カスタム投稿タイプにカスタムフィールドテンプレートを反映する方法
当サイトではアフィリエイト広告を利用しています。
やり方としてはいたってシンプルなんですけど、自分が確実に忘れる自信があるので(おいおい)メモ代わりにエントリーしておきます(そしてこれが意外と役に立つことは経験則で知っていたりします^^)。

なお、カスタム投稿タイプとカスタムフィールドテンプレートを使用していることが大前提となるため、それぞれの設定及びインストール方法はここでは触れません。設定方法等が知りたい方はこちらを参考にしてください。
→カスタム投稿タイプの作成からトップページへの表示までの流れ
→Custom Field Template | WordPressとプラグインを使ってお店紹介サイトを作る方法
カスタム投稿タイプにカスタムフィールドテンプレートを反映する方法
[準備]
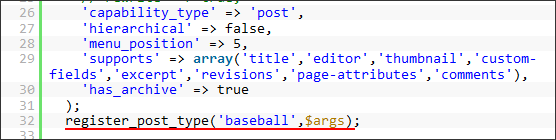
カスタム投稿タイプで使用しているスラッグ(URLに表示させる部分)の確認

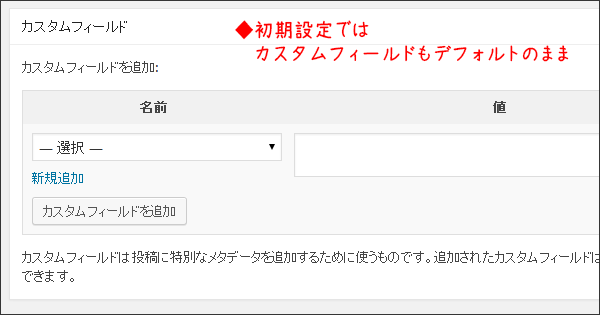
設定前はカスタ投稿投稿タイプにはカスタムフィールドテンプレートは反映されていません(通常の投稿には反映されているはずです)。

[設定方法]
1、WordPressのダッシュボードにログインし[設定]→[カスタムフィールドテンプレート]をクリック
![[カスタムフィールドテンプレート]をクリック](https://blog.junkword.net/wp-content/uploads/2014/08/002.png)
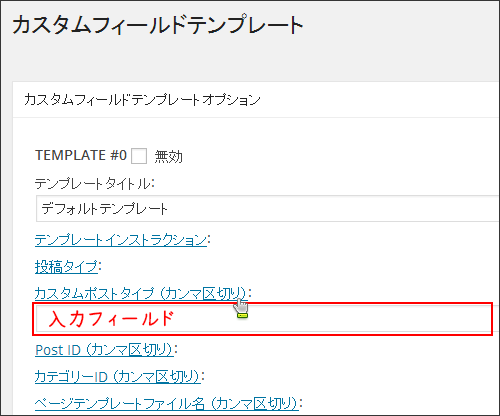
2、カスタムポストタイプ(カンマ区切り)をクリックと入力フィールドが現れます

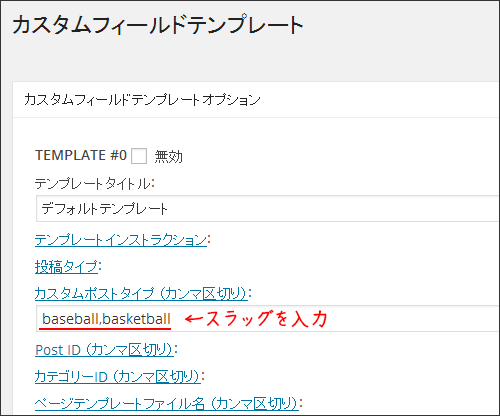
3、ここにカスタム投稿タイプの「スラッグ」を入力(複数ある場合は「,(カンマ)」で区切る)

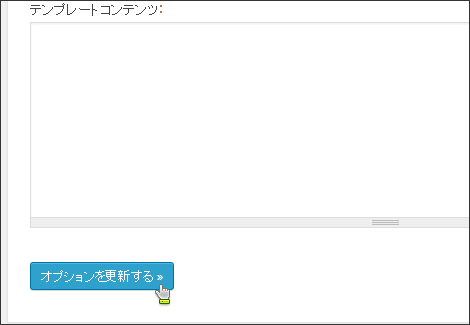
4、オプションを更新するをクリックすればOK

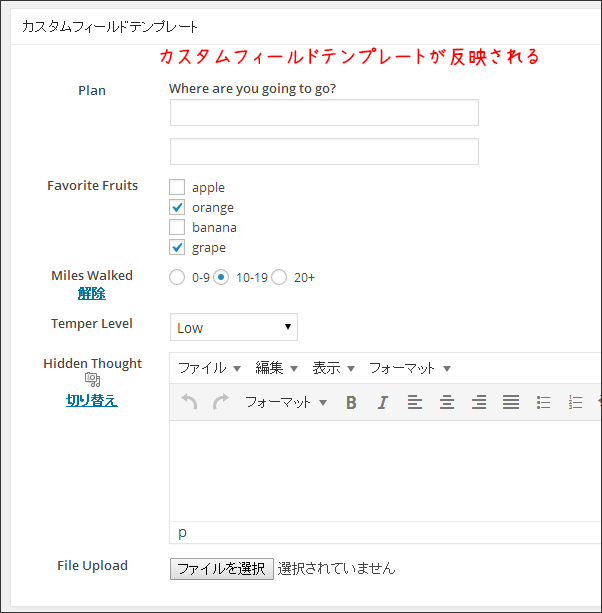
カスタ投稿タイプの「新しく記事を書く」で確認するとカスタムフィールドテンプレートが反映していることがわかると思います。

<注意>
もし表示されていなければ、上部の「表示オプション」をクリックしてその中にあるカスタムフィールドテンプレートにチェックを入れれば表示されるはずです。

Webマガジンのようなサイトを構築するとなると、広告の問題とか「カスタムフィールドで管理」するケースもでてくると思いますので設定がどこにあるかだけでも知っておくのはいいと思いますよ。
Sponsored Links










