WordPressの画像(写真)の取り扱い方法のまとめ
当サイトではアフィリエイト広告を利用しています。
WordPressでは画像の設定が柔軟に行えるため、サイトに合わせた画像管理が簡単にできてとても便利なんですけど、その反面「設定がわかりにく」と思う人も多いと思います。

実は自分も画像管理(正確には表示になります)について少し戸惑ったので、自分用のメモも兼ねてWordPressでの画像管理についてまとめておきます。
WordPressの画像設定はメディア設定と関数(functions.php)の2つ
WordPressで画像設定を行うのに必要な設定は、メディア設定と関数(functions.php)の2つです。
それほど難しい設定をしないのであれば「メディア設定」を、より高度な設定を行い時には関数(functions.php)を使うというのが、この2つの使い分けになると思います。
<ポイント>
WordPressでは画像をアップロードした時点で、メディア設定と関数(functions)で指定された解像度の画像を自動で生成し保存するようになっています。
<参考>
メディア設定で設定した情報は「アップロード/挿入」に反映されますが、関数(functions)で設定した情報は関数(functions)でしか確認ができません。
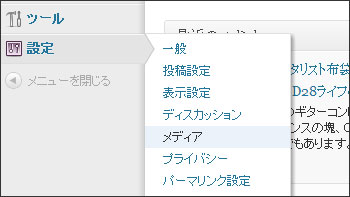
メディア設定での画像管理
画像サイズ
メディア設定で指定できる画像サイズは「サムネイル」「中サイズ」「大サイズ」の3つと「オリジナル(実寸)」を合わせた4つになります。
なお、画像サイズよりもオリジナルが小さい場合は、そのサイズの画像は作られません。
生成される画像サイズの初期設定は次のようになっています。
| サイズ | 横幅 | 高さ |
|---|---|---|
| サムネイル | 150px | 150px |
| 中サイズ | 300px | 300px |
| 大サイズ | 1024px | 1024px |
ここの数値を変更することで、WordPressで生成される画像サイズを調整することができます。
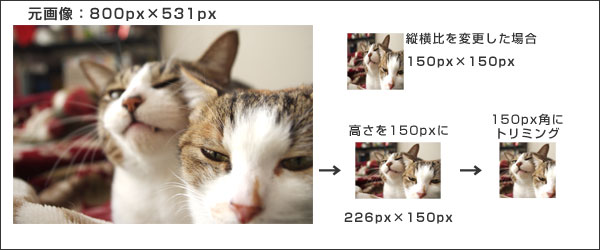
サムネイルのトリミング
サムネイルを実寸法にトリミングするにチェックが入っている場合、画像の縦横比を変えずに縮小し設定したサイズに画像を切り抜くようになります。
サンプル

トリミングは画像の中心から指定されたピクセル(縦横とも)を切り抜くようになっています。
<余談>
初期設定のトリミングは「1:1」になっていますが、この比率を「4:3(150×113)」や「16:9(150×84)」など任意に設定することも可能です。
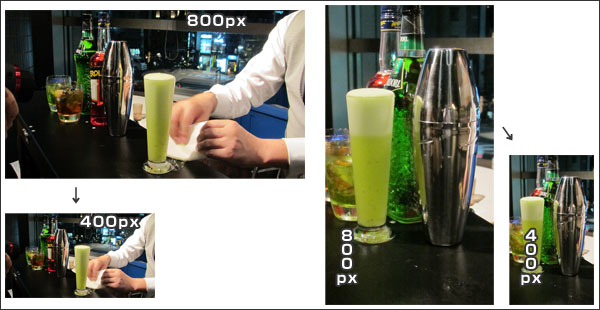
画像サイズの設定
画像サイズの設定はすべて上限値の設定になります。そして、画像のリサイズは縦横比を変更しないように行われます。
正方形の場合同じ数値になりますが、縦横の長さが違う場合は、上限幅に設定した値を元に上限が達しない辺のサイズを自動で計算して縮小するようになります。
<要注意事項>
上限値は「縦」でも「横」でも発動しますので、横長の画像をアップロードした場合は「幅」の数値が基準に、縦長の画像をアップロードした場合は「高さ」数値が基準になります。
こんな感じかな

