WordPressでお天気Webサービス(Livedoor Weather Web Service)を使用する方法
当サイトではアフィリエイト広告を利用しています。
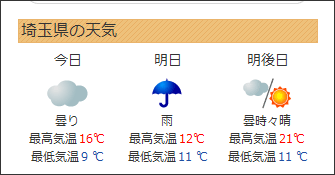
地ビールの森ではサイドバーにライブドアのお天気Webサービス(Livedoor Weather Web Service)を使って、各醸造所のある都道府県の天気を表示させています(いわゆるAPIってやつですね)。
こんな感じのやつ

仕様はシンプルなので、難しいAPIではありませんが実装の方法を掲載しているところがあまりなかったので、自分がやった方法を紹介したいと思います(簡単だから情報が少ないともいえますが…)。
WordPressでお天気Webサービスを使用する大まかな流れは以下の通りです。
1、WordPressにカスタムフィールドを作成(地域別のID用)
2、お天気WebサービスのリクエストURL作成
3、レスポンスフィールドの表示確認
4、レイアウトの調整
5、レイアウトへの組み込み
キーポイントはお天気WebサービスのリクエストURL作成とレスポンスフィールドの表示確認になりますね。ここがしっかりと抑えられるとあとのデザインはHTML+CSSの世界になります。
そうそう、お天気Webサービスの詳細はお天気Webサービス仕様のページに書かれているため、説明は割愛するので、合わせてお天気Webサービス仕様ページも確認してください(すみません、完全に手抜きです)。
WordPressにカスタムフィールドを作成(地域別のID用)
まずは地域別のIDを入力するための、カスタムフィールドをWordPress側で作成します。
カスタムフィールドの作成には、Custom Field Templateというプラグインを使うと簡単に作成することができます。
自分の場合、次のように記述しました。
(一番上の[City]がカスタムフィールドを呼び出す時のキーになります)
type = text
size = 35
label = 天気用ID
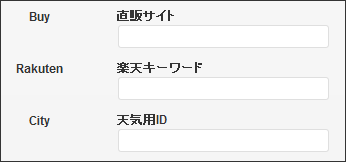
実際の入力画面はこんな感じです。

<参考ファイル>
お天気Webサービスで使用できる地域IDをエクセルにまとめてあるので、IDを探すのが面倒な人はこちらを使ってください(情報は2011年11月10日現在のものです)。
お天気WebサービスのリクエストURL作成
お天気WebサービスのリクエストURLは「http://weather.livedoor.com/forecast/webservice/rest/v1」に地域別のIDと予報日(今日、明日、あさっての3つ)を付与して作ります。
これをPHPで書くとこんな感じ
$url = “http://weather.livedoor.com/forecast/webservice/rest/v1”;
$city =get_post_meta($post->ID, City, true);
$city =urlencode($city);
$today = simplexml_load_file(“$url?city=$city&day=today”);
$tomorrow = simplexml_load_file(“$url?city=$city&day=tomorrow”);
$dayaftertomorrow = simplexml_load_file(“$url?city=$city&day=dayaftertomorrow”);
?>
<ポイント>
地域別のIDは各ページごとに変わるため、カスタムフィールドに入力したIDを読み込むように設定します。ここの読み込みが上手くいかないと天気予報は一切表示されませんので、ご注意ください。
で、予報日ごとにXMLをパースさせるためにそれほどのリクエストURLを作成しています。
<参考1>
今回はWordPressで使用することを念頭に置いて説明をしていますが、動作確認という意味ではカスタムフィールドからのIDの読み込みの前に、「$city」のところを固定のID(さいたまなら60)にして天気予報の画像等が表示されるかチェックしたほうがよいです。
そうすることにより、問題点が「カスタムフィールド側」か「お天気Webサービス側」が明快になります。
レスポンスフィールドの表示確認
リクエストURLがちゃんと機能すればあとはレスポンスフィールドの表示になります。地ビールの森で使っているのは「県名」「予報画像」「予報」「最高気温」「最低気温」の5つ。それぞれの表示用のソースがこれ。
「予報画像」<?php echo $today->image->url; ?>
「予報」 <?php echo $today->telop ; ?>
「最高気温」<?php echo $today->temperature->max->celsius; ?>
「最低気温」<?php echo $tomorrow->temperature->min->celsius ; ?>
お天気Webサービスにはこれ以外にもレスポンスフィールドがありますが、仕様を確認して変更すれば表示されるようになります。
<参考>
$todayの部分を「$tomorrow」に変更すると明日の予報が、「$dayaftertomorrow」に変更するとあさっての予報が表示されます。
したがって、今日、明日、あさっての3つを表示したいときは3つとも書く必要があります。
