カスタムフィールドのチェックボックスを使って、リンク先を切り替える方法2つ
当サイトではアフィリエイト広告を利用しています。
サイトを運営していると、友達のサイトやレビューなどで紹介している商品・製品を取り扱っているサイトなど決まったリンク先を記述することが増えてきます(特にレビュー系サイトは多いと思います)。

毎回同じようにリンクを作るのが一番簡単なことですが、ブログを移転する人もいたり、社名が変わるなど修正が必要になってくることも多々あって、1記事1記事ずつ直していくのは非常に手間がかかります。
そこで、ここではカスタムフィールドのチェックボックスを使ってリンク先切り替える方法を2つほど紹介したいと思います。
ちなみにショートコードを使って切り替える方法に関しては別の記事で書いているので、ショートコードが良い人はそちらを参考にしてください(カスタムフィールドでも使えるような方法です)。
→カスタムフィールド内でショートコードを使えるようにする方法
カスタムフィールドのチェックボックス使ってリンク先を切り替える方法
方法は2つとありますが、リンク先を格納する場所が2パターンあるだけで基本的な部分は同じになるので、まずはベースになる部分から。
◆カスタムフィールドテンプレートにラジオボタンを追加
[php][Link]
type = radio
value = junk # syukyu # lowdesk
clearButton = true
label = リンク先[/php]
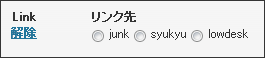
このように書くと投稿画面に以下のようなものが登場します。

<注釈>
「value」の値は日本語でも大丈夫みたいですが、WordPressに記述するときに日本語は少し怖いので英語にしています。
あとリンク先は任意(記事によってはない場合もある)なので、「clearButton = true」を記載し解除ボタンを表示するように設定しています。
◆WordPressのテーマへの埋め込み
カスタムフィールドの入力が終わったら、次はテーマへの埋め込みですが、リンクを表示したい場所にこんな感じで記述
[php]<?php $tai = get_post_meta($post->ID,"Link",true); ?>
<div class="Link"><?php if ($tai == ‘junk’) : ?>
チェックが「junk」だったらこれ
<?php elseif ($tai == ‘syukyu’) : ?>
チェックが「syukyu」だったらこれ
<?php elseif ($tai == ‘lowdesk’) : ?>
チェックが「lowdesk」だったらこれ
</div>
<?php endif;?>[/php]
これで、チェックした内容に合わせて違った内容が表示させるようになります。
参考:カスタムフィールドテンプレートを使って表示内容を切り替える方法(オウガログ)
リンク先の表示方法2つ
カスタムフィールドのチェックボックスを使った切り替えができた所で、次はリンク先の表示方法ですが、1つ目は非常にシンプルな形で、上記のテーマファイルにそのままリンクを書きます。
[php]<?php $tai = get_post_meta($post->ID,"Link",true); ?>
<div class="Link"><?php if ($tai == ‘junk’) : ?>
<a href="https://blog.junkword.net/">ジャンクワードの森</a>
<?php elseif ($tai == ‘syukyu’) : ?>
<a href="http://football-toto.info/">蹴球ブログ</a>
<?php elseif ($tai == ‘lowdesk’) : ?>
<a href="http://lowdesk.junkword.net/">床生活ならパソコンデスクはローデスクにしよう!</a>
</div>
<?php endif;?>[/php]
普通のリンクであればこれで全く問題ないと思います。
切り替えをリンク先だけではなく、もっと情報量が多いものを使おうとすると、記述が長くなってしまい修正も面倒なことになるので、情報量を多くしたい場合はこんな感じにします。
[php]<?php $tai = get_post_meta($post->ID,"Link",true); ?>
<div class="Link"><?php if ($tai == ‘junk’) : ?>
<?php include (TEMPLATEPATH .’/junk.php’);?>
<?php elseif ($tai == ‘syukyu’) : ?>
<?php include (TEMPLATEPATH .’/syukyu.php’);?>
<?php elseif ($tai == ‘lowdesk’) : ?>
<?php include (TEMPLATEPATH .’/lowdesk.php’);?>
</div>
<?php endif;?>[/php]
こうすることで、任意のテンプレートを呼び出すことができるようになります。
テンプレートでの管理であれば情報量が多くなったとしても、個別で管理することができるので比較的簡単に作業できると思います。
リンク先をベースにチェックボックスでの切り替え方法を書いてきましたが、使い方を工夫すれば違った内容のものも切り替えることもできますから、是非使ってみてください。
Sponsored Links











