Web上で使えるドローツールCacooのイベント「CacooUp in Tokyo」に参加してきました! #Cacoo
当サイトではアフィリエイト広告を利用しています。
CacooはWeb上でサイトマップとかワイヤーフレームなどを簡単に作ることができてるサービスなんですが、そのCacooのミートアップとも言える「CacooUp in Tokyo」が2013年4月17日に開催されました!

自分もサイトを作るときには必ず使っているし、その他のユーザーがどんな使い方をしているか、そして今後のロードマップも気になったので、裏でWordPress関連のイベントもあったんですけど、こちらを優先して参加してきました!
まずはCacooが「?」な人に簡単に説明すると、、、
Cacoo(カクー)はWeb上で簡単にサイトマップやワイアーフレーム、UML、ネットワーク図などの図が作成できるドローツールです。
ウインドウズユーザーならパワーポイント、デザイナーならイラストレーターが割りと近い雰囲気を持っているので、そのイメージでいいかなと。これがWeb上でしかも図を作るのに特化して作られていて、使いやすい図形(ステンシルと呼んでいます)も用意されているため、サイトマップなどを作るには最適なサービスです。
あと、事例のところでも話が出ますが複数の人で共有しながら操作することもできるので、グループディスカッションをしながら作成することも可能になっているのも特徴といえます。
といった辺りをベースに「CacooUp in Tokyo」のレポートを書いていきます。
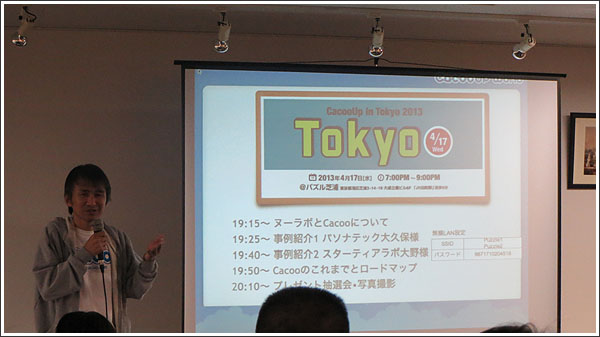
当日のアジェンダ及び、サイトのリンクはこんな感じです。
最後に、、、
というかタイムスケジュールの都合で、ロードマップのお話しの前に休憩タイムを兼ねた懇親会があって、料理やお酒も出たのですが、そこの写真をすっかり撮り忘れているので、その部分は割愛と^^
あと、抽選会もあったのですが、予想外にあっさりと終わったためこれも割愛します(ってちょっと手を抜きすぎた)。
オーラスには参加者とスタッフ全員で写真を撮ってもらいました(撮影はAMNの小山さんだった)。この写真は後日どこかで公開されることになると思うので、情報が入ったらお伝えします。
ヌーラボとCacooについて
まずはCacooを運営している企業、ヌーラボの懸(あがた)さんからCacooを作った経緯と、現状について説明をしてもらいました。
→ヌーラボ

Cacooは現在80万人が登録していて、270万以上の図(シート)が登録されているそうです。

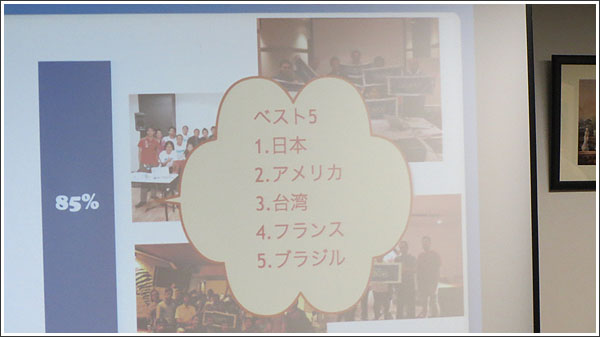
そして意外なことにユーザーの85%が海外で、日本のユーザーは15%しかいないと。あと南米で使っている人が何気に多いそうです。


単にドローツールとしてではなく、コミュニケーションツールとしても使えるところが海外で人気がでたのかな、、なんて思いながら聞いていましたが、メディアでの掲載はもちろん、Chrome Webストアに登録されたところか一気に登録数が伸びたそうです。
なぜCacooを作ったかの話では、
エンジニアは、図を書くのにドロー系のソフト(Illustrator、Fireworks)を買ってもらえない環境があるし、もし買ってもらえても本業とは違うスキルなので、ドロー系のソフトを使っても挫折してしまって、結局使えない人が多い。

