Facebook、Twitter、はてブのソーシャルボタンの数字を上にする方法
当サイトではアフィリエイト広告を利用しています。
蹴球ブログのリニューアルの時に、WPtouchのオリジナルテーマ(というレベルではないですが)を使ってスマホ対応した時に、Facebook、Twitter、はてブのソーシャルボタンの体裁を変えたのでその方法をまとめておきます。

↑こんな感じで変更ね
とはいっても、Facebookとはてブの場合は、ボタンを制作する公式ページから作れるのでそんなに難しい方法ではないんですけどね^^
フェイスブックボタンの場合
Facebook DevelopersのLike Buttonのページにアクセス。
→https://developers.facebook.com/docs/reference/plugins/like/
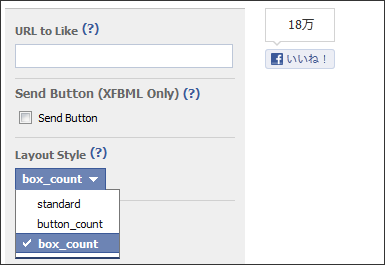
Step 1 – Get Like Button Codeのところで、Layout Styleを「box_count」に変更すればOK。

もしくは、、、
既存のコードを持っている場合は(今回の自分のように)
[php]<div class="fb-like" data-send="false" data-layout="button_count" data-width="80" data-show-faces="false" data-font="arial"></div>[/php]
ここで「data-layout=”button_count”」を「data-layout=”box_count”」に変更でもOK
[php]<div class="fb-like" data-send="false" data-layout="box_count" data-width="80" data-show-faces="false" data-font="arial"></div>[/php]
ツイッターボタンの場合
ツイッターボタンの場合は、ツイートボタン制作ページでは変更できないため、自分でコードを追加するよ必要があります。
→https://twitter.com/about/resources/buttons
[php]<a href="https://twitter.com/share" class="twitter-share-button" data-via="yuji_t" data-lang="ja">[/php]
となっているところに「data-count=”vertical”」を追加
[php]<a href="https://twitter.com/share" class="twitter-share-button" data-via="yuji_t" data-lang="ja" data-count="vertical" >[/php]
※「data-via=”yuji_t”」は自分のアカウントになるので、コードを使うときは変更してください。
はてなブックマークボタンの場合
はてなブックマークボタンの作成・設置についてにアクセス
→http://b.hatena.ne.jp/guide/bbutton
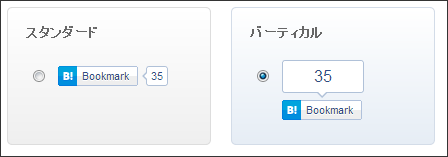
ボタンのタイプを選択で「バーティカル」を選択すればOK。

もしくは、、、
既存のコードを持っている場合は(今回の自分のように)
[php]<a href="http://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-balloon" title="このエントリーをはてなブックマークに追加">[/php]
「data-hatena-bookmark-layout=”standard-balloon”」となっている部分を「data-hatena-bookmark-layout=”vertical-balloon”」変更してもOKです
[php]<a href="http://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" title="このエントリーをはてなブックマークに追加">[/php]
※はWordPressのPermalinkを呼び出す関数です。
今回はこの3つを変更したのですが、その他だとGoogleの「+1 Button」ではsizeの値を変えること(tallにするのが正解)で数字を上に出すことができるようです。
それ以外のソーシャルボタンは自分では使う予定がないため未確認です(手抜きですみません)。
ソーシャルボタンのデザインは一度決めてしまうと、違うデザインを使わなくなってしまいますが、色々な設定方法があるので、サイトにあったものを選択するようにしたいと思います。
Sponsored Links














