ホームページビルダー17&ロリポップでWordPressサイトを公開する流れ
当サイトではアフィリエイト広告を利用しています。
昨日のホームページビルダー17の先行体験ブロガーイベントで、ホームページビルダー17の体験版を頂戴することができたので、早速普段使っているロリポップに「かんたんWordPressデビュー」を使ってサイトを公開してみました。

簡単とはいっても色々と躓くと思ったんですけど、本当に簡単でロリポップの設定確認から始めてサイトの公開まで15分もかからずに終了してしまいました^^
かんたんWordPressデビューでサイトを公開するには、以下の2つのステップにわかれています。
1、ロリポップでデータベースの作成&FTPの設定確認
2、ホームページビルダー17のかんたんWordPressデビューを使ってサイト公開
ということで、この順番で解説してきたいと思います。
ロリポップでデータベースの作成&FTPの設定確認
1、ロリポップの管理画面(https://user.lolipop.jp/)にアクセス

◆データベースの作成
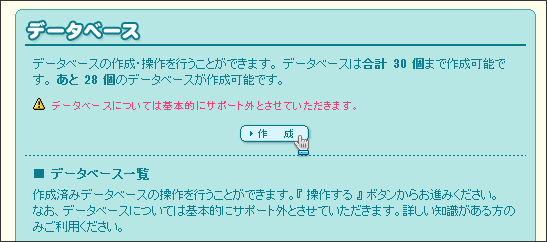
2、メニューの[Webツール]→[データベース]をクリック

3、データベースの管理画面になるので、[作成]をクリック

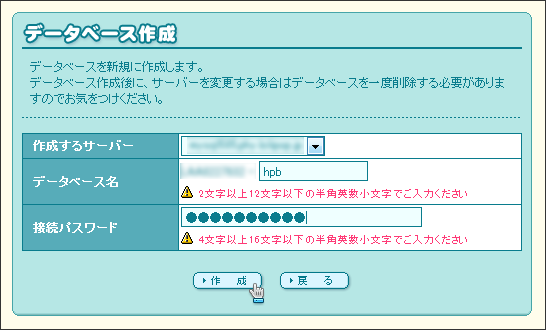
4、データベース作成で「データベース名」「接続パスワード」を入力し[作成]をクリック

※作成するサーバーはプルダウンで選択できますが、そのままでも問題ありません
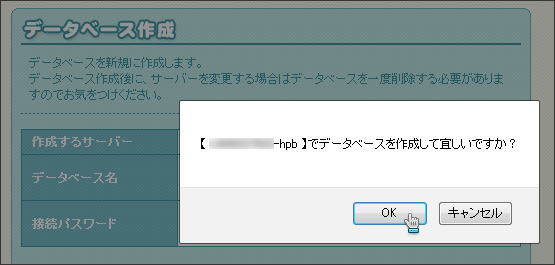
5、データベースの作成確認が出るので[OK]をクリック

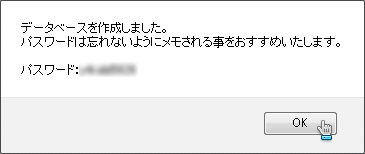
6、データベースの作成が完了、[OK]をクリック

7、管理画面に上記作業で作ったデータベースが表示されていれば終了

◆FTPアカウントの確認
8、メニューの[アカウント]→[アカウント情報]をクリック

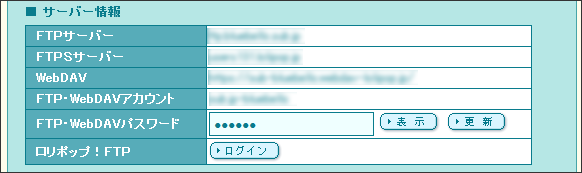
9、サーバー情報にFTPアカウントの情報があります

※パスワードは[表示]をクリックすると表示されます
以上で、データベースの作成&FTPの設定確認は完了です。
かんたんWordPressデビューでも上記の設定は使用しますので、メモをとるか画面をそのままにしておいてください。
<参考>
ロリポップ以外のレンタルサーバーでも同じようにデータベースの作成、FTPアカウントの確認が取れていれば、ホームページビルダー17のかんたんWordPressデビューでサイトの公開が可能です。
ロリポップ以外のレンタルサーバーをお使いの方は、各レンタルサーバーのヘルプなどを確認して設定してください。
ホームページビルダー17のかんたんWordPressデビューを使ってサイト公開
まずはホームページビルダー17のインストールからですが、今回は体験版ですしインストール作業は指示通りに行えば問題なくインストールできるので、そこは割愛します。
1、インストールするとデスクトップにショートカットが登場するのでそれをクリック

