カスタム投稿タイプの作成からトップページへの表示までの流れ
当サイトではアフィリエイト広告を利用しています。
カスタム投稿タイプは、WordPressに最初から設定されている「投稿」とは別に「オリジナルの投稿」の入り口を作るためのものですが、なんとなく複雑な感じがあって使っていない人も多い機能だと思います(自分も自分のサイトでは使っていません)。

1人で更新するブログであれば無理にカスタム投稿タイプを設定する必要ないと思いますが、企業サイトやWebマガジンなど複数の人が更新作業を行う場合に活躍する機能だといえます(投稿ミスをなくすとか、説明を簡略にするとか)。
カスタム投稿タイプに関しては、作成の方法と表示の方法がまとめて書かれている記事が少なかったので、かなり長くなってしまいましたが、一連の流れを一気にまとめてみました。
そんなこんなでほんと長いため目次を用意。
カスタム投稿タイプの設置で詰まっているところがあればそこから読んでください。
<目次>
カスタム投稿タイプの利点
通常WordPressで投稿を分ける場合、カテゴリーかタグを使うことになりますが、カスタム投稿タイプでは「投稿」自体を分けてしまうので、その入り口から入れば自動的に1つのまとまりとして管理してくれます。
したがって、カテゴリーのチェック間違いorチェック忘れといったケアレスミスが削減されます。また自分が書いた記事がどのカテゴリーに属するのかを考える手間も省けるので2重でミスを減らすことに繋がります。この辺は個人ブログではほとんど起きないことですが、複数の人が書くとなると結構ナーバスになる部分なんですよね。
そして、自分が一番利点だと感じるのが専用のテンプレートを使えるという点。カテゴリーでもCSSで見た目を変化させることは可能ですが(カテゴリーIDでゴニョゴニョもできるか)、IDの選択とか色々と気を使います。しかし、カスタム投稿タイプの場合テンプレートで分けるので極端な話「まったく違ったデザイン」を使うことも可能になります。
Webマガジンのようなサイトの場合「特集記事」を書きたくなることもあると思いますが、そういった時に既存のサイトデザインにとらわれないでカスタマイズできるのは魅力です(あまり極端な変更はアレですけどね)。
カスタム投稿タイプの作成
カスタム投稿タイプを作成するにはまず投稿したいカテゴリ(まとまり)を考える必要があるので(これがないのに作ることはないと思います)、今回はサンプルとして「野球」と「バスケット」の2つを追加する流れで説明します。
<注意>
設定でカスタム投稿タイプのスラッグ(URLに表示させる部分)を設定するのですが、既存のカテゴリーと同じスラッグを付けるとカテゴリー一覧の表示がおかしくなるの同じものは付けないようにしてください(逆に言うとすでにカテゴリーで設定したものはカスタム投稿タイプ化しないほうが無難と)
各項目の詳しい説明は省きますが、まず「野球」のカスタム投稿タイプを作るにはこれを「function.php」に追記します。
[php]add_action(‘init’, ‘my_custom_init’);
function my_custom_init()
{
$labels = array(
‘name’ => _x(‘野球’, ‘post type general name’),
‘singular_name’ => _x(‘野球情報’, ‘post type singular name’),
‘add_new’ => _x(‘新しく記事を書く’, ‘hoshino’),
‘all_items’ => __(‘野球一覧’),
‘add_new_item’ => __(‘野球の記事を書く’),
‘edit_item’ => __(‘野球の記事を編集’),
‘new_item’ => __(‘新しい記事’),
‘view_item’ => __(‘記事を見てみる’),
‘search_items’ => __(‘記事を探す’),
‘not_found’ => __(‘記事はありません’),
‘not_found_in_trash’ => __(‘ゴミ箱に記事はありません’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array(‘slug’ => ‘baseball’),
//’rewrite’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘menu_position’ => 5,
‘supports’ => array(‘title’,’editor’,’thumbnail’,’custom-fields’,’excerpt’,’revisions’,’page-attributes’,’comments’),
‘has_archive’ => true
);
register_post_type(‘baseball’,$args);
// カスタムタクソノミーを作成
//カテゴリータイプ
$args = array(
‘label’ => ‘野球カテゴリー’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => true
);
register_taxonomy(‘baseball_category’,’baseball’,$args);
//タグタイプ
$args = array(
‘label’ => ‘野球タグ’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => false
);
register_taxonomy(‘baseball_tag’,’baseball’,$args);
}[/php]
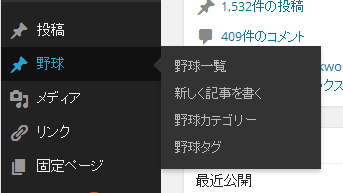
この時点で管理画面を見るとメニューに「野球」という項目が追加されていることが確認できると思います。

<余談>