そこで、誰でも簡単に図が書けるようなツールを作りたいと。
また、今までのファイル管理方法ではメインで制作した人が中心になってしまい、編集権が一人に委ねられてしまい、フィードバックが難しいことがあった。

それを改善するためには「共有して編集」できることが重要だと考え、Cacooは最初から「共有」を基本に開発を行った。
挫折した人が対象というのも面白い発想ですが、懸さん自身がエンジニアで同じような経験をしていたため、そういう発想になったのかもしれませんね。
事例紹介1:パソナテック
事例紹介の第1弾は、Job-Hubというサービスを運営している、パソナテックの大久保さん。
→クラウドソーシングのJob-Hub(ジョブハブ)
Job-Hubは社内ベンチャーのような形で、スタートしたため、「お金がない」「時間がない」「人がいない」の3無いからスタートしている。

そのため、ツールとして求められるのが、安い、簡単に使える、共有ができること。

Cacooは無料から始められるし、直感で使えるため習得に時間がかからない、そして複数の人で共有しながら使えるため少ない人数でも効率よく使える。ということで選ばれた。
実際に使った図も見せていただきました。
Cacoo導入前がこんな感じで若干ごちゃごちゃしている印象
→作り込みに時間がかかると思われます

Cacoo導入後はこんな感じでスッキリと

最後にCacooに求める改善点を幾つか上げていましたが、できたらというレベルで現状でも十分に満足して使っているとおっしゃっていました。
事例紹介2:スターティアラボ
事例の第2弾は電子ブックやWEBの制作販売を行なっている、スターティアラボの大野さん
→スターティアラボ
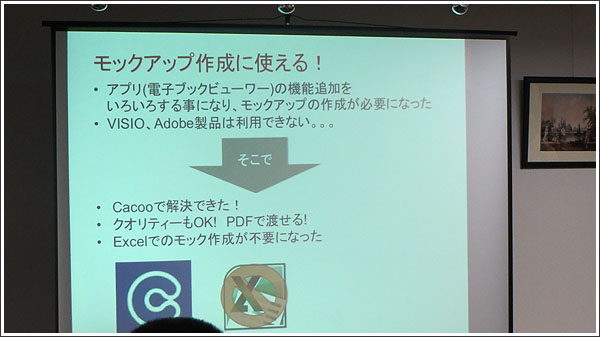
大野さんはCacooをアプリ開発のモックアップ作成の際に活用していましたが、当初は自分一人で使っているにとどまっていました。

しかし、ある時パッケージの大幅な改修が必要になり、社内の開発チームだけではなくオフショア(海外委託)を使うことになった。その時に設計を共有するためにCacooを活用することにしたそうです。

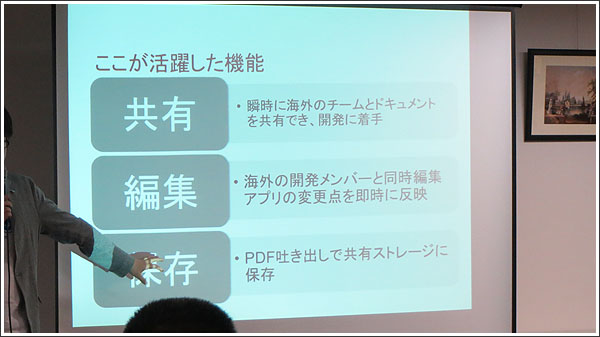
Cacooが活躍したポイントは「共有」「編集」「保存」の3つ。

そして開発チームにCacooが浸透していき、業務効率はアップしていったそうです。
大野さんもCacooで作ったモックアップを見せてもらいましたが、これは社外秘ということで公開はNGと言われたので秘密にしておきますが、かなり作りこまれていてCacooでここまできるのかと関心してしまうものでしたよ。
Cacooのこれからとロードマップ
CacooUp in Tokyoの締めは、Cacooのこれからとロードマップ。

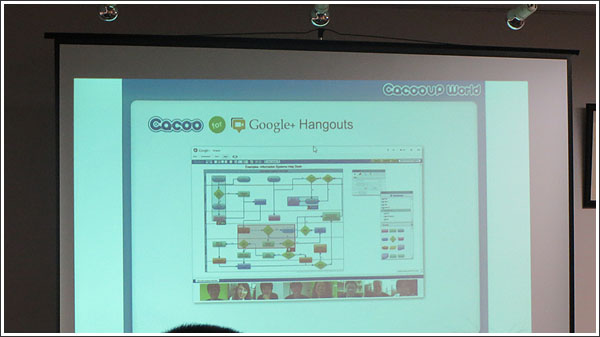
ここ1年の振り返りということで「Google ハングアウト」「Google ドライブ」「Google Apps」といった、Googleとの連携が紹介されました(Google凄すぎ)。

その他、スマホ、タブレット対応も順次進めているところと。
ここからは、Cacooに追加された機能の紹介
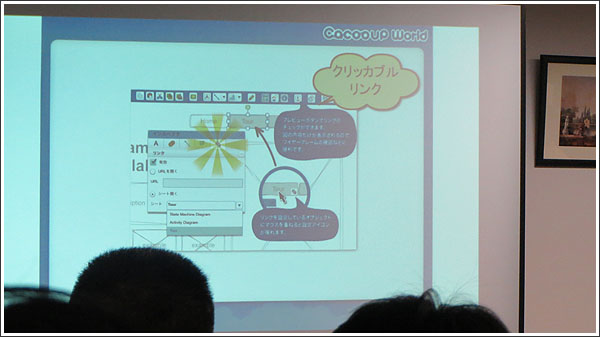
クリッカブルリンク
→画像等ににリンクが貼れるようになったので、Cacoo内での遷移が可能に

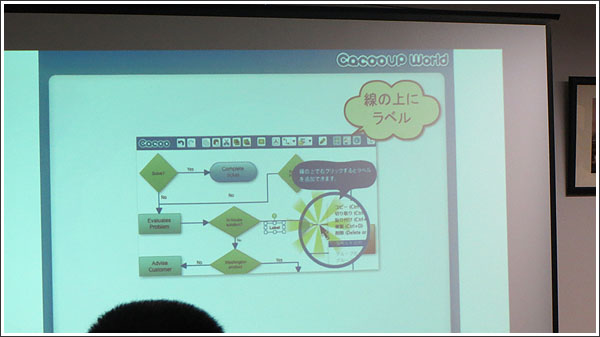
線の上にラベル
→Cacooではオブジェクトを移動すると、線も移動できるのでラベルも自動で移動できる

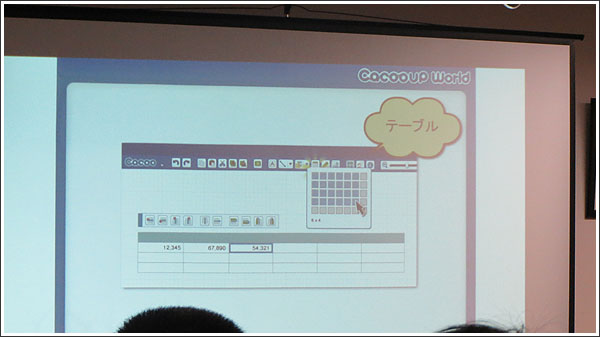
テーブル
→なぜか日本人からの要望が多かったのがこのテーブル、海外ではそれほど重要度は高くないと
→ちなみに、あくまでもボックスの配置だけで表計算はできません^^

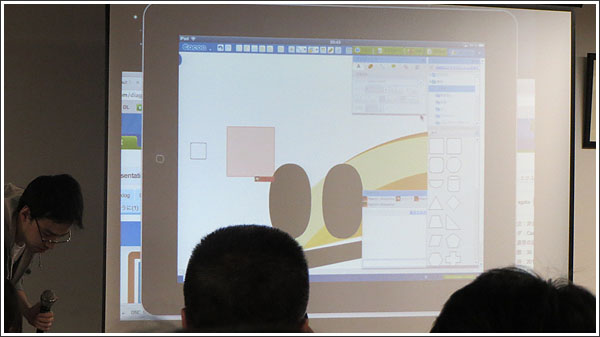
この他まだガチで開発中というものもデモで見せてもらいました。
それがこのiPad版。まだ少し挙動がおかしいのはご愛嬌と。

なんか勢いだけのレポートとなってしまいましたが、Cacooはほんと使い勝手がいいし、自分の頭のなかの整理にも使えるので、手放せなくなっています。しかも新しい機能もどんどん追加されているので、これからもっと良くなると思うので、期待したいと思います。
そうそう、Cacooを使ったことが無い人はぜひ一度試して見ることをお勧めしますよ。
→Cacoo
Sponsored Links