【祝!WPtouch卒業】オリジナルのスマートフォン用テーマ完成!!
当サイトではアフィリエイト広告を利用しています。
なんて書いていますが、実際にテーマが完成したのが先週末(7月12日)ぐらいなので、すでにスマートフォンで閲覧している人は新しいテンプレートになっているはずです(変わっていなかったら大問題^^)。

勢いで作ったため次にやる時に忘れていることも多々ありそうなので、制作上ポイントになる部分のメモを残しておきたいと思います。委託でも頼まれてもいますし(実はこっちが先だったりする)、て気になっている人もいるかもしれないですしね。
本来なら、スマートフォン用サイトの作り方をイチから書きたいところですが、それこそ1冊の本になってしまう勢いなので、圧縮版というかエッセンスみたいなものと考えてもらえるといいかなと。
ビューポート設定はマスト
当然といえば当然なんですけど、HTMLで確認している時はもちろんですが、WordPressのテーマ化する時にも忘れずに入れないと思ったような表示ならないので、絶対に忘れてはいけないものです。
なんて書いていますが、1番最初にWordPressのテーマ化した時に忘れていて(header.phpを使い回したため)、スマートフォンでうまく表示されずに大いに悩んだのはこの記事を書いている人です^^
今回のサイトではこの設定を使っています。
[php]<meta name=viewport content="width=device-width, initial-scale=1">[/php]
他にもゴニョゴニョ設定がありますが、それは割愛と。
Webフォント(Font Awesome)を使用
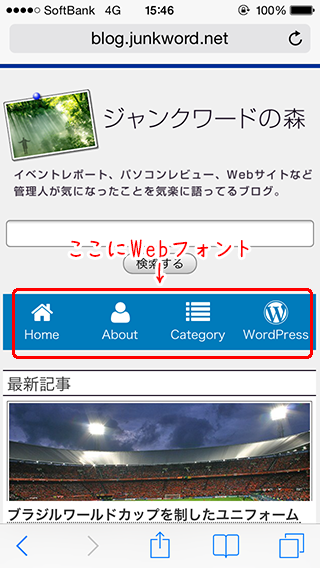
スマートフォン対応のポイントに「デザイン側の画像を最小限にしたい」と思っていたので、グローバルナビゲーションのアイコンにWebフォント(Font Awesome)を使いました。
この部分

【Font Awesomeの使い方】
Font Awesomeにはダウンロードする方法と、 CDN を利用する方法の2つがありますが、使用しているフォントが少ないこともあり、ダウンロードして使用していますので、その流れをざっくりと。
1、Font Awesome のトップページの「Download」リンクからダウンロードして解凍
↓解凍したファイルがこれ

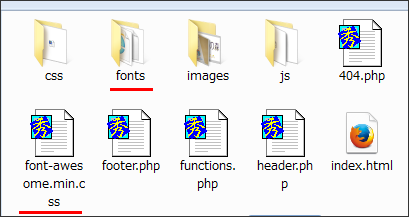
2、CSSファイル(font-awesome.min.css)とフォントフォルダ(fonts)をテーマフォルダにコピー
↓テーマフォルダにいれた状態

3、テーマのヘッダーにCSSへのリンクを記載
[php]<link rel="stylesheet" href="<?php bloginfo(‘stylesheet_directory’); ?>/css/font-awesome.min.css">[/php]
以上で準備が完了。
あとは使いたいWebフォントをFont Awesomeのショートコードで呼び出すだけです。
<サンプル>
ホームアイコンはこんな感じで呼び出しています。
[php]<i class="fa fa-home"></i>[/php]
Webフォントには独自でCSSも設定できますので、色の変更など自由にやってください。
<スペシャルサンクス>
ヘッダーのメニューのデザインに関してはちょっと迷っていた時に、あかめ女子のwebメモのこちらのページを読ませてもらい、大いに参考にさせてもらいました。ありがとうございます。
→[Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと!
ヘッダーの内容がパクリっぽくなっていますが、ワイヤーフレームの時点で要素の並びは同じだったので、デザイン部分のみ参考にさせていただいたことになります(なんとなく言い訳^^)
jQuery Masonryを使って自動整列
トップページ及び、カテゴリーページ、あと検索結果も含めて、記事一覧を表示する時にタイトルの長さによって高さが変わるため、それを解消させるために「jQuery Masonry」を使った自動整列を採用しました。
これがしっかりと動作するとこんな感じで、段差ができつつ綺麗に整列してくれます(スペースに限りがあるスマートフォンでは非常に有難い動作です)。

【jQuery Masonryの使い方】
こは結構面倒な設定があるので、以前書いた記事を参考にしてください(現在はバージョンアップしていますが、使い方は同じです)。
→floatさせた要素を高さに関係なく並べてくれるjQuery Masonryが便利
<ここは大事>
上記の方法でもいいのですが、jQuery Masonryは画像の読み込みが終わる前に並べ替えを行うと要素が重なってしまい、レイアウトが崩れることがあるので、回線速度が遅くなりがちなスマートフォンの時は画像を先に読み込む設定に変更する必要があります。
その辺を踏まえて実際に書いているソースコードがこれ
[php]<script type="text/javascript">
$(window).load(function(){
$(‘#topentry’).masonry({
itemSelector: ‘.entrybox’
});
});
</script>[/php]
細かいところは参考にさせてもらったなかちょんブログをご覧ください
→WordPressでjQuery Masonry使ったら重なっちゃった時の解決方法
テーマの切り替えはMulti Device Switcher
もうこの時点でかなりお腹いっぱいな感じですが、ラストは作ったテーマの切り替え。
これは以前紹介した、Multi Device Switcherをつかっています。
使い方の説明はこちら
→スマホとPCのテーマ切り替えは「Multi Device Switcher」がいい感じ
他にも細々したところはあったりしますが、大きなところはこの辺ですね。
スマートフォン用サイトをみて「これはどうやっているの?」なんてことがあれば、聞いていただければお答えしますよ(回答まで時間をいただくこともありますが^^)。
元々のPCページの作り込みと使用している画像が大きすぎることなどもあり、PageSpeedのスコアはそんなに芳しくない(比較対象のサイトが素晴らしいという話もある)ですが、ソースコードがスッキリしましたし、CSSもかなり軽くなったので自分としては納得しています。
正直もう少し手を入れたいところもありますが、現段階としてはひとつの「壁」は越えたかなと思っています。
Sponsored Links