レイアウトの調整
レスポンスフィールドのソースはHTMLに普通に組み込んであげれば表示されるようになりますから、レイアウトはHTML+CSSが理解できていれば表示できるようになると思います。
ちなみに、地ビールの森の場合はこんな感じで組んでいます。
<dl class=”weather”><dt><?php echo $today->location[pref] ; ?>の天気</dt>
<dd>
<div class=”today”><p class=”day”>今日</p><p class=”data”><img src=”<?php echo $today->image->url; ?>” alt=”<?php echo $today->image->title; ?>” /><br /><?php echo $today->telop ; ?><br />最高気温<span class=”max”><?php echo $today->temperature->max->celsius; ?>℃</span><br />最低気温<span class=”min”><?php echo $today->temperature->min->celsius ; ?>℃</span></div>
<div class=”tomorrow”><p class=”day”>明日</p><p class=”data”><img src=”<?php echo $tomorrow->image->url; ?>” alt=”<?php echo $tomorrow->image->title; ?>” /><br /><?php echo $tomorrow->telop ; ?><br />最高気温<span class=”max”><?php echo $tomorrow->temperature->max->celsius ; ?>℃</span><br />最低気温<span class=”min”><?php echo $tomorrow->temperature->min->celsius ; ?>℃</span></div>
<div class=”dayaftertomorrow”><p class=”day”>明後日</p><p class=”data”><img src=”<?php echo $dayaftertomorrow->image->url; ?>” alt=”<?php echo $dayaftertomorrow->image->title; ?>” /><br /><?php echo $dayaftertomorrow->telop ; ?><br />最高気温<span class=”max”><?php echo $dayaftertomorrow->temperature->max->celsius ; ?>℃</span><br />最低気温<span class=”min”><?php echo $dayaftertomorrow->temperature->min->celsius ; ?>℃</span></div>
</dd></dl>
dl.weather{
width:300px;
}
dl.weather dt{
height:24px;
line-height:24px;
background:url(../twentyten/images/side_back.png);
padding: 0 0 0 3px;
border:none;
}
dl.weather dd{
padding: 10px 0 15px 0px;
overflow:hidden;
}
dl.weather dd div{
width:100px;
float:left;
}
dl.weather dd div p.day{
margin:0 0 8px 0 ;
font-size:14px;
text-align: center;
}
dl.weather dd div p.data{
font-size:12px;
line-height:1.5;
text-align: center;
}
dl.weather dd div p.data img{
margin:3px 0;
}
dl.weather dd div p.data span.max{
margin: 0 0 0 2px;
color: #FF0000;
}
dl.weather dd div p.data span.min{
margin: 0 0 0 2px;
color: #1e50a2;
}
========
レイアウトへの組み込み
PHPのソースはどこに書いてもいいのですが、WordPressの場合レイアウトがモジュール化されていて複数のファイルにまたがると確認が大変なので素直に表示さたいところに全部書いています(CSSは別)。
リクエストURL作成のところで、APIの詳しい説明が抜けているためわかりにくいかもしれませんが、わからなくてもそのまま使えば表示されるはずです。
<最後に…>
自分のサイトでは動作確認していますから問題無いと思いますが、ちゃんとしたエラーチェックなどは行なっていないため、上のソースを使って動作がおかしくなっても責任は取れません。。。
申し訳ありませんがご利用に関しては自己責任でお願いします。
Sponsored Links











