[サイトリニューアル]テンプレートの切換はTemplateSetExporterを使用
当サイトではアフィリエイト広告を利用しています。
[サイトリニューアル]MT構築 その1で流れを書いたのですが、構築の流れとしては「別ブログを作ってデザインをテンプレート化」し、その後既存サイトにテンプレート化したデザインを移行する方法を取りました。
テンプレート化したデザインの移行にはエムロジック放課後プロジェクトの「MovableType用TemplateSetExporter Plugin Ver.0.72」を使用したので、その流れを紹介します。
MovableType用TemplateSetExporter Pluginのインストール
1、MovableType用TemplateSetExporter Plugin Ver.0.72のページにアクセス
2、TemplateSetExporter.zipをダウンロード
※バージョンは2009年08月26日時点で、0.72です
3、pluginsフォルダ内の「TemplateSetExporter」をMTの[plugins]ディレクトリにアップロード
※解凍するとTemplateSetExporterフォルダが生まれますが、アップロードするのはTemplateSetExporterフォルダの中のpluginsフォルダの中のTemplateSetExporterフォルダです(なんかややこしいな・・)
TemplateSetExporter Pluginを使ったテンプレートセットの作成
TemplateSetExporterをプラグインとしてインストールすると、MTのテンプレートページの右メニューの下「アクション」の項目に[テンプレートセットの書き出し]が追加されます。

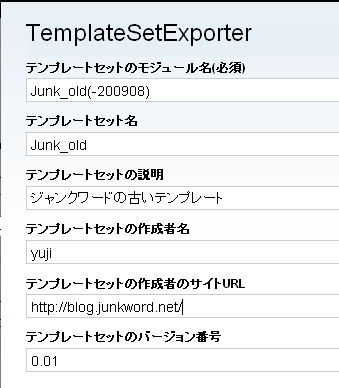
テンプレートセットを作りには[テンプレートセットの書き出し]をクリックします。
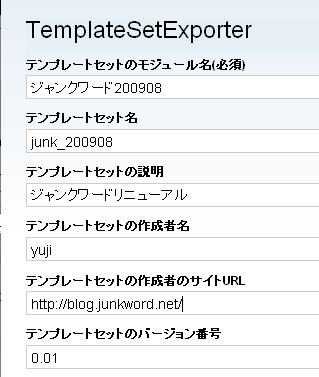
すると、次のようなダイアログが立ち上がるので必要項目を記入(必須なのはテンプレートセットのモジュール名だけです)し、次へをクリックします。

テンプレートセットが保存されると次のダイアログが表示されます。

テンプレートセットは「plugins/TemplateSetExporter/Templates」ディレクトリに保存されます。
この位置ではMTはまだテンプレートセットとして認識しないため、保存しフォルダをダウンロードし、MTの「plugins」ディレクトリにアップロードします。

これでMTが作成したテンプレートセットを認識するようになります。
テンプレートセットの適用
テンプレートセットを適用するには、テンプレートを切り換えるブログに移動し、テンプレートページを開きます。
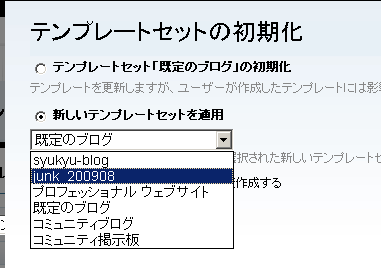
そして、右メニューの下「アクション」の項目に[ブログのテンプレートを初期化 ]をクリックします。

すると、テンプレートセットの初期化というダイアログが立ち上がるので、新しいテンプレートセットを適用にチェックを入れ、プルダウンから前に保存したテンプレートセットを選択して「次へ」をクリックします。

既存のテンプレートのバックアップを保存するにチェックを入れると、バックアップを取ってくれるます。
バックアップもテンプレートセットを作るとき同じ要領で保存します。

テンプレートの初期化が終わると、テンプレートがすべて書き換えられいます。
後は全体を再構築すれば、新しいテンプレートが完全に適用されます。
<ちょっとだけ補足>
自分の場合は、サイト構築の段階でMTで管理しないフォルダやファイルが存在したので、この部分は手作業でアップロードする必要がありました。
このテンプレートの切換作業をもって、サイトのリニューアルが完全終了です。長い道のりでしたが、リニューアルは楽しいからついつい力入っちゃいますね(笑
Sponsored Links














