デフォルトのアイキャッチを簡単に設定できるプラグイン「Default Thumbnail Plus」が便利
当サイトではアフィリエイト広告を利用しています。
このブログもそうですが、サイドバーや記事一覧などにアイキャッチ画像(サムネイル画像)を載せているブログが多くなっていますね。アイキャッチ画像の設定自体は簡単にできますけど、記事によっては画像を使わない場合があるのも事実。

また、デザインをリニューアルして古い記事にはアイキャッチが無いとか、そんな場合に活用できるプラグインがデフォルトのアイキャッチを簡単に設定できる「Default Thumbnail Plus」です。
まあ、デフォルトのアイキャッチ画像の設定は[functions.php]とか[sidebar.php]とかテーマファイルに書けばいいんですけど、これはこれでハードルが高いし動かなかった時の原因究明も大変な作業なのでプラグインで簡単にできるのは助かる人も多いと思います。
ちなみに自分がこのプラグインを必要と感じたのはランキングで使うプラグインの「Popular Posts」が標準のアイキャッチ画像を表示させる仕様になっていて、デフォルトのアイキャッチを設定するのに修正する箇所が多くなりそうな感じがしたからです。
なので、プラグインを使ってアイキャッチ画像を表示している人にも活用できるかなと思います。
カテゴリーやタグ別でもアイキャッチを設定可能
Default Thumbnail Plusの優れている点は、簡単にデフォルトのアイキャッチ画像を設定できるだけじゃなくて、カテゴリーやタグ別に柔軟に設定ができるところにあります。

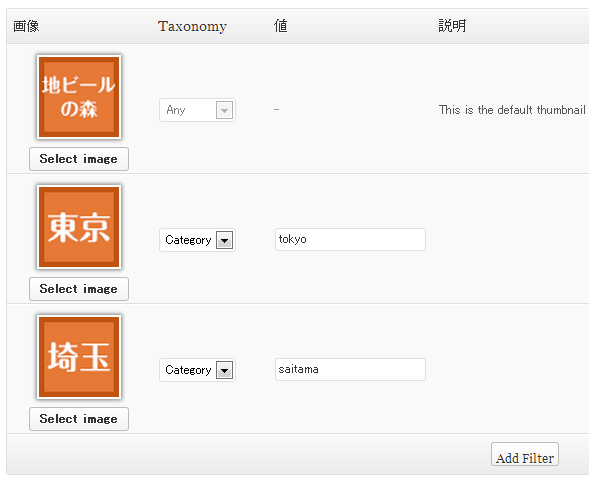
(ちょっとわざとらしいですが)上の画像では、東京と埼玉のカテゴリーでアイキャッチ画像がなかった時に表示する画像を設定しています。サンプルには無いですがプルダウンでは「タグ」も選択することができます。
ブログの内容にもよりますが、ニュース系のサイトとかプラグインの紹介をしているような場合使えそうですね。
Default Thumbnail Plusの設定
1、ダッシュボードの[プラグイン]→[新規追加]
2、検索窓に[Default Thumbnail Plus]と入力して検索
3、いますぐインストール&プラグインを有効化
ダッシュボードの[設定]→[Default Thumbnail Plus]に移動して、デフォルトで使う画像を登録すればOK
なお、アイキャッチ画像の優先順位は以下のようになります
1、個別記事で設定したアイキャッチ画像
2、記事内に挿入された一番最初の画像(ただしプラグインの設定で「Use image attachment if available」にチェックを入れた場合)
3、Default Thumbnail Plusでカテゴリーやタグに合わせて設定した画像
4、Default Thumbnail Plusで設定した画像
「2」の記事内の画像を使うケースも多いと思いますけど、アイキャッチ画像のデザインやサイズにコダワリたいと思っている人や、カテゴリー別のアイキャッチ画像使いたいと思う人には非常に便利なプラグインだと思います。
プラグインのダウンロードはこちらから
→Default Thumbnail Plus
Sponsored Links











