WPtouchでオリジナルのテーマを適用する方法
当サイトではアフィリエイト広告を利用しています。
蹴球ブログのリニューアルの時に、WPtouchのオリジナルテーマ(というレベルではないですが)を使ってスマホ対応したのですが、その時の方法をざっくりとまとめておきます。

あくまでも、対応方法だけでその後の「カスタマイズ」については詳しく書いていませんのでご了承ください。。。というか、テーブルのCSSを変更したぐらいでカスタマイズはほとんどやってないですし^^
1、WPtouchプラグインをダウンロード&インストール
→http://wordpress.org/extend/plugins/wptouch/
ダッシュボードの「新規追加」でもいいんですけど、今回はダウンロードしたファイルを編集するという作業があるので、元ファイルをダウンロードしたほうが後々やりやすいですよ。
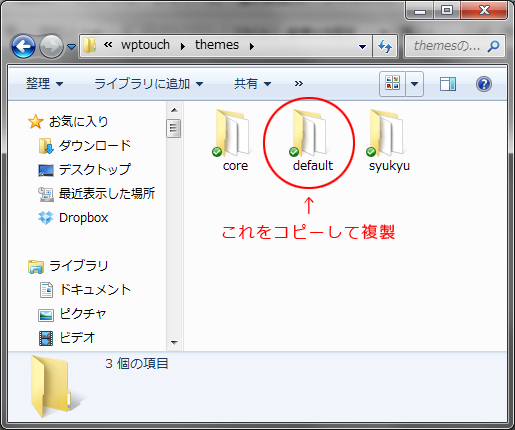
2、ダウンロードしたWPtouchフォルダの[WPtouch]→[themes]の中にある「default」フォルダをコピーして新しいフォルダを作成(今回は「syukyu」にしました)。

defaultフォルダで修正してもOKですが、プラグインの更新があった時に上書きされてしまう可能性が高いため、独自のフォルダにしたほうが賢明です。なおフォルダ名に日本語を使わず英数字だけにするのは基本の基本ですよ。
3、WPtouchフォルダにある「WPtouch.php」を開き、684行目辺りにある「return ‘default’;」を2箇所とも「return ‘syukyu’;」に変更して保存。

4、新規で作ったフォルダ(今回はsyukyuフォルダ)とWPtouch.phpをそれぞれアップロードすればオリジナルテーマが適用されるようになります。
以上でオリジナルテーマの土台ができたので、後は自分で作ったフォルダの中にあるファイルを編集していけばOKです。
アップデートの注意点
◆2013年5月20日追記
WPtouchをアップデートした場合、先ほど作ったオリジナルのテーマファイルは削除されてしまいます。また書き換えたWPtouch.phpもデフォルトに戻ってしまいます。
そのため、オリジナルのテーマファイルを継続して使いたい場合は自分のハードディスクなどにデータをコピーしてとっておき、WPtouchをアップデートしたあとにオリジナルのテーマファイルとWPtouch.phpを戻す必要があります。
とりあえず全体が初期化されるのため、WPtouchのアップデート後スマホでの表示でエラーになることはありませんが、せっかく作ったオリジナルのテーマが反映されないのは悲しいので、WPtouchのアップデート時にはオリジナルのテーマファイルのアプロードもセットと考えておいたほうがいいと思います。
Sponsored Links












