固定ページを読み込んで「フリースペース」として使用する方法
当サイトではアフィリエイト広告を利用しています。
フリーブログの多くには記事やメニューとは違い好きなことを書ける「フリースペース」と言われるものがあります。これをWordPressでやるのに一番簡単な方法が固定ページの内容を読み込む方法になります。

テンプレートのカスタマイズに慣れている人なら直接編集する方法もありますけど、請負等でクライアント側で修正をしたいというニーズは非常に多いので、固定ページを編集して表示を変える方法は使い勝手がいいと思います。
固定ページを読み込む方法
方法はいたってシンプルで、固定ページを読み込みたい所に以下の記述を追加するだけ
[php]<?php
$page_id = 指定するID;
$post = get_page($page_id);
echo $post->post_name; //スラッグ
echo $post->post_title; //タイトル
echo $post->post_date; //作成日
echo $post->guid; //URL
echo $post->post_excerpt; //抜粋
echo $post->post_content; //本文
?>[/php]
現実的にはすべてを表示するのではなく「本文」をだけを表示することが多くなると思うので、余計なところは省いて使うことが多くなると思います。
こんな感じで
[php]<?php
$page_id = 指定するID;
$post = get_page($page_id);
echo $post->post_content; //本文
?>[/php]
<IDは確認方法>
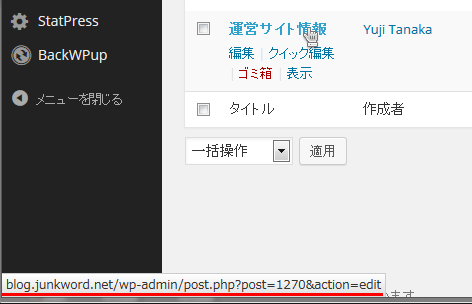
固定ページのIDはダッシュボードの[固定ページ]→[固定ページ一覧]に移動し、確認したい固定ページのタイトルマウスカーソルを載せます。その時にブラウザの下に「リンクURL」が表示されます。

そのリンクURLの「post=1270」の数字が固定ページのIDになります。
※もしステータスバーに何も表示されない場合はブラウザのステータスバーを表示するように設定を変更してください。
タグを使用する場合
本文だけだなら読み込みたい場所にタグを付けてCSSで装飾すればいいですが、複数の要素(例えばタイトルと本文)を読み込みたい場合はそれぞれにタグを付ける必要があります。
そんなときは以下のように記述すればOKです。
[php]<?php
$page_id = 指定するID;
$post = get_page($page_id);
echo "<h2>" . $post->post_title . "</h2>"; //タイトル
echo "<p>" . $post->post_content . "</p>"; //本文
?>[/php]
簡単に説明を書くと、読み込みたい要素の前後に「.(ピリオド)」を置いて前後にタグをダブルクォーテーションで囲って挟むだけです。正確には要素の前にタグがあれば前に「「.(ピリオド)」を後ろにタグがあれば後ろに「.(ピリオド)」を入れることになりますが、一般的なタグは前後セットなので上記の形になります。
全部半角で書くのがポイント、ダブルクォーテーションを間違えてしまうことが多いので注意が必要です。
<タグに属性を付けたい場合>
CSSで装飾をするに辺り、タグに属性がついていたほうが便利なので、属性を付けることがあると思います。その場合は属性には「”(ダブルクォーテーション)」が使えないため、「’(シングルクォーテーション)」を使用してください。
具体的にはこんな感じ
[php]<?php
$page_id = 指定するID;
$post = get_page($page_id);
echo "<h2>" . $post->post_title . "</h2>"; //タイトル
echo "<p class=’page-text’>" . $post->post_content . "</p>"; //本文
?>[/php]
<読み込んだ内容を改行したい場合>
固定ページの内容を読み込んだ場合、改行がされず1行で表示されてしまいます(タグを埋め込んでも同様)。表示上はまったく問題はありませんが、要素ごとに正しく読み込まれているかソースをみて確認する時に少し不便に感じる場合もあると思います。
そんな時は各要素の後ろに改行コードの「\n(ソース表示ではバックスラッシュになっています)」を追加すればOKです。
具体的にはこんな感じ
[php]<?php
$page_id = 指定するID;
$post = get_page($page_id);
echo "<h2>" . $post->post_title . "</h2>\n"; //タイトル
echo $post->post_date."\n"; //作成日
echo "<p class=’page-text’>" . $post->post_content . "</p>"; //本文
?>[/php]
タグを入れず「改行コード」だけを入れる場合は、「.(ピリオド)」は後ろにだけ付くのがポイントです。
後半細かい設定方法になってしまいましたが、利用したい状況に合わせて設定方法を変えて利用してください。
Sponsored Links










