WordPressのログイン画面のロゴを変えて何気にテンションが上った!
当サイトではアフィリエイト広告を利用しています。
WordPressのログイン画面を変更できることは知っていましたが、「別に単なる入り口でデフォルトでいいじゃないか」とずっと思っていたので、デフォルトのまま利用していました。もちろん機能的には問題なし。

Photo by StockSnap.io
それが最近仕事関係で、ログイン画面のロゴ変更依頼がきたため、テストでこのサイト(ジャンクワードの森)のログイン画面を変更してみたのですが、オリジナルのログイン画面を見た瞬間かなりテンションがあがりました^^
たかが、ログイン画面と思っていましたけど、ブログを書くorその他の作業をするにもまずは通るところなので、ここが自分のサイトと近いイメージだと「オリジナルのサイトらしく」なって一気にやる気がアップするというか、これからやるぞというテンションになりますね。
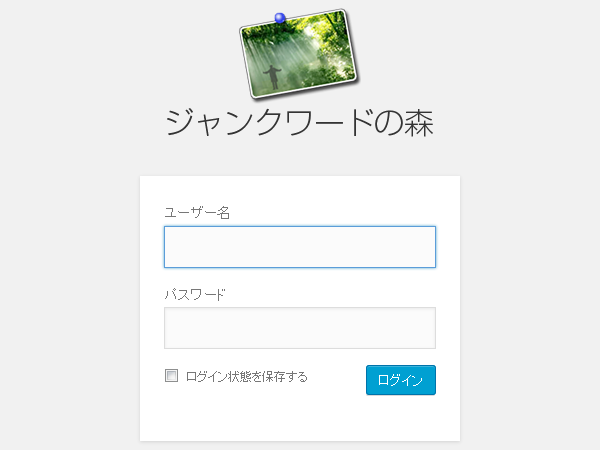
変更したWordPressのログイン画面がこれ

ログイン画面のロゴ変更方法は以下にまとめていますが、そんなに難しいことではないので、ブログの管理画面にマンネリ化を感じていて、少し刺激が欲しいなと思っている人は是非WordPressのログイン画面のロゴを変更してはどうでしょう?
もっと手を出すと背景等も変えられますけど、そこまでやると調整等難しくなるため、まずはロゴからで十分だと思います。
余談ですけど、セキュリティ面を気にしていて-というか仕事柄もあって-WordPressに限らずほとんどのWebサービスで「ログイン状態を保存する」のチェックは付けないようにしていて、確実に毎回「ユーザー名」と「パスワード」は入力しています。
WordPressのログイン画面のロゴを変える方法
1、ロゴを用意
ロゴに関してはよしなに作ってもらえればいいですが、2015年9月15日現在の最新バージョン「WordPress 4.3」のログイン画面の入力欄に横幅が320pxになっているので、これよりも幅は小さく作ったほうが収まりがいいかなと。
ジャンクワードの森の場合は、横幅280px、高さ150pxで作成してあります。

2、ロゴを使用しているテーマフォルダの「images」にアップロード
作成したロゴはメディアライブラリではなく、使用しているテーマフォルダの「images」フォルダにアップロードします。
メディアライブラリでも問題はないですけど、編集時などにパスがわかりにくくなるため、テーマフォルダに入れておいたほうが管理は簡単になります。
3、以下の記述をfunction.phpに追加
ファイル名やロゴの幅、高さの調整は必要になりますが、基本形がこれ
[php]
function custom_login_logo() { ?>
<style>
.login #login h1 a {
width: 280px;
height: 150px;
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/wp_login.png) no-repeat 0 0;
}
</style>
<?php }
add_action( ‘login_enqueue_scripts’, ‘custom_login_logo’ );
function custom_login_logo_url() {
return get_bloginfo( ‘url’ );
}
add_filter( ‘login_headerurl’, ‘custom_login_logo_url’ );
function custom_login_logo_title() {
return get_option( ‘blogname’ );
}
add_filter( ‘login_headertitle’, ‘custom_login_logo_title’ );
[/php]
4、追記の詳細説明
上記は3つのパーツからなっていて、上から「ロゴの変更」「リンク先の変更」「ロゴのtitle属性の変更」の順になっています。
【ロゴの変更】
[php]
function custom_login_logo() { ?>
<style>
.login #login h1 a {
width: 280px;
height: 150px;
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/wp_login.png) no-repeat 0 0;
}
</style>
<?php }
add_action( ‘login_enqueue_scripts’, ‘custom_login_logo’ );
[/php]
「width: 280px;」「 height: 150px;」で画像のサイズを指定。
「url( < ?php echo get_stylesheet_directory_uri(); ? > /images/wp_login.png) no-repeat 0 0;」で背景となる画像のパスを指定。
となっているので、この3ヶ所は作成した画像によって修正が必要になります。
【リンク先の変更】
ログイン画面のロゴには「WordPress.org」へのリンクが入っているので、これをブログのトップページに変更。
[php]
function custom_login_logo_url() {
return get_bloginfo( ‘url’ );
}
add_filter( ‘login_headerurl’, ‘custom_login_logo_url’ );
[/php]
URLを任意のものしたい場合は
「return get_bloginfo( ‘url’ );」を「’http://example.com/’;」などに変更すればOK
【ロゴのtitle属性の変更】
画像のtitle属性は「Powered by WordPress」が入っているので、これをサイトのタイトルに変更。
[php]
function custom_login_logo_title() {
return get_option( ‘blogname’ );
}
add_filter( ‘login_headertitle’, ‘custom_login_logo_title’ );
[/php]
任意の文字にしたい場合は
「return get_option( ‘blogname’ );」を「return 」’ここにテキストを入力’;」と変更すればOK
若干長いですが順番通りに確認して進めていけば、function.phpを修正したことがない人でもできると思います。
あっ、、、
基本追記なので、トラブルは少ないと思いますけど、作業をする前にはバックアップをとっておくようにしてください。
Sponsored Links










