query_postsにoffsetを入れると、WordPressのページ送りが上手くいかない…
当サイトではアフィリエイト広告を利用しています。
WordPressのカスタマイズで、query_postsとページ送りの相性がイマイチ良くないというのは色々と見ますが、今回スマートフォン用テーマを作るときにもページ送りでハマったので、その部分をピックアップします。

よくよく見たら先日書いた「【祝!WPtouch卒業】オリジナルのスマートフォン用テーマ完成!!」ではWordPressの部分をほとんど書いていなかったんですよね…、結構苦労したんですけど^^
offset設定がネックだった…
わかってしまえば簡単なことですが、ハマった部分は
「query_posts」を設定してループをかけるときに「offset」があるとアカン
ということです。
どうしてそうなるのか正確なことはわかりませんが、憶測としては「ページ送りの時にoffsetの計算が上手くいかない」ことがあるのかなと。元々指定した分[マイナス]して表示させるので、ページ送りをした時に「どこを基点にマイナスにするのか」がわからなくなるような気はします(あくまでも憶測ね)。
というこで、実際に使っているソースコードはこちら
[php]<?php if (have_posts()) :query_posts($query_string .’&posts_per_page=14&paged=’.$paged); ?>
<?php while (have_posts()) : the_post(); ?>
<div class="entrybox" id="post-<?php the_ID(); ?>"><!–start entrybox–>
<div class="entry"><!–start entry–>
<div class="image"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail( ‘thumbnail’ ); ?></a></div>
<div class="title"><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2></div>
<div class="data-icon"><p><?php the_time(‘Y-m-d’) ?><br /> [<?php the_category(‘│’); ?>]</p></div>
</div><!–end entry–>
</div><!–end entrybox–>
<?php endwhile;endif; ?>
<?php wp_reset_query(); ?>[/php]
<なぜにoffsetしたかったか?>
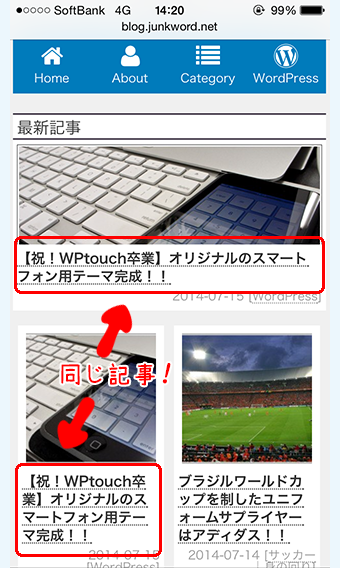
今回のスマートフォン用テーマではトップページが「最新の1記事を横幅一杯に表示」「2記事目以降は2列で表示」としているため、最新の1記事を2回表示させないのがベストだったからです。でも無理だった…
したがって、現在はトップページに最新の記事が2回登場します(笑

多分「ループの1回目」と「2回目以降」でCSSを変えるとか方法論は探せば出てくると思いますが、時間もないですし、最新の記事が2回でてもそんなに気にならないと言えば気にならないので、そのままにしています(最新の記事数を多くするとまた変わると思いますが…)。
query_postsを使ってページ送りが上手くいかないときはパラメーターをチェック
WordPressのページ送りで、query_postsを使うと上手くいかないことは多々あると思いますが、今回のようにパラメーターが悪影響を及ぼしている可能性もあります。
ですので、動作確認する場合はシンプルな記述で確認してからパラメーターを付けるやり方がいいのかと思います。
↑自分もまさかと思い、外してみたら当たりましたから…
スマートフォン用テーマの作成ではもう少しTips的なことがあるような気はしますが、どのへんがクリティカルなところなのか把握しきれていないので、少し整理してからまとめようかなと思っています。
Sponsored Links










