「jQuery Image Lazy Load WP」という写真の読み込みをコントロールするプラグインを導入
当サイトではアフィリエイト広告を利用しています。
先日の第3回東京ブロガーミートアップでムジログのwackeyさんが紹介していたWordPressのプラグイン「jQuery Image Lazy Load WP」がヨサゲだったので早速導入。
このプラグインを導入したことで、サイトをスクロールしていくと写真がフワッとした感じで表示されるようになって、サイトが気持ち華やかになったように感じます^^
サイトの表示も早くなるらしい
jQuery Image Lazy Load WPの本当の機能は「スクロールに合わせて写真を表示させる」ことではなく、「スクロールされるまで写真を読み込まない」という点になります。
なんか言葉遊びっぽくなっていますが、Webサイトのデータは本来1ページに表示されるデータを一気に読みこむように作られているので、どんなに下の方にある写真でも最初から読み込んでいます。
そのため、写真(写真)が多いサイトなどではページが表示されるのに時間がかかることがあります。
→しかも上から順番に読み込まないことも多いので、見た目も悪くなります。
しかし、jQuery Image Lazy Load WPを使うと写真が表示されそうになった時に読み込むので、必要なデータは最小限になって、結果として表示が早くなると。
写真を多く使っているサイトではかなり有効なプラグインだと思います。
jQuery Image Lazy Load WPの導入方法
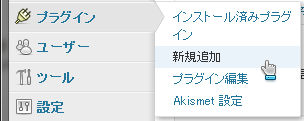
WordPressのダッシュボードの[プラグイン]→[新規追加]をクリック

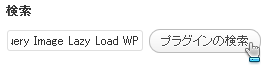
検索窓に「jQuery Image Lazy Load WP」と入力して検索

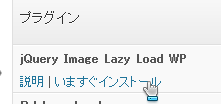
一覧にjQuery Image Lazy Load WPが表示されるので[いますぐインストール]をクリック

インストールの確認後、プラグインを有効にすれば終了(スクリーンショットは端折りました)
<注意点>
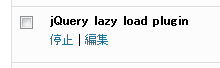
インストールまでは「jQuery Image Lazy Load WP」で行うのですが、プラグイン一覧になると「jQuery lazy load plugin」と名前が微妙に変わります(まあ、わかるので問題はないと思います)。

で、他のプラグイン等の絡みでjQueryを読み込んでいればこのままで問題ないですが、もしまだの場合はこれをヘッダーに追記します。
[php]<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" type="text/javascript"></script>[/php]
jQueryのコンフリクトという問題もあるので、場合によってはうまくいかないこともあるかもしれませんが、その場合は別途検索をしていただければと思います。
こんな感じで、自分一人では気が付かないことに気づけるのも東京ブロガーミートアップ、いやリアルで顔を合わせるイベントのいいところですよね。
Sponsored Links