※プログラムファイルからの起動でもOK
4、使用したいテンプレートを選んで[次へ]をクリック

※今回は体験版なので、ひとつしか選択できませんが製品版では多くのテンプレートが選択できます(数はバージョンによって違います)
5、基本情報、サイト情報の入力を行なって[公開する]をクリック

※基本情報は公開するサイトのタイトルやキャッチフレーズで、サイト情報はホームページビルダー上で管理するサイト名になります。
6、公開先のプロバイダの選択になるので「その他のプロバイダを使用する」選択して[次へ]をクリック

7、公開先のWordPress設定になるので、ロリポップで設定&確認した情報を入力たあと[参照]をクリック

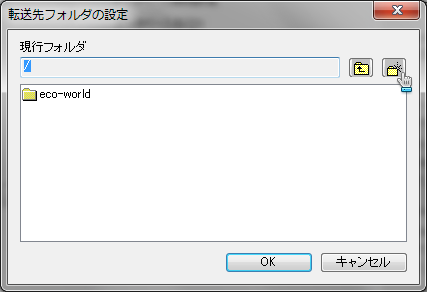
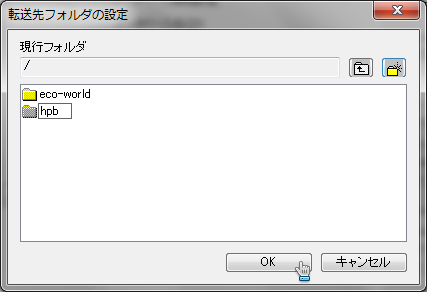
8、転送先フォルダの設定になるので、右上の[フォルダボタン]をクリック

9、公開したい(URLとして使いたい)フォルダ名に変更して[OK]をクリック

10、公開先のWordPress設定にもどり[完了]をクリック

※サイトのURLは実際に公開するURLを入力します。今回はディレクトリで作りましたが、サブドメインで運用する場合は、ここをサブドメインのURLを入力します・
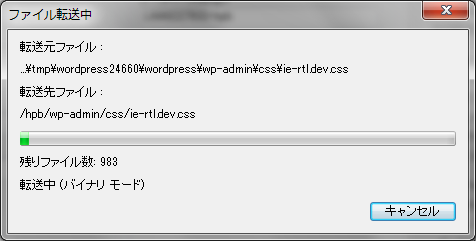
11、ファイル転送がスタートします

ファイル数が多いので、通信の環境によっては少し時間がかかります
12、転送が完了すると、以下の表示がでますが[閉じる]をクリック

13、ブラウザにWordPressの初期設定画面が表示されるので「タイトル」「ユーザー名」「パスワード」「メールアドレス」を入力して[WordPressをインストール]をクリック

※ユーザー名は「admin」以外が望ましいですが今回はテストなのでそのままにしています
14、WordPressのインストールが完了。[ログイン]をクリック

※この画面は最初だけ表示されます
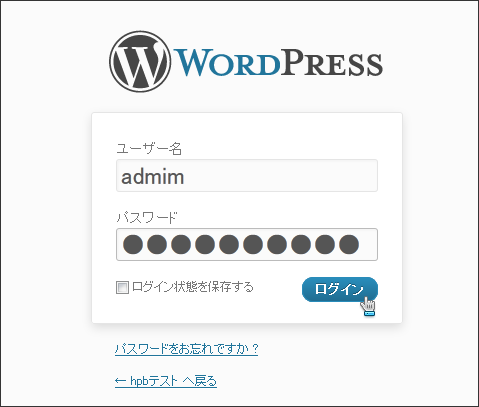
15、最初に設定した「ユーザー名」「パスワード」を入力して[ログイン]をクリック

16、hbpダッシュボード(ホームページビルダー専用ダッシュボード)にアクセスできれば、インストールはすべて完了

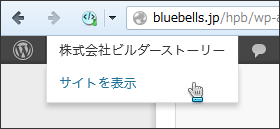
17、左上のサイト名にカーソルを合わせて[サイトの表示]をクリックすると、公開されたページを確認できます


以上で、公開までのプロセスはすべて終了になります。
実際の運用ではここからサイトのデザインの微調整やコンテンツの追加などがあり、ここはここで「ホームページビルダーで作業する領域」「WordPressで作業する領域」がわかれているので、ちょっと戸惑う部分もあるんですけど、長くなったので今回の説明はここまで。
ホームページビルダーからスタートしている人は、データベースの設定が少しハードルが高いように思えますが、そこさえ越えてしまえばあとはホームページビルダーがやってくれるので是非トライしてみてください。
<参考>
上記作業で公開したサイトのURLはこちら
→http://bluebells.jp/hpb/
※当分の間は置いておきますが、いつか消えると思います^^
<宣伝>
レンタルサーバーの登録から、WordPressの簡単インストールなどを解説しているサイトも運営しているので、よかったら参考にしてください。
→脱フリーブログ宣言!
Sponsored Links