[サイトリニューアル]デザインの見直し その4
当サイトではアフィリエイト広告を利用しています。
ヘッダーもロゴもできたし、ついにコンテンツのデザインに入るわけですが、メインをやっているとつい色々考えてしまうので、まずはサイドバーのデザインから。

サイドバーは入れ込む種類は多いですけど、ベースになる囲みというかボックスのデザインは共通にして、要素によってちょっと変化をつけるようにします。
ただ、ボックスについては悩みたくないので、CSSテンプレートサイトをベースに若干アレンジして軽く終わらせます。
ベースのボックスは余白を作ってみた
ということで、完成したベースのボックスはこんな感じで、フッターの部分に罫線を伸ばして余白を多く取るようなイメージにしました。

気持ち右端が苦しく感じますが、ブラウザ全体としては右に余白はできるはずなので全体としてみれば気にならないと思います。
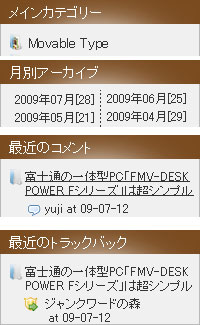
要素に合わせてアイコンの変更する
サイドバーには、ページへのリンク、アーカイブへのリンクを設置していますが、リンク先の状況に合わせてアイコンを変更することで、ちょっとだけユーザービリティーを考えてみました。

※月別アーカイブだけは、スペースの関係でアイコンが付けられなかったので、プレーンなリンクテキストのみです。
テキスト&画像は左揃えと中央揃えが混在してしまっていますが、ここはCSS側で処理することにします。
ボックス内の余白は統一する
やはりボックス内の余白(特に左端、上部からの余白)が統一されていると見ていて、リズム感が生まれると思うので、デザインの時点で意識して余白のサイズを統一しています。
もちろん、左と上だけではなく、右と下も同じように(右は左と、下は上と)統一しています。
ただ、中央揃えの場合もあるので上部からの余白は絶対数として決めておいて、左は左揃えの時には確実に揃えるようにしています。
※中央揃えのときでも、左右の余白は指定していて、テキストが改行するような場合は左揃えと同じ余白になるようにしています。
デザインバランスを見るために、ある程度入れ込んで作ったらやっぱり縦長になったので、テンプレートも縦に伸ばして使っています。
この後は、トップページの作り込みに入ります。
[サイトリニューアル]関連記事
[サイトリニューアル]導線の見直し その1
[サイトリニューアル]導線の見直し その2
[サイトリニューアル]導線の見直し その3
[サイトリニューアル]デザインの見直し その1
[サイトリニューアル]デザインの見直し その2
[サイトリニューアル]デザインの見直し その3
[サイトリニューアル]デザインの見直し その4
[サイトリニューアル]デザインの見直し その5
[サイトリニューアル]デザインの見直し その6
[サイトリニューアル]デザインの見直し その7
[サイトリニューアル]デザインの見直し その8
[サイトリニューアル]コーディング その1
[サイトリニューアル]コーディング その2
[サイトリニューアル]コーディング その3
[サイトリニューアル]コーディング その4
[サイトリニューアル]コーディング その5
Sponsored Links















