floatさせた要素を高さに関係なく並べてくれるjQuery Masonryが便利
当サイトではアフィリエイト広告を利用しています。
現在準備中の某サイト(また作ってます^^)のデザインを行うときに、必要に迫れて探したjQueryプラグインがfloatさせた要素を高さに関係なく並べてくれるjQuery Masonryというものです。

jQuery Masonryを使うと今まで無理やり高さを揃えてfloatしていたものが、高さを気にしないで綺麗に並んでくれるのでデザイン的にも非常にやりやすいなります(ある程度の制限は必要ですけど)。
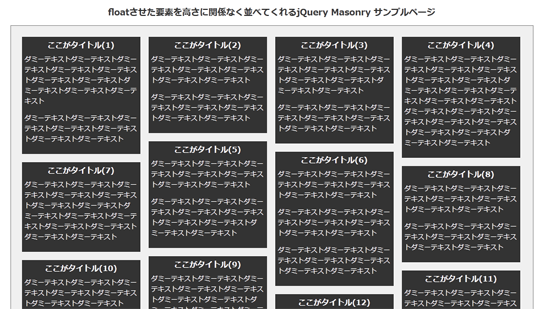
jQuery Masonryの詳しい挙動はサンプルページを見てください
<参考>
jQuery Masonryをオフにしたものはこちら
jQuery Masonryの使い方
1、jQuery Masonryからダウンロード
2、サーバにアップロード(場所はお任せで)
3、head内に記載(以下はサンプル)
[php]<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js”></script>
<script type=”text/javascript” src=”js/jquery.masonry.js”></script>
<script type=”text/javascript”>
$(function(){
$(‘#inbox’).masonry();
})
</script> [/php]
jqueryは自サーバにアップロードする方法でもOK
HTMLはこんな感じにする
[php]<div id=”inbox”><!–start inbox–>
<div class=”box”>
<h2>タイトル</h2>
<div class=”text”><p>テキスト</p>
</div>
–省略–
<div class=”box”>
<h2>タイトル</h2>
<div class=”text”><p>テキスト</p>
</div>
</div><!–end inbox–>[/php]
ボックスの一番外側の<div>に当てた「id=”inbox”」がhead内に記載した「$(‘#inbox’)」と連動しているところがポイントになります(属性名は変更してもOK)。
「#」か「.」はCSSの指定と同じで、id=#、class=. になっています。
※HTML、CSSともサンプルページで使用しているものです。
CSSでデザインを調整
[css]div#inbox{
padding: 20px 0 20px 20px;
background-color: #F0F0F0;
border: 1px solid #888;
overflow: hidden;
}
div.box{
margin:0 15px 15px 0;
padding:5px;
width:205px;
float: left;
background-color: #333;
color: #FFF;
}
h2{
font-size:14px;
margin: 0 0 5px 0;
}
p{
margin: 0 0 1em 0;
font-size:12px;
text-align: left;
} [/css]
CSSは好みの部分になるので、サイトのデザインや状況に合わせて適当に変更してあげてください。
jQuery MasonryはjQueryの中でもシンプルで使いやすいですから、気になる方は一度試してみるのもいいと思いますよ。
Sponsored Links