オリジナルで作りたい場合は「野球」「baseball」となっている部分をそれぞれ必要な名称に変更すればOKです。
次に「バスケット」を追加するのですが、記述方法は「野球」とまったく同じで構いませんが、入れる位置が上記のソースコードでは「register_taxonomy(‘baseball_tag’,’baseball’,$args);」の下、「}」の前になります。
具体的に「バスケット」も含んだソースコードはこちら
[php]
add_action(‘init’, ‘my_custom_init’);
function my_custom_init()
{
$labels = array(
‘name’ => _x(‘野球’, ‘post type general name’),
‘singular_name’ => _x(‘野球情報’, ‘post type singular name’),
‘add_new’ => _x(‘新しく記事を書く’, ‘baseball’),
‘all_items’ => __(‘野球一覧’),
‘add_new_item’ => __(‘野球の記事を書く’),
‘edit_item’ => __(‘野球の記事を編集’),
‘new_item’ => __(‘新しい記事’),
‘view_item’ => __(‘記事を見てみる’),
‘search_items’ => __(‘記事を探す’),
‘not_found’ => __(‘記事はありません’),
‘not_found_in_trash’ => __(‘ゴミ箱に記事はありません’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array(‘slug’ => ‘baseball’),
//’rewrite’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘menu_position’ => 5,
‘supports’ => array(‘title’,’editor’,’thumbnail’,’custom-fields’,’excerpt’,’revisions’,’page-attributes’,’comments’),
‘has_archive’ => true
);
register_post_type(‘baseball’,$args);
// カスタムタクソノミーを作成
//カテゴリータイプ
$args = array(
‘label’ => ‘野球カテゴリー’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => true
);
register_taxonomy(‘baseball_category’,’baseball’,$args);
//タグタイプ
$args = array(
‘label’ => ‘野球タグ’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => false
);
register_taxonomy(‘baseball_tag’,’baseball’,$args);
$labels = array(
‘name’ => _x(‘バスケット’, ‘post type general name’),
‘singular_name’ => _x(‘バスケット情報’, ‘post type singular name’),
‘add_new’ => _x(‘新しく記事を書く’, ‘hoshino’),
‘all_items’ => __(‘バスケット一覧’),
‘add_new_item’ => __(‘バスケットの記事を書く’),
‘edit_item’ => __(‘バスケットの記事を編集’),
‘new_item’ => __(‘新しい記事’),
‘view_item’ => __(‘記事を見てみる’),
‘search_items’ => __(‘記事を探す’),
‘not_found’ => __(‘記事はありません’),
‘not_found_in_trash’ => __(‘ゴミ箱に記事はありません’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array(‘slug’ => ‘basketball’),
//’rewrite’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘menu_position’ => 5,
‘supports’ => array(‘title’,’editor’,’thumbnail’,’custom-fields’,’excerpt’,’revisions’,’page-attributes’,’comments’),
‘has_archive’ => true
);
register_post_type(‘basketball’,$args);
// カスタムタクソノミーを作成
//カテゴリータイプ
$args = array(
‘label’ => ‘バスケットカテゴリー’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => true
);
register_taxonomy(‘basketball_category’,’basketball’,$args);
//タグタイプ
$args = array(
‘label’ => ‘バスケットタグ’,
‘public’ => true,
‘show_ui’ => true,
‘hierarchical’ => false
);
register_taxonomy(‘basketball_tag’,’basketball’,$args);
}
[/php]
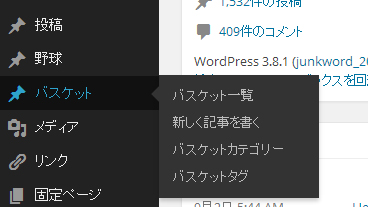
これで、管理画面には「野球」と「バスケット」のカスタム投稿タイプが生まれました。

