スマホ用LPを作成するときに注意している5つのポイント
当サイトではアフィリエイト広告を利用しています。
色んな人とのつながりのお陰で最近は自分のブログ以外にも様々なサイトのランディングページやバナーの制作を依頼されるようになっています(サイト全体を依頼されることも稀にあります)。

photo by 足成
そんな中で増えているのはスマートフォン向けサイト(ページ)の制作で、PC用と平行して制作することもありますが、最近請け負った案件では「スマホ向けLPのみ」というものもあります。
自分が色々と制作しているなかで「ここは注意している」ところというのを5つばかりピックアップしてみました。
その5つがこちら(ページ内リンクを作成してあります)
これ以外にもスマートフォン向けサイトを制作するときに必要なことはたくさんあると思いますが、基本的な部分は抑えていることと、あくまでもLPを軸に考えているというところを考慮して読んでもらえると助かります。
横幅640pxを基準に作成する
スマートフォン用ページのミニマムサイズは、iPhone4で使われている「横幅320px」になりますが、ここをターゲットにすると解像度の高いデバイスで見た時に荒れて見えてしまいますので、ジャスト2倍の「横幅640px」で制作を行います。
完全にレスポンシブデザインで作れば、基準サイズはアバウトでもいいと思いますが(実機でのチェックに重点を置くことになります)、LPの場合ページの中に商品画像やアイキャッチ的な「バナー」も必要になるため、どうしても「画像」を作っていくことが多くなるため基準サイズは重要です。
Android端末では解像度が横幅が640pxを超えているものもあるので、その対策も考えなくてはいけないですが、少なくても横幅640pxで完成していれば最低限の役目はこなしてくれると思っています。
<とは言うものの…>
横幅640pxと大々的に書いていますが、この幅を目一杯使うと余白が全くなくなり窮屈なサイトになってしまうため、マックスではなく95%(=608px)で表示させることにしています。
viewportの設定を忘れない
これはスマートフォン用サイトを作るときに基本の「き」ではあるのですけど、PC版と並行して作るような場合に忘れることもあるため念のためのチェックです(って一度忘れた経験があります)。
ちなみに、主に使っている「viewport」はこれ
[php]<meta name="viewport" content="width=device-width,initial-scale=1.0">[/php]
この指定にすると、横幅は見ているデバイスの横幅になって(要は可変)、ピンチイン(縮小)/ピンチアウト(拡大)にも対応できるようになっています。
横幅のところはいいとして、もしもピンチイン(縮小)/ピンチアウト(拡大)を無効にしたい場合は
[php]<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">[/php]
と記載すればOK。
どちらがいいかはページの役割によって変えればいいと思いますが、個人的にはユーザビリティを考えるとピンチイン(縮小)/ピンチアウト(拡大)は有効のほうがいいと思っています。
見出しの文字数は15文字以内
この辺から少し具体的なものになりますが、あくまでもLPということを念を押しておきます^^
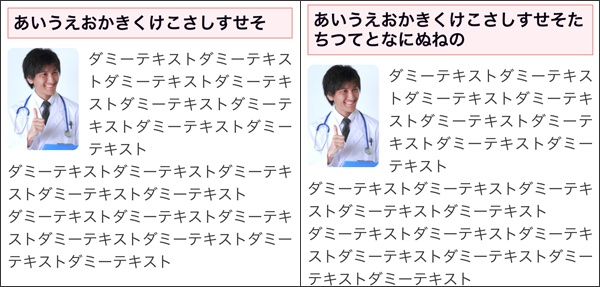
見出しとなる部分(HTMLではh2とかh3)はできるだけスッキリとしつつ、わかりやすくする必要があるので、複数行にまたがるよりも1行で完結させたほうが良いです。
サンプルのテキストがダミーなので少しわかりにくいですが、意味のある文章だと読みにくくなる場合もありますよ。

よ~くみると、改行が入るのは16文字目なんですけど、右端が窮屈な感じになるのも嫌なので自分の中では「15文字」を目安にしています。なお見出しのフォントサイズは18pxを基準に作っているので、フォントサイズを変更する場合はそれに合わせて変更することになります。
→ただ、今まで作っている経験では見出しが18px、本文が16pxがいい感じになのでここがベースになります。
◆フォントのお話
ここでついでにフォントの話ですが、スマートフォンのメインデバイスとなるiPhoneでは、標準でヒラギノ 角ゴのW3が使われています(太字にするとWeightが上がってW6になります)。
このフォントはMacでは標準搭載されていますが、Windowsでは別途購入する必要がありますので、Windows端末でスマートフォンサイトを作る場合はフォントを購入しておいたほうが何かと便利です。
とはいっても、アマゾンで37,472円もするので簡単に買える代物ではないですが^^
これ→OpenType OT-00 ヒラギノ基本6書体パック Ver.8.1
幅に絶対指定と相対指定を組み合わせる
ランディングページに限らずスマートフォン用サイトでも画像とテキストを並べて表示することがあると思います。
こんな感じね(データは横幅640pxの時)

このサイズなら画像とテキストのバランスがいいですが、スマートフォンで見た場合画像が大きすぎてテキストが読みにくくなってしまいます。
これを解決するためには、画像を縮小しながら表示させる必要があります。
その時のCSSの設定はこんな感じ。
[php].image{
margin: 0 0 0 10px;
float: right;
width:25%;
}[/php]
ポイントは「width:25%;」
これが指定されていることで常に親要素(画面の幅ではないです)の25%のサイズで表示されます。
ただし、この時点では横幅が640pxