Fancier Author Boxとカスタム投稿タイプを併用するときの注意点
当サイトではアフィリエイト広告を利用しています。
著者情報を表示させるのに使えるプラグインが「「Fancier Author Box」なんですけど、表示・非表示の管理が「投稿ページ」「固定ページ」「カスタム投稿タイプ」の3つに分かれているため、カスタム投稿タイプを使用する時は設定の確認が必要になります、という話。

↑の説明で十分という話でもありますけど、実際に使っている自分もつい忘れてしまう部分だし、カスタム投稿タイプはこれからも使うので、記録に残しておいたほうがいいかなと。
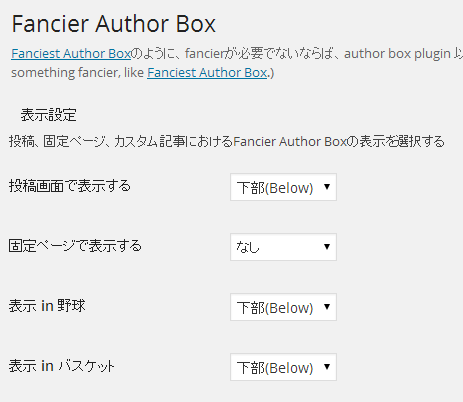
カスタム投稿タイプを設定した時のFancier Author Boxの管理画面
タイトル長っ(笑
そのままですが、カスタム投稿タイプを設定した後に、Fancier Author Boxの管理画面をみると次のようになります。「表示 in XXXX」となっているところがカスタム投稿タイプで設定したものです。

見てわかるようにカスタム投稿タイプ全体ではなく、個別の設定に対して表示方法を選択することになるため、一つ一つに設定をする必要があります(自分の環境では、初期設定で下部(Below)になっています)。
なお通常の投稿と同じテンプレート使わずに、専用のテンプレートを使用していたとしても上記の設定は有効になります。
<注意が必要なパターン>
カスタム投稿タイプを通常の投稿タイプの延長線上(≒カテゴリー感覚)で使う分には著者情報の表示は同じでもそれほど問題はないと思いますが、通常の投稿タイプとまったく切り離して特別仕様で考える場合は注意が必要になりますね。
例えばこんな感じ
・カスタム投稿タイプ専用のテンプレートを作成していて
・内容の合わせた著者情報(もしくはそれに近いもの)を作成したい
要はテンプレート側に著者情報に等しい物を書く場合ですね。これは内容だけではなく「デザイン面」でも特別仕様にするような時が当てはまると思います。
また、カスタム投稿タイプに投稿する人が1人ではなく複数の人が書く—特集記事を作っているイメージ—場合で、著者情報よりも「特集記事」であることをアピールしたい時もあると思います。
なんにしても、Fancier Author Boxとカスタム投稿タイプを併用している時は、カスタム投稿タイプの設定に関係なく著者情報が表示されてしまうことを忘れなければいいんですけどね(笑
Sponsored Links










