CSVから簡単にテーブル(表)が作れるプラグイン「WP-Table Reloaded」
当サイトではアフィリエイト広告を利用しています。
蹴球ブログというサッカークジ「toto」の予想と結果を書いているブログも運営しているのですが、このサイトで大活躍しているプラグインがCSVから簡単にテーブル(表)が作れるプラグイン「WP-Table Reloaded」です。

どこで使っているかというと、J1、J2の順位表。
当然ながら試合があるごとに変化するため、毎節ごとの作業が大変だったのですが、このプラグインを導入してからは作業時間が一気に短縮されましたし、テーブルの崩れもないので安心して更新ができるようになりました。
WP-Table Reloadedの基本的な使い方
1、プラグインにWP-Table Reloadedをインストール&有効化(やり方は割愛)
ここ
2、ツールにWP-Table Reloadedが登場するので、こいつをクリック

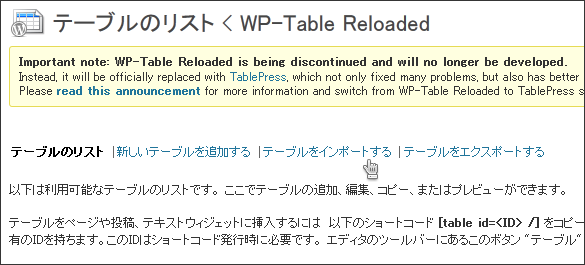
3、テーブルのリストになるので「新しいテーブルの追加」をクリック

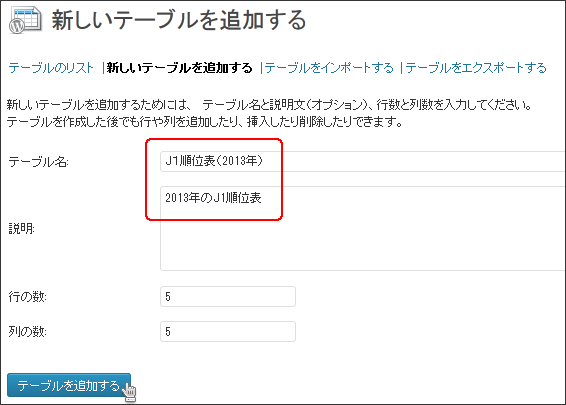
4、テーブル名、説明を入力し「テーブルを追加」をクリック
(行と列の数は後で修正できるのでそのままでもOK)

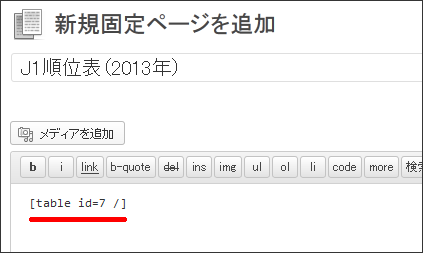
5、表示されたショートコードを固定ページ等に貼り付けるとテーブルが表示されます


※テーブルの内容はここで入力すればOKですが、今回はここでは入力しないで次のCSVからのインポートで対応します。

CSVからのインポート
1、ツールのWP-Table Reloadedをクリック

2、メニューの「テーブルをインポートする」をクリック

3、インポートフォーマットを「CSV」にし
既存のテーブルに置き換えるにチェックを入れ
既存のテーブルを任意で選択(ここでは先程作ったテーブルを選択)
4、ファイルをアップロードに「参照」でインポートしたいCSVを選択
5、選択が終わったら「テーブルをインポート」をクリック

※参考として昨年リーグ終了時点の順位表のテーブルを使います。
6、テーブル J1順位表(2013年) (7) は正常に新しいものに置き換えられました
となれば完了です。

固定ページをみると、テーブルの内容が反映されていると思います。
実際に公開しているページがこちら(データはそのうち変更します)
J1順位表(2013年)
WP-Table Reloadedの表示設定変更
上のままだとすべてのチームが表示されていない、余計なものがあるなど不具合があるため、表示設定の変更を行なって整える必要があります。
表示設定の変更はテーブルの下にある「データ操作」「テーブル スタイルオプション」「DataTable JavaScript 機能の詳細」で行います。
・表示行数のコントロールは「ページ付け」で
・検索窓は「Filtering/Search」で
それぞれ行えます(今回はどちらも要らないため、チェックを外しました)。
これ以外にも、セルの結合やデザインなど細かく設定できるので、色々と試してみるのもありだと思います。
特に「追加のCSSクラス」を活用すると、CSSを使ってデザインを変更させることができるので、結構柔軟な対応ができるようになります。
→プラグイン オプションでもCSSを設定できますが、こちらはWP-Table Reloaded全体にかかってしまうため、複数のデザインのテーブルを管理するときにはむきませんので、ご注意を。
アップロードファイルの文字コードは「UTF-8」で
このようにWP-Table Reloadedは便利なプラグインですが、1つだけ注意しないくてはいけないのがアップロードするファイルの文字コードで、必ず「UTF-8」にする必要があります。
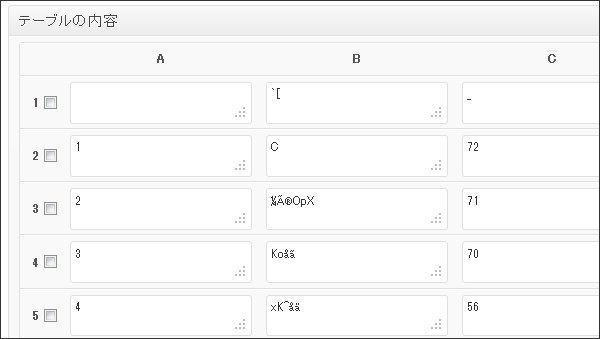
もしUTF-8以外の文字コードでアップロードした場合はこのように日本語部分で文字化けが起きてしまいます(このファイルの文字コードは「Shift JIS」)。

CSVを作るときにExcelを使うことが想定されますが、Excelのファイルはすべて「Shift JIS」で作られてしまうため、何らかの方法で「UTF-8」に文字コードを変換する必要があります。
自分の場合はCVSファイルをテキストエディタで開いて、文字コードを「UTF-8」に変換してからアップロードするようにしています。
※Excelで「UTF-8」を扱う方法もありますが、あまり使い勝手が良くなかったため、現状ではこの方法で落ち着いています。
なお、直接入力する場合は文字コードの問題はないので、そのまま入力してもらえば大丈夫です。
文字コードの件は色んなところでぶつかる「壁」ではありますが、行数、列数の多いテーブル(表)を扱うには便利なプラグインだと思います。
Sponsored Links











