「Easing Slider “Lite”」で簡単にスライドショーを作成&管理(レスポンシブにも対応)
当サイトではアフィリエイト広告を利用しています。
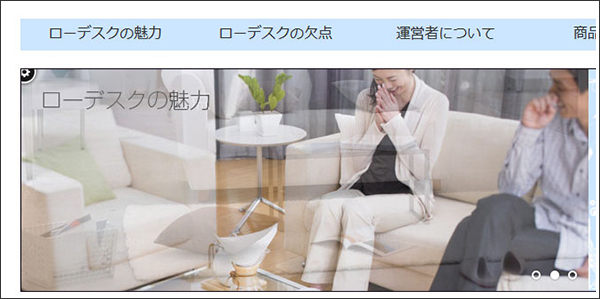
日記感覚で書くブログではそんなに使うことはないと思いますが、情報系のサイトやブログの場合はトップページに「特集」などへのリンクをスライドショーで見せたいというニーズは結構あると思います。

↑こんな感じになります
自分もこのサイトでは使ってはいませんが他のサイトや依頼を受けて制作したサイトなどでは、トップページのアイキャッチにスライドショーを使うケースが多くあります。
そんな時に使っているプラグインが「Easing Slider “Lite”」というもので、これを使うとほんと簡単にスライドショーを作成することができます。
<余談>
Easing Sliderはバージョン1のころは「Lite」がつかなかったのですが、2にアップデートした際に「Lite」がついて、有料の「PRO版」が登場しています。
やれることは同じですが、管理画面の仕様が違うのでアップデートしたときは少し戸惑いましたけど、慣れれば新しいバージョンのほうが使いやすいかな、、と感じています。
ちなみに、実際に使っているサイトはこの辺
・事故歴のある車を買わない3つの対策
・床生活ならパソコンデスクはローデスクにしよう!
Easing Slider “Lite”のインストール
WordPressのプラグインなので、インストール方法は2つ。
1つは、WordPressのプラグインページにアクセスしてプラグイン本体をダウンロード&サーバにアップロードする方法。
もう1つが、WordPressのダッシュボードに入り[プラグイン]→[新規追加]でプラグインを検索してインストールする方法。
まあここはお好みでやっていただければいいかなと(詳しい解説は省きます)。
※最近は後者を使うことが多いです
Easing Slider “Lite”のセットアップ
<重要!>
「Easing Slider “Lite”」は表示させる写真のサイズを数値指定する必要があります。そのためデザインの段階でスライドショーのサイズをしっかりと決めること、そしてアップロードする(=スライドショーで使う)写真もスライドショーのサイズに合わせて加工しておきます。
サイズがブレないこと、写真のサイズ通りに作成することがスライドショーを綺麗に見せるポイントになります。
<本題に入ります>
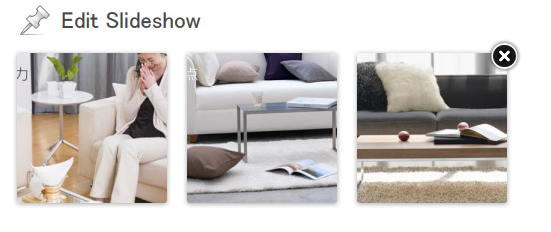
インストール&有効化を行うと、ダッシュボードに「Slideshow」が追加されます。

写真のアップロードを、、、
と言いたいところですが、そのまえに確認から
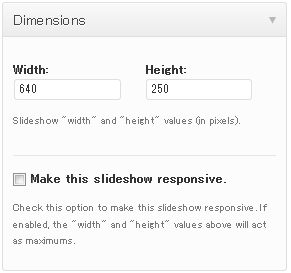
1、Dimensionsを開き、スライドショーのサイズを決めます。

ここではWidth:(横幅)を640px、Height:(高さ)を250pxに設定。
「Make this slideshow responsive.」にチェックを入れるとレスポンシブに対応するようになります(要はサイズが固定ではなく可変になると)。
レスポンシブでの挙動に関しては自分もチェックしていないため、どこまでうまくいくかはわかりませんが、設計の時点でしっかりとやらないとガチャガチャになってしまうと思います。
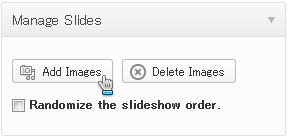
2、画像のアップロード
サイズの確認ができた所で画像のアップロードを行います。
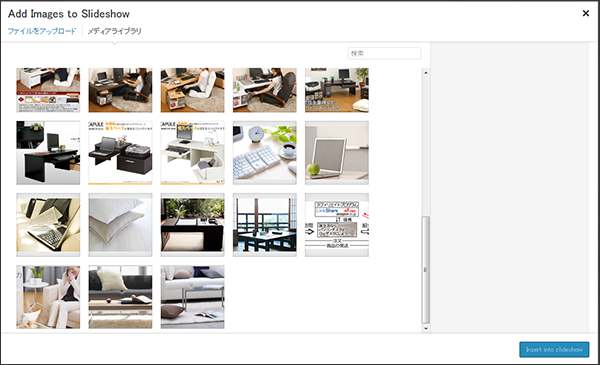
Manage Slidesの「Add Images」をクリックするとWordPressのメディアライブラリが発動するので、すでにアップロードされた写真を選択するか、新たにファイルをアップデートしてスライドショーに追加します。


