楽天市場の「Rmagazine」にある丸い画像にオンマウスすると四角くなる設定(CSS)が意外と簡単だった
当サイトではアフィリエイト広告を利用しています。
楽天市場のトップページには多数の画像リンクがありますけど、その中で「Rmagazine」の画像だけが円形の画像を使用していて、ひときわ目を引くデザインになっています(なぜかは不明)。

Photo by stocksnap.io
そして、この画像リンクをオンマウス--マウスカーソルを載せる--すると、丸い画像が広がって四角い画像に変わります。動き的に面白かったので、できるか試してみたら意外と簡単だったのでやり方をまとめます。
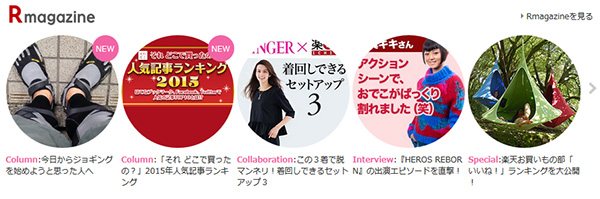
ちなみに、「Rmagazine」はこんな感じで表示されています。

通常とオンマウス時の比較がこれ

設定を行うのはCSSのみ
jQueryを使ってゴチャゴチャやっているのかと思ったら、設定はCSSのみでソースも拍子抜けするぐらいシンプルな状態でできました。
サンプルHTML
[html]<div class="circle"><a href=""><img src="画像へのパス"></a></div>[/html]
サンプルCSS
[css]div.circle a img{
border-radius: 50%;
-ms-transition-duration: 0.2s;
transition-duration : 0.2s;
}
div.circle a:hover img{
border-radius: 0%;
opacity: 0.8;
}[/css]
そして結果としてはこうなります。
<追記:逆バージョン>
丸から四角くではなく、四角から角丸バージョン(このほうがクリック率は高くなりそう)
<簡単説明>
「border-radius: 50%;」とすることで、画像全体の幅の半分(50%)が角丸になるため、結果として「円」になります。この数字を変えることで角丸のサイズを変えることができます。
transitionは[時間的変化]効果を設定するプロパティで、その中で「transition-duration」は変化に掛かる時間を指定するプロパティとなり、「0.2s」とすることで、0.2秒かけて変化します。この数字を変えることで変化の時間を調整できます。
「transition-duration」が「aタグ」全体に指定されているのは、オンマウスの時だけではなくオフマウス(カーソルを離した時)の時の変化でも適応させるためです。そうしないと戻る時不自然な動きになります。
HTMLは環境によって変えても問題無いですが、ボックス要素にclassセレクタ(idセレクタでもOK)を設定したいので、画像リンクの外側にボックス要素を設置するのがポイントです。
また、CSSの設定では「ベンダープレフィックス」が気になる所ですが、使用しているプロパティの対応状況を確認したところ、transitionだけがIE8~10で使用できないことがわかったので、そこだけ追記してあります。
ほんと意外とあっさりだったので、画像の見せ方は難しい技術を使うだけじゃなくてアイデア次第だということを痛感してます。
2016年に来ると言われている(もう来ている?)カード・レイアウト(タイル・レイアウト)のサイトデザインのアクセントに使うと有効的な感じはしますね。
ブラウザごとのCSSプロパティ対応状況は「http://caniuse.com/」でチェックできます。
Sponsored Links