埋め込み
埋め込みはFlickrやYouTubeの画像のURLを貼りこむと自動的に画像を表示してくれる機能で、画像リンクが大量にあるような場合に有効に使えます。
初期設定では「幅」がブランクになっていて「横幅が設定されていない場合、埋め込み時の初期値は現在のテーマの最大横幅になります。」と記載されています。
テーマの最大横幅がイマイチわかりにくいので、FlickrやYouTubeから画像を読み込んでいる人はもっとも使うサイズを指定しておくといいと思います。
ファイルアップロード
ここではファイルをアップロードする場所(ディレクトリ)を指定することが可能です。
デフォルトの「wp-content/uploads」が気に入らいようなら変更します。
また初期設定では、アップロードした画像は年月ベースのフォルダ(2012年9月なら[2012]→[09])に格納されるようになっていますが、1ディレクトリにまとめたい場合はこのチェックを外します。
関数(functions.php)での設定方法
関数(functions.php)でメディア設定を行いうには、まずfunctions.phpに以下の記述を追加します(使用しているテーマによってはすでに入っている場合があります)。
[php]function mysetup() {
add_theme_support( ‘post-thumbnails’ );
}
add_action( ‘after_setup_theme’, ‘mysetup’ );[/php]
これを記述すると、投稿画面の右下に「アイキャッチ画像」の欄が登場します。

またアップロードした画像の設定先にも「アイキャッチ画像として使用」が選択できるようになります。

しかし、アイキャッチ用画像は「オリジナルサイズ」を参照するようになっているため、複数サイズの画像を生成させるにはfunctions.phpに次のような感じで画像サイズを追加します。
[php]set_post_thumbnail_size( 50, 50, true ); // 通常のサムネイル
add_image_size( ‘medium_thumbnail’, 85, 85, true ); // 気持ち大きめのサムネイル
add_image_size( ‘top_thumbnail’, 100, 100, true ); // やや大きいサムネイル[/php]
<軽く解説>
「set_post_thumbnail_size」がオリジナルのアイキャッチ画像のサイズ変更、
「add_image_size」以降で、任意のサイズの画像を生成します。
記述の基本構造は
[php]add_image_size( ‘呼び出す関数名’, 幅, 高さ, トリミング ); [/php]
関数名は任意に付けることができますが、WordPressの他の関数とダブらないように「_thumbnail」をつけたほうが無難だと思います。
あとは、メディア設定と同じで画像の「幅」と「高さ」を設定。サンプルでは同じサイズにしていますが、縦横のサイズを変えても問題はありません。
最後「true」を設定するとトリミングをする、「false」を設定するとトリミングをしないとなります(省略時はfalse)。
アイキャッチで設定した画像を呼び出すには、テーマファイルに次のように記述すればOK
[php]<?php the_post_thumbnail(); ?>
<?php the_post_thumbnail( ‘medium_thumbnail’ ); ?>
<?php the_post_thumbnail( ‘top_thumbnail’ ); ?>[/php]
これでそれぞれのサイズの画像が表示されるようになります。
WordPressの画像(写真)の取り扱い方法のまとめ
最初に、扱いたい画像の種類でメディア設定と関数を使い分けると書いていますが、画像設定の特性を考えると、、、、
◆記事用画像はメディア設定で
◆テーマファイルに読み込む画像設定は関数で
行うと一番管理しやすい感じもあります。
なにはなくとも、メディア設定と関数の両方の画像設定を知っておくとWordPressで画像を表示させるときに柔軟に対応できるようになります。
<注意点>
メディア設定、関数とも、設定変更を行った後にアップロードした画像にのみ有効になります。
そのため、変更前にアップロードした画像はアップロードした時点のサイズになっています。
もしすでにアップロードした画像のリサイズが必要な場合は「Regenerate Thumbnails」というプラグインを使用すると再生成してくれるようです(未テストなので、挙動は保証できません)。
Sponsored Links