パソコンではフッター(orサイドバー)に、スマートフォンでは固定ページのような運用方法
当サイトではアフィリエイト広告を利用しています。
プロフィールや注意事項など文量がそれほど多くないコンテンツの場合、パソコンではフッターやサイドバーに表示させることはよくあると思いますが、これをそのままスマートフォン用ページでやると「重すぎ」となる場合もあると思います。

そこでこのエントリーでは、WordPressの固定ページの読み込みを使ってパソコンではフッターorサイドバーに表示し、スマートフォンでは固定ページとして表示させる方法を紹介します。
<大前提として…>
今回の方法はパソコン用とスマートフォン用でテーマを変えていることが大前提としてあります。そのため、ワンソースで対応するレスポンシブデザインには使えないのでご了承ください。
→「wp_is_mobile関数」を使う方法もありますけど、ちょっと複雑になるので…
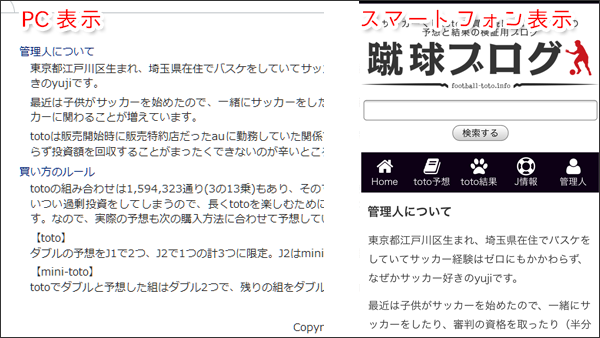
説明は自分が運営しているtoto予想のサイト「蹴球ブログ」のプロフィール表示で行います。このサイトのスマートフォン用サイトを再構築するときに実際に使ったものになります。
タイトルの画像でも使いましたがこんな感じ

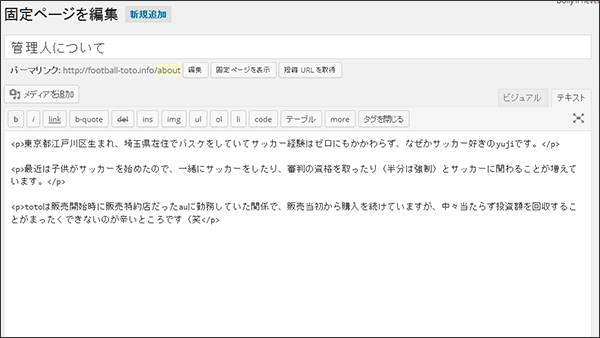
まずは固定ページの作成
なには無くてもまずは固定ページの作成。

特別な作成方法はなく、通常の固定ページを作る感じで作ればOKですが、固定ページの読み込みの際にPタグが自動で挿入されないため、手動でPタグを入れる必要があります(functions.phpに何か書くといいのかもしれませんが、試していないのでなんとも言えません)。
スマートフォン用テーマでは、ここで作成したプロフィールページをそのままリンクすればいいので、細かいことは何もありません。
フッター、サイドバーへの読み込み(パソコン)
パソコン用のテーマでは固定ページ自体は使用しないため、フッターorサイドバーに固定ページを読み込む記述を追加する必要があります。
実際に挿入した記述がこれ
[php]<?php
$page_id = 993;
$post = get_page($page_id);
echo $post->post_content; //本文
?>[/php]
[$page_id]は作成した固定ページのidを入れます。
そして、[$post->post_content;]で固定ページの本文を表示すると、これだけで終了です。
※デザインに関しては別途行ってください。
固定ページの読み込みについて詳しく知りたい場合はこちらのエントリーも参考にしてください
→固定ページを読み込んで「フリースペース」として使用する方法
内容を微妙に変えるなら「抜粋」を使う方法もあり
同じプロフィールでも、パソコン用とスマートフォン用で文量を変えたい(=表示する内容を変える)と思う場合もあると思います(どちらの内容を多くするかはサイトによって変わってくるかな)。
固定ページを2つ作るのが最も簡単ですが、管理が大変になるのでひとつの固定ページで対応させるのがベターになりますよね。そこでひとつの方法として「抜粋」を使う方法もありだと思います。
<準備>
固定ページに「抜粋」を表示させるには、functions.phpに以下の記述を追記する必要があります。
[php]add_post_type_support( ‘page’, ‘excerpt’ );[/php]
そして固定ページを作成する段階で、本文にはスマートフォンで表示させる内容を、抜粋にはパソコンで表示させる内容を書きます(逆でもいいですが、スマートフォンでは固定ページそのものにアクセスさせるので、本文のほうが適正だと思います)。
そして、パソコン用の読み込みでは上記とは違いこちらを記述
[php]<?php
$page_id = 993;
$post = get_page($page_id);
echo $post->post_excerpt; //抜粋
?>[/php]
これで、パソコンでは抜粋が表示されるようになります。
このやり方はパソコンとスマートフォンで分けるだけではなく、パソコンでプロフィール等固定ページを作った上で、サイドバーなどに簡易的なプロフィールを表示せるときにも使える方法だと思いますよ。
プロフィールページ等をパソコンとスマートフォンで切り替えるデザインというのも、それほど多くはないと思いますが、スマートフォンのサイトを作るときに(パソコン用で)「フッターに入れた情報」や「サイドバーに入れている情報」の対処に困った時に使える方法になるので、やり方を知っておいて損はないと思います。
Sponsored Links










