ホームページビルダー17はWordPressに完全に対応ですよ!!
当サイトではアフィリエイト広告を利用しています。
明日(2012年10月5日)の発売開始を前に、Justsystemさんのご好意によって、最新版となるホームページビルダー17の先行体験ブロガーイベントに参加しました!

今回のホームページビルダーの最大の売りはなんといっても「WordPressに対応していること」ということなので、WordPressの対応状況も含めてデモンストレーションを交えて説明を聞いてきました。
ちなみに、イベントではWordPress対応ということも含めて、WordPressのエバンジェリストであるマクラケン直子さんからWordPressの現状についてお話をしてもらいました。まあ、ここに関しては最近WordPressに傾聴しているこのサイトで詳しく書くことはないので割愛します(マクラケン直子さんすみません)。

WordPress対応のホームページビルダー17はどうよ?
今日のイベントの本題でもあるホームページビルダー17のWordPress対応ですが、率直に書くと
予想以上に研究してしっかりと対応していた
という印象です。
確かにWordPressに詳しい人から見ると「もう少し」「かゆいところに手が届かない」というネガティブ部分があるのは確かですが、それはあくまでも詳しい人の目線で、HTMLもCSSも知らないままWebサイトを更新(構築じゃないのがポイント)しているホームページビルダーユーザーから見れば「WordPressも扱える」というだけでかなりの進化と捉えていいと思います。
細かい挙動は頂戴した体験版をあとでインストールして確かめたいと思うので、今回のレポートではざっくりとした流れだけ紹介したいと思います(ホームページビルダーはWindowsのみ対応でMacでは使えないためテストできなかったので^^)
・ホームページビルダーをインストール(これがなきゃ始まらない)
・Webサーバとの連動(一般的なFTPの設定でOK)
・WordPress用のテンプレートの選択
→ここが一番最初のハードルになると思いますが、今回はスルーで
・微調整は端っこに置いておいて、サーバに公開
→調整も色々とありますが、今回は動作検証なのでここもスルー(おいおい)
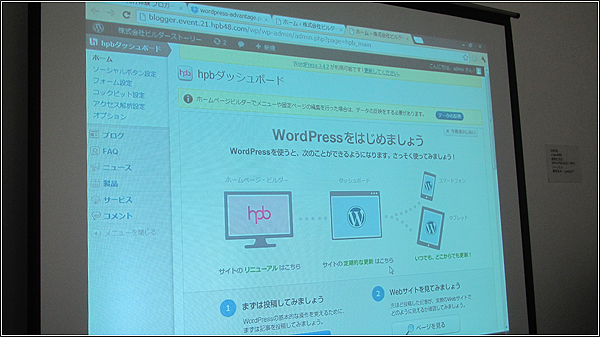
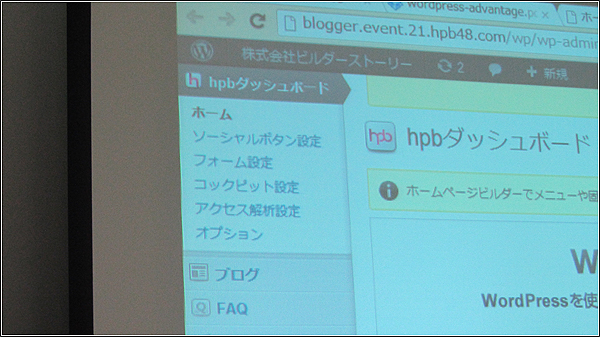
・WordPressの管理画面に「hpbダッシュボード」が登場


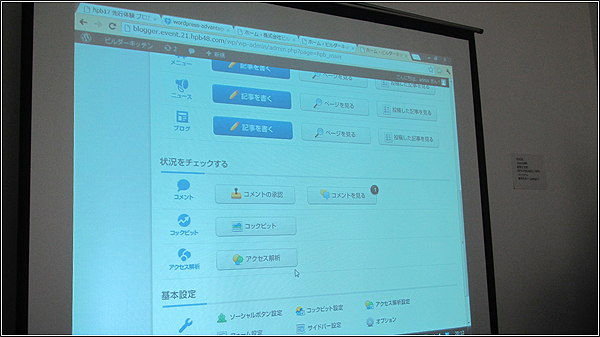
・あとは記事の更新、メニューの更新などお好みで

、、、、、ってザックリ過ぎますよね(笑
この中で大きなポイントになるのは、
・専用のダッシュボードが使用されること
・WordPressでは更新作業のみ
の2点。
デザイン、レイアウトの変更はローカルにあるホームページビルダーの管理画面ですべて行うというのが、絶対的なルールになります。
→同期は「ホームページビルダー→WordPress」の一方通行で、WordPress側での修正は(記事を除いて)ホームページビルダーには反映しない流れになっています。
ここが「もう少し」の部分だったりしますが、ホームページビルダーユーザーの多くは「Webの難しいところ」は見たくない人が多いので、これくらい流れが明確になっていたほうが逆に運用しやすいということだと思います。
デザインや表現方法の柔軟性よりも、「簡単」であり「安定」していることを望む層は一定数いるので、ホームページビルダーとしてはそこに向けた製品開発を行った結果の落とし所だといっていいんじゃないでしょうか。WordPressに詳しい人は少し不思議な世界かもしれませんが、ホームページビルダーでサイトを更新するという「文化」も確かに存在していますし。
また、ホームページビルダーも気が付けばバージョンは「17」まできていますし、その中で培われてきたノウハウもしっかりとしたものがあって、ホームページビルダーを使ってくれているユーザーの傾向もある程度踏まえた上での絞込みになっているので、的は外れていないと思いますよ。
ん、、、、辛口なんだか、甘口なんだかよくわからない結論になってるな(笑
でも実際のところ、HTMLやCSS、あとPHPとかいわゆるWeb系の言語はちょっと難しくて触りたくないけど、新しいシステムを使ってWebサイトの更新を人任せじゃなくて自分の力で(でも最小限の労力で)と考えている人にとって最新のホームページビルダー17は最適のソフトウェアになっている感じはします。
→細かいところを使い込んでいないので、イメージが先行していますが、ホームページビルダーは数バージョン使ったこともあるし、講師として仕事もしたことがあるので、挙動としては問題ないという確信はあるので、WordPressとの連動性をみると結構いけると思います。
Sponsored Links