的ですが、どうもこのハックという考え方が好きになれないので、原則として(文字サイズの調整は使わないとなんともできなかった)ハックを使わないプレーンなCSSで構築する方向です。
※その為に、多少HTMLが汚くなるのは目をつむります(笑
といった感じで、なんとなくルールを決めたところでコーディングに入りますが、細かなCSSの記述内容は公開しているとキリがないので、ここからは「今日はここまで進みました」「ここに苦労しました」という報告を行っていきます。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links