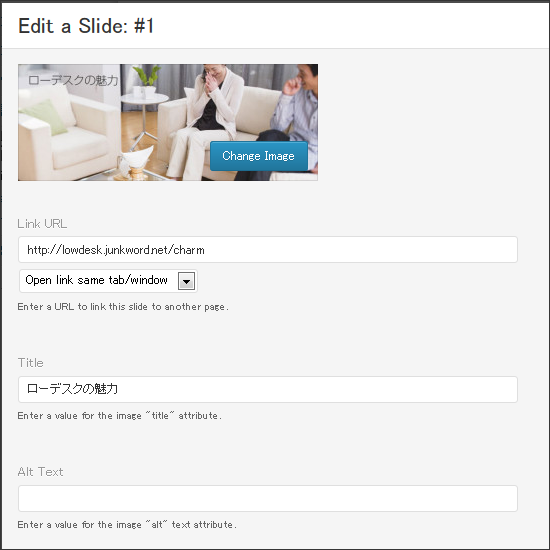
アップデートされた写真をダブルクリックすると、設定情報がでるので「Link URL(リンク先のURL)」「Open Link(開き方)」「Title(タイトルテキスト)」「Alt Text(altのテキスト)」を入力し[Apply Change]をクリックします。


これで一応スライドショーが起動する状態にはなりましたが、スライドショーの細かな動きや設定を確認しておきます。
「Easing Slider “Lite”」に用意されている設定は「Transitions」「Next & Previous Arrows」「Pagination Icons」「Automatic Playback」の4つ
それぞれについて、軽く見ていきます。
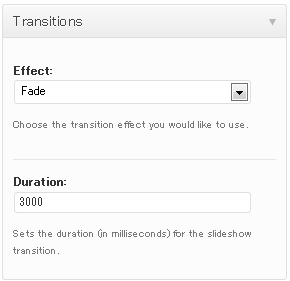
3、Transitions(スライドショー全体の動き)
Transitionsでは、写真が切り替わる時の動き(=Effect)と、その時間(Duration)を決めることができます。

Effectを「Fede」にすると現在の写真が薄くなりつつ新しい写真が表示され、「Slide」にすると現在の写真が横に動き新しい写真が表示されます。
Durationは時間なんですが、注意点としては単位がmilliseconds(1000分の1秒)になっているところ、なのでここに3000と入れると「3秒」で写真が切り替わることになります。
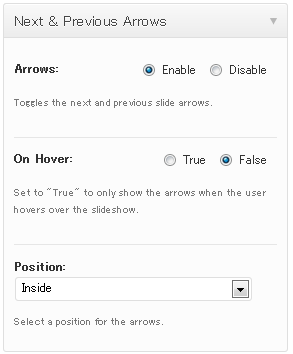
4、Next & Previous Arrows(切り替え用の矢印の設定)
Next & Previous Arrowsでは、スライドショーを前後に移動するための矢印の設定を行います。

Arrowsを「Enable」にすると表示、「Disable」にすると非表示になります。
On Hoverを「True」にするとオンマウス時に表示、「False」にすると常に表示します。
Positionを「Inside」にすると写真の中に「Outside」にすると外側に表示します。
こんな感じのが入ります

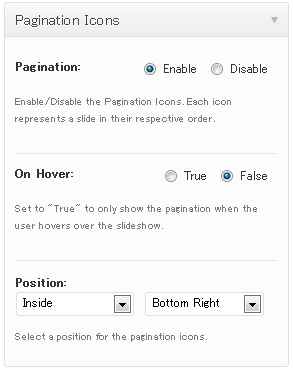
5、Pagination Icons(ページ送りの設定)
Pagination Iconsでは、スライドショーを前後に移動するためのページ送りの設定を行います。

Paginationを「Enable」にすると表示、「Disable」にすると非表示になります。
On Hoverを「True」にするとオンマウス時に表示、「False」にすると常に表示します。
こんな感じのが入ります
![]()
Positionは少し複雑ですが、「Inside」にすると写真の中に「Outside」になり、アイコンの表示位置が上下、左中右の6つ組み合わせの中から選択することができます。
※動作としては「Next & Previous Arrows」と同じなので、どちらを使うかは好みでいいと思います。
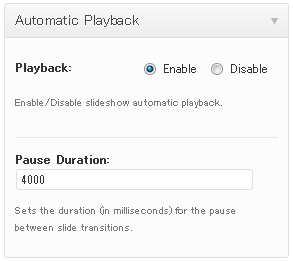
6、Automatic Playback(スライドショーの自動切り替えの設定)
Automatic Playbackではスライドショーの自動切り替えの設定を行います。

Playback「Enable」にすると自動切り替え、「Disable」にすると非自動切り替えになります。
Durationで自動切り替えを行う時間を設定します。
Transitionsのところと同様にmilliseconds(1000分の1秒)になっているので、数字には注意しましょう。
テンプレートへの埋め込み
写真のアップロード&設定が終わったら、テンプレートに埋め込みます。
通常のテンプレート内に記述する場合はこちらを
[php]<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>[/php]
ウィジェットや投稿記事に設定する場合はショートコードを
[php][easingsliderlite][/php]
設定すればスライドショーが作れます。
設定が英語で若干ハードルが高いように見えますが、難しい単語はないですし設定を替えてチェックをしていけば挙動もわかると思うので、スライドショーを作りたい人は是非試してみてください。
Sponsored Links











