[サイトリニューアル]デザインの見直し その5
当サイトではアフィリエイト広告を利用しています。
デザインの見直し その5でやっとトップページのデザインになりますが、個別ページも残っているのでこの辺がまだ折り返し地点といった感じです。

トップページでは「できるだけ記事を多く紹介したい」という思いがあるので、現在のような「リード文+画像」のエントリー表示は最新記事だけにして、それ以外はアーカイブと同じようにテキストのみ表示します。
最新記事のところ
最新記事はタイトル、投稿データ(投稿日、コメント、トラックバック)を上部において、リード文+画像を表示、その下に「続きを読む」の画像リンクをつくりました。
リード文+画像なのは、これまでのエントリーがこの形式で書いてしまっているので、リード文だけを抽出して出すのがちょっと面倒なのと、やっぱりトップには画像が欲しいのでこの形式を踏襲するようにしています。
デザインイメージはこんな感じ
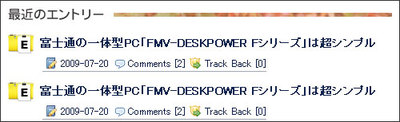
最近の記事のところ
最新記事の下には、切り替えの意味も含めてバナー(Googleになるかも)をはさみ、最近のエントリーとして10件のエントリーのテキストリンクを表示します。
表示内容は、記事のタイトルと投稿データだけのシンプルなものにしています。タイトルのアイコンを最新記事とちょっと変えているのは、ちょっとした変化を付けたかっただけで深い意味はないです(笑
デザインイメージはこんな感じ
ちなにみ、投稿データで使っているコメントとトラックバックのアイコンは、サイドバーでも使っていますし、これからデザインしていく個別ページにつけるコメント欄、トラックバック欄にも同じものを使っていきます。
たかがアイコンですが、共通にしておくとユーザーが見て迷わないような気がします。
あとフッターのデザインをすればトップページは完成となります。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links