【最終版】特定カテゴリの投稿をまとめ記事として投稿する方法
当サイトではアフィリエイト広告を利用しています。
先日「特定カテゴリの投稿をまとめ記事として投稿する3つの方法」というのを書いたのですが、思いの外反応が良く、ニーズもあるとの事だっため、簡易版ではなくて実際にテストも公開もした【最終版】をお伝えしたいと思います。

Photo by stocksnap.io
なお今回紹介する方法は3つの方法から1つステップアップした内容になっていて、プラグインを2つ組み合わせたものになります。1つでも十分対応できるので差分も含めて書いておきますので参考になれば幸いです。
WordPress関連のTipsは割と書いているのですが、こうやって反応があるとほんと嬉しいですね。
特定カテゴリの投稿をまとめ記事として投稿する方法【流れ】
まずは全体の流れから。
1、まとめ記事用のテンプレートを作成する
2、Custom Field Templateプラグインをインストール&設定
3、Template List Metaboxプラグインをインストール&設定
4、まとめ記事投稿時に、テンプレートの選択&カスタムフィールドの追加
<ポイント>
テンプレート作成の時に、カスタムフィールドに追加するファイル名が必要になってくるため、順番に作業はしますが、最初からファイル名が共通だということを意識して作る必要があります。
1、まとめ記事用のテンプレートを作成する
まずは、まとめ記事用のテンプレートの作成から。
テンプレートの作成はデザイン的な部分も多くありますが、その辺は各サイトに合わせて作っていただくとして、ここでは必須項目になる部分のみ書いておきます。
基本的な考え方としては、個別記事のループが終わった後に読み込むカテゴリの設定を入れる方法になります。よくある「同じカテゴリの記事一覧」と考えてもらえるとわかりやすいかな。
「テンプレート名の指定]
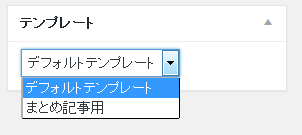
テンプレートの一番最初に以下を記述。テンプレート名は任意に付けてOKです。
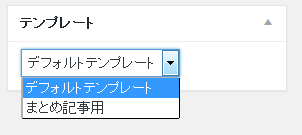
ここで指定したテンプレート名が、投稿画面の時に選択するテンプレートに表示されます。

[php] <?php
/*
Template Name: まとめ記事用
*/
?>[/php]
なお、Template Nameには日本語が使用できますが、テーマに入れるファイル名は「半角英数字」のみなるため、今回は「matome.php」として作成しています。
[カテゴリ設定値の読み込み]
続いて、まとめ記事で引っ張ってくるカテゴリの設定値の読み込みを設定します。
※なお、カスタムフィールドを使わずに直接入力する場合はここはスキップしてOKです。
以下を記述することで、カスタムフィールドの情報を読み込み、特定のカテゴリを表示させることができます。
[php]<?php
$args = array(
‘cat’ => post_custom(‘CategoryID’),
‘posts_per_page’ => post_custom(‘Posts_per_page’),
‘order’ => post_custom(‘Order’),
‘post__not_in’ => array(post_custom(‘Post_not_in’))
);
query_posts($args); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<この中に呼び出す内容を記述>
<?php endwhile; endif; ?>[/php]
<解説>
最初の配列(array)の中で、
[cat]が、表示させたいカテゴリ(idで指定)
[posts_per_page]が、表示させたい記事の数
[order]が、並び替えの順(初期値はDESCで新しい順)
[post__not_in]が、除外する投稿(idで指定)
最低でも[cat]と[posts_per_page]があれば表示可能ですが、旅行記のように古い順に読ませる方がいい場合は並び替えを行う場合もあると思い、並び替えをいれてあります。また、ブログによっては【PR記事】を書いていたり、同じカテゴリでもまとめ記事のときにはその記事は除外したいこともあるため、除外できる部分も付けてあります。
また「post_custom(‘CategoryID‘)」の中にある「’****’」の部分が、カスタムフィールドで設定した「ファイル名」になるので、ファイル名を変更したい場合は注意してください。
【カテゴリIDと投稿IDの確認方法】
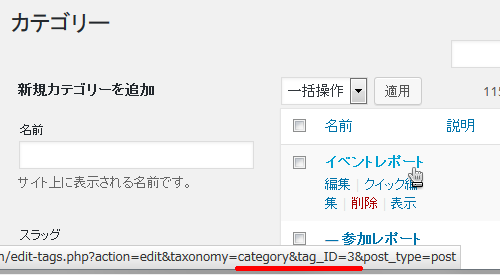
<カテゴリIDの確認方法>
1、WordPressのダッシュボードの[投稿]→[カテゴリ]をクリック
2、確認したいカテゴリの上にマウスカーソルを載せる
3、ブラウザの下部に表示されるURLにある「category&tag_ID」の数字がIDです

↑の場合IDは「3」
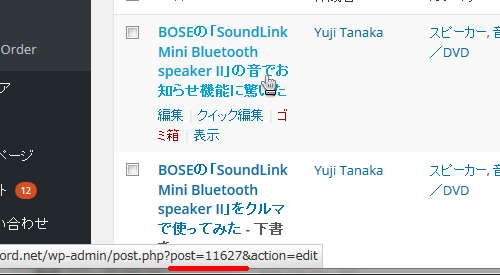
<投稿IDの確認方法>
1、WordPressのダッシュボードの[投稿]→[投稿一覧]をクリック
2、確認したい投稿のタイトルの上にマウスカーソルを載せる
3、ブラウザの下部に表示されるURLにある「post」の数字がIDです

