Force Regenerate Thumbnailsはサイトリニューアル時の強い味方だった!
当サイトではアフィリエイト広告を利用しています。
新年早々にブログのデザインを変更した当ブログですが、デザインを変える度に頭を悩ませる問題に「サムネイル画像」の取り扱い方法--表示サイズの変更に伴う対応--があります。

Photo by stocksnap.io(圧縮違い……)
WordPressでは画像をアップロードした時点でサムネイル画像を生成しているため、デザインリニューアル前にアップロードされた画像は以前のデザインに最適化された画像になっています。
サムネイル画像のサイズが変わらないのであれば気にすることはないのですが、傾向としては……
全体の横幅が広くなり→記事内の画像も大きくなり→サムネイル画像も大きくなっている
※サムネイル画像(=サイト内リンク)の絶対数は少なくなっている気はします。
といった流れもあり、今回のリニューアルでもサムネイル画像は大きくしています(好みと言われるとそれまでですが)。
そうなると過去のサムネイル画像は小さくて使えないため、できる対応としては以下の2つ
1、記事内にある大きな画像をCSSで縮小して表示
2、サムネイル画像を再度作りなおして表示
「1」は読み込む画像を変えればすみますが、実寸ではないサイズでしかも大きな画像を読み込むことで、サイトの表示スピードにも影響がでてしまうので、できれば避けて通りたい道。
次の「2」は記事数&画像が少なければコツコツ対応すればいいと思いますが、記事数が2,000に近づいてくる当ブログでは現実的な選択肢とはいえないため、相当な労力を覚悟しないといけません。もう一つサムネイルに登場しやすい記事(=読まれている記事)から修正する方法もありますが、確実性が低いのが難点になります。
サムネイル画像を再構築してくれる「Force Regenerate Thumbnails」
前置きが長くなった感はありますが、そんなサムネイル画像のあれこれを一発で解消してくれるプラグインが「Force Regenerate Thumbnails」になります。
こいつの何がスゴイって、画像を再生成すると同時に過去のサムネイル画像を削除する機能まで搭載している点。これによって新旧のサムネイル画像が生成されてしまい、ディスク領域を圧迫してしまうことを避けることができます。
自動生成のサムネイル画像はちり積もでばかにならない量になってしまいますから、この機能は嬉しい。
※たまにバックアップでダウンロードすると驚くことが多々あります^^
サイトのリニューアルだけではなくて、最初良くわからままWordPressを使っていて、知らず知らずに使いもしないサムネイル画像が作られていたのを一発削除したいとか思った時にも使えますよ。
サムネイル画像のサイズは設定のメディアかfunction.php
Force Regenerate Thumbnailsの使い方はいたってシンプルなので使い方の前に、サムネイル画像のサイズの指定について確認をしておきます。
サムネイル画像のサイズを設定できるのは次の2ヶ所
1、管理画面の[設定]→[サイズ]
2、function.phpに記載
サムネイル画像の設定は基本管理画面で行えば問題ないので、あえて難しいfunction.phpの説明は割愛します。
なお、ここで指定できる画像サイズは「サムネイル」「中サイズ」「大サイズ」の3つと「オリジナル(実寸)」を合わせた4つしか作れないため、5個以上のサムネイル画像を作りたい場合は「function.php」を使うことになりますが、4パターンあれば問題無いですよね。
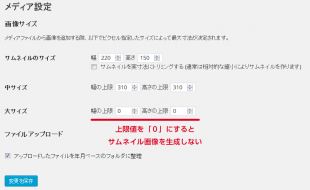
1、管理画面にログイン後、[設定]→[サイズ]
![管理画面の[設定]→[サイズ]](https://blog.junkword.net/wp-content/uploads/2016/01/001.png)
2、必要な画像サイズを設定

ここでサムネイルに必要な画像のサイズを設定します。
サイズはいずれかの上限幅に設定した値になったものをベースに縦横比をそのままで縮小されます。任意の数値で生成したい場合は「トリミングする」にチェックを入れれば縮小後にトリミングしてくれます(サムネイルのみ)。
「幅の上限」と「高さの上限」の設定値をそれぞれ「0」にするとサムネイル画像を生成しなくなります。
これで準備完了。
Force Regenerate Thumbnailsのインストールと実行
1、管理画面の[プラグイン]→[新規追加]に移動
2、検索窓に「Force Regenerate Thumbnails」を入力して検索
3、Force Regenerate Thumbnailsが表示されるので、インストール&有効化
4、管理画面の[ツール]から[Force Regenerate Thumbnails]を選択(ツールにいるので間違えないように)
![管理画面の[ツール]から[Force Regenerate Thumbnails]を選択](https://blog.junkword.net/wp-content/uploads/2016/01/003.png)
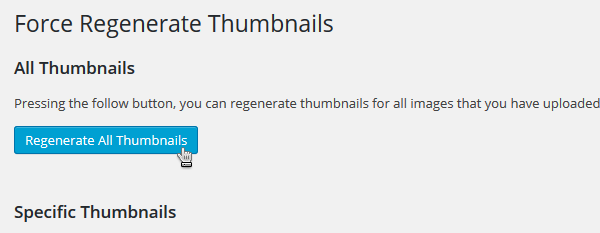
5、「Regenerate All Thumbnails」ボタンをクリック


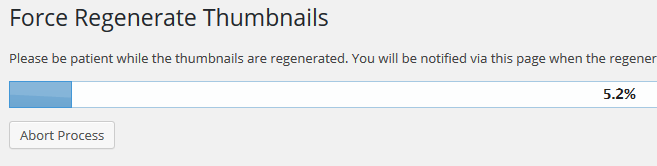
これだけで、画像を作り直しつつ不要な画像を削除してくれます。
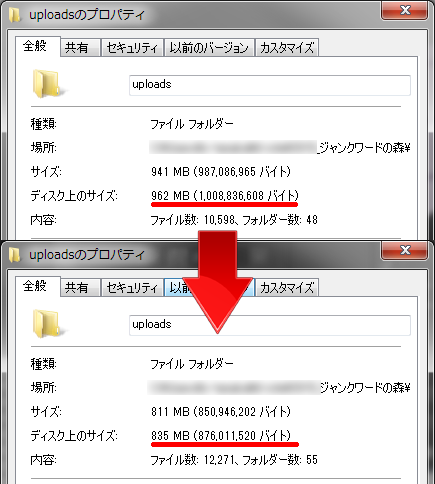
当ブログの場合、元々が962MBあった画像データが、Force Regenerate Thumbnailsを使ってリサイズ&削除したことで835MBまで圧縮することができました(それでも結構な容量ですが……)。

なおファイル数、フォルダ数が増えているのは、WordPressの前にMovable Typeでサイトを運営していた時の画像が今回の作業で増殖されたから&アイキャッチ画像がない記事にアイキャッチを追加した時にフォルダが生成されたからになります。ファイル数の増加しても容量が減っていることを考えるとかなり圧縮されたと考えていいのかもしれません。
画像の数が多い場合はそれなりに時間がかかってしまいますが、このプラグインがあればサムネイル画像のサイズを変えたとしても最小限の労力で最適化できるのは嬉しいですね。
先にも書きましたが、画像の削除も一緒に行なってくれるので、リニューアル時点ではなくても画像を整理したい時にも使えるため、サムネイル画像の設定を間違っていた場合or余計なものを生成していた場合にも使えますから、画像周りが気になっていた人にもおすすめですよ。
公式プラグインページ
→Force Regenerate Thumbnails
Sponsored Links