<結構重要>
「function.php」を修正した後は必ずパーマリンク設定を更新する必要があります。ただし設定を変更する必要はないので、そのまま更新するだけでOK。これをやらないとページを見つけてくれません。
管理画面に投稿メニューが出ればあとは通常の「投稿」と同じように記事を書けば大丈夫です。
ここが一番大事なので、うまくいかない場合は設定項目をよく読んで間違いがないかをよ~くチェックしてみてください。あとレアケースかもしれませんが「function.php」の文字コードが[Shift-JIS」になっていると文字化けを起こします。
カスタム投稿タイプを新着記事に含める方法
カスタム投稿タイプは通常の「投稿」とは分けて管理されているので、そのままでは新着記事に反映されません(新着記事自体が「投稿」に書かれた内容をピックアップしているため)。
カスタム投稿タイプで投稿された記事を個別に表示するのではなく(ニュースとか特集などのように別枠で表示するケースもあると思います)、通常の「投稿」と並列で扱いたい場合は「function.php」に以下の記述を追加します。
[php]function chample_latest_posts( $wp_query ) {
if ( is_home() && ! isset( $wp_query->query_vars[‘suppress_filters’] ) ) {
$wp_query->query_vars[‘post_type’] = array( ‘post’,’baseball’,’basketball’ );
}
}
add_action( ‘parse_query’, ‘chample_latest_posts’ );[/php]
<補足>
カスタム投稿タイプの名称等をオリジナルで作成した場合は、arrayの中の値(今回の場合「baseball」と「basketball」を変更すれば反映されます。
カスタム投稿タイプの情報を取得する方法
カスタム投稿タイプを新着記事に含めることはできましたがカスタム投稿タイプの場合、「パーマリンク」「タイトル」は通常の「投稿」から書いたものと同じでOKですが、カスタム投稿タイプの「名称(ラベル)」や「スラッグ」は以下の方法で取得する必要があります(結果のサンプルは野球の時)。
カスタム投稿タイプのラベル
[php]<?php echo esc_html(get_post_type_object(get_post_type())->label ); ?>[/php]
結果:野球
カスタム投稿タイプ名(スラッグ)
[php]<?php echo esc_html(get_post_type_object(get_post_type())->name); ?>[/php]
結果:baseball
次のようにlabelsから先を記述することで、labelsのなかの情報も取得できます。
[php]<?php echo esc_html(get_post_type_object(get_post_type())->labels->name);?>[/php]
<おまけ(でも結構重要かも)>
通常の投稿とカスタム投稿タイプと並列に表示する時、記事タイトルとパーマリンクだけなら問題はないのですが、通常の投稿では「カテゴリー名」をカスタム投稿タイプでは「ラベル(カスタム投稿タイプ名)」を出したい時に一工夫する必要があります。
その時の記述はこんな感じ
[php]<?php if( ‘baseball’ == get_post_type() || ‘basketball’ == get_post_type() ): ?>
<a href="./<?php echo esc_html(get_post_type_object(get_post_type())->name); ?>"><?php echo esc_html(get_post_type_object(get_post_type())->label ); ?></a>
<?php else: ?>
<a href="./<?php echo $category->slug;?>"><?php echo $category->cat_name;?></a>
<?php endif; ?>[/php]
要は、カスタム投稿タイプかどうかを判断した上で通常の投稿と表示する内容を変えるやり方です。ここまで読んでいる人はわかると思いますが「baseball」と「basketball」の部分をオリジナルで作成したカスタム投稿タイプに合わせればOKです。
※上記の条件分岐は特定のカスタム投稿タイプだけを表示させる時にも使えますよ。
※カテゴリースラッグの読み込みではもう少し記述があります。
ここまでやると、カスタム投稿タイプを設定し、新着記事としてトップページに表示させることが可能になります。
結構長い道のりのように感じますが、最初の設定をクリアしてしまえばあとは通常のWordPressの呼び出しに少し工夫を入れるだけなので、カスタマイズに慣れている人ならなんとかクリアできると思います。
参考にさせてもらった記事一覧
・WordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト:かちびと.net
・WordPressの新着情報表示にカスタム投稿タイプを含める方法:Simple Colors
・WordPress カスタム投稿タイプ情報取得:ウェブ帳
この3記事がなければ自分もカスタム投稿タイプを理解できたか怪しいので、大変感謝しております。
ほぼそのまま使っているところもあれば、若干のカスタマイズをしているところもありますが、個別の情報としてはこの記事よりも多くなっているので(しかも丁寧という話もある)、実際に設定をしてみてうまくいかない場合は上記のサイトも参考にしてもらえるとカスタム投稿タイプがよりわかると思います。
Sponsored Links