↑の場合IDは「11627」
記事が多い場合は、カテゴリで絞るor検索を使うなどして記事を絞り込んでから確認したほうがいいと思います。また、投稿IDの確認は「投稿一覧」以外にダッシュボードトップ等、個別記事の編集画面へのリンクがあれば確認ができます。
2、Custom Field Templateプラグインをインストール&設定
テンプレートができたら、ここからは実装モードに入ります。
まずはCustom Field Templateプラグインのインストール。
1、WordPressのダッシュボードの左メニューの[プラグイン]→[新規追加]をクリック
2、プラグインの検索に「Custom Field Template」と入力してEnter
3、検索結果に「Custom Field Template」が表示されるので「今すぐインストール」をクリック
4、しばらく待つとインストールが完了するので、「プラグインを有効化」をクリック
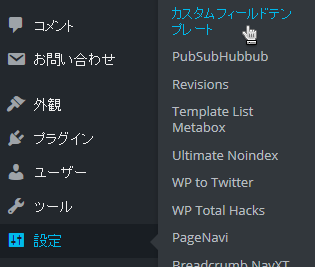
5、WordPressのダッシュボードの左メニューの[設定]からカスタムフィールドテンプレートをクリック

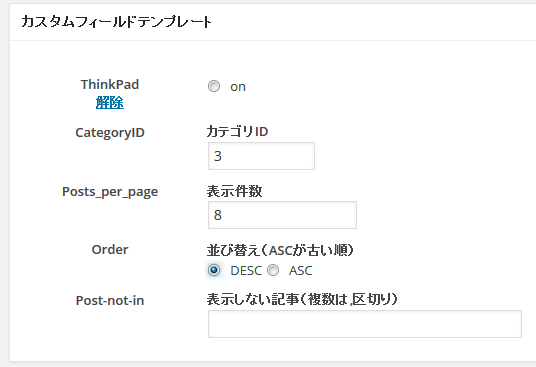
6、Custom Field Templateの設定で、以下の4つを設定
[php][CategoryID]
type = text
size = 15
label = カテゴリID
[Posts_per_page]
type = text
size = 15
label = 表示件数
[Order]
type = radio
value = DESC # ASC
default = DESC
label = 並び替え(ASCが古い順)
[Post_not_in]
type = text
size = 35
label = 表示しない記事(複数は,区切り)[/php]
orderとpost__not_inに関しては、テンプレートで指定していない場合は不要ですが、将来的に必要になると思うのであれば、取りあえず設定しておいても影響はありません。
また、他のカスタムフィールドが存在している場合、追加でもOKです。
3、Template List Metaboxプラグインをインストール
1、WordPressのダッシュボードの[プラグイン]→[新規追加]をクリック
2、プラグインの検索に「Template List Metabox」を入力してEnterキーを押す
3、検索結果に「Template List Metabox」が表示されるので「今すぐインストール」をクリック
4、プラグインのダウンロード後「プラグインを有効化」をクリック
以上でインストール完了
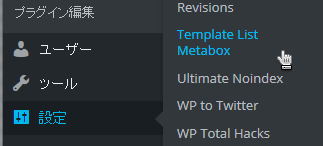
1、WordPressのダッシュボードの[設定]→[Template List Metabox]をクリック

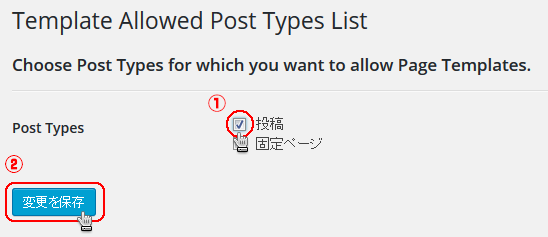
2、Template Allowed Post Types ListのPost Typesで「投稿」にチェックを入れ「変更を保存」をクリック

上記設定を行うことで、投稿画面の右側に「テンプレート」の選択項目が登場します(テンプレート作成のところで紹介した画像がそれ)。
最初は一番下に生成されるので、使い勝手に合わせて配置は変更してください。
4、まとめ記事投稿時に、テンプレートの選択&カスタムフィールドの追加
テンプレート&プラグインの設定が完了したら、あとはまとめ記事の投稿になります。
ここはシンプルで、普通に投稿記事を書き、テンプレートをまとめ記事用に作ったものを選択。

あとは、まとめるカテゴリや表示件数等を設定して公開するのみ

この作業で作ったまとめ記事はこんな感じになります。
猫まとめ
デザインに手を入れている時間がなかったので、シンプルに並べただけになっていますが、専用テンプレートのためデザインの自由度も高いですから、作りこめば見栄えのいいものを作ることも可能です。
かなり長丁場は設定になってしまいましたが、パーツとしては「テンプレートの作成」と「プラグインのインストール&設定」の2つしかありませんから、落ち着いて作業すれば問題なくできると思いますが、「テンプレートの作成」は経験値がない人は、わかっている人に相談しながら作業したほうがよいですよ。
自分の環境ではこれまでの方法で問題なくできていますが、WordPressの設定によっては若干の修正は必要になるかもしれませんので、このやり方をベースに環境に合わせた設定を行なってもらえればと思います。
Sponsored Links










