WPtouchとWP Super Cacheを併用するときに行う2つの設定
当サイトではアフィリエイト広告を利用しています。
これも今更な感じがある情報ですが、最近WPtouch及びWP Super Cacheのアップデートを行った結果、設定が変更されてしまいスマホ表示が崩れることがあったので確認ということで。

実際に設定するのは「WP Super Cache」だけで、その設定方法はわかっているのですが、今回なぜ設定が変更になったのかは、まったくもってわからないんですよね、、、、
WordPressのプラグインは便利でいいんですけど、こういったプチトラブルがあるので気をつけないとダメですね^^
設定が必要なのは「WP Super Cache」のみ
前に少し書きましたが、WPtouchとWP Super Cacheを併用するときに必要な設定はすべて「WP Super Cache」側になっています。したがって併用するといっても「WPtouch」は特に変更はありません。
↑WPtouchはWPtouchでオリジナルのテーマを作るとか作業はたくさんありますけど^^
ということで、設定は次の2つ。
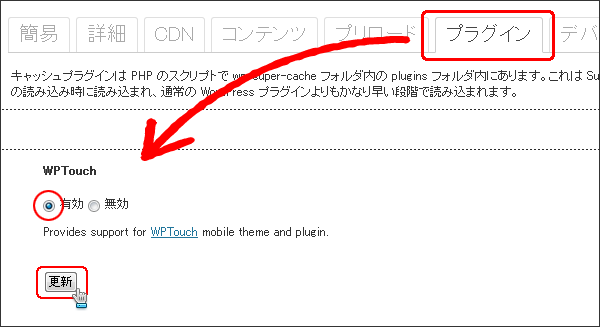
[プラグイン]で「WPTouch」を追加
[設定]→[WP Super Cache]アクセス。
[プラグイン]タブを開いて、下の方にある「WPTouch」を[有効]にチェックを入れて[更新]をクリック。

※この表記はWPtouchがインストールされていなくても出てきます。
更新を行うと「WPTouch support is now enabled」と表示されます。
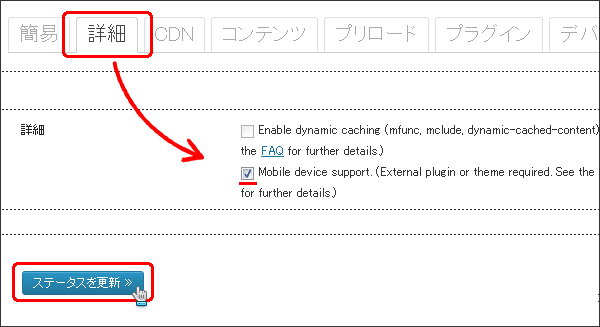
[詳細]で「Mobile device support」にチェック
[詳細]タブを開いて、詳細の項目の中にある「Mobile device support」にチェックを入れて[ステータスを更新]をクリック。

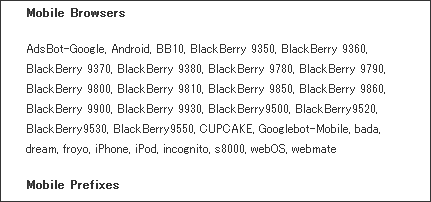
ステータスが更新されると「Mobile Browsers」のリストが表示されます。

これで、WPtouchとWP Super Cacheを併用する設定が完了しました。
初期設定時はもちろんですが、WPtouchとWP Super Cacheを併用していて、表示が崩れるなどのトラブルが発生した場合はこの辺をチェックしてみることをおすすめします。
なお、WPtouchのオリジナルのテーマファイルを作る方法(基本編)はこちらで説明しています。
WPtouchとWP Super Cacheのプラグインはのダウンロード先はこちら
WPtouch →WordPress › WPtouch « WordPress Plugins
WP Super Cache →WordPress › WP Super Cache « WordPress Plugins
Sponsored Links











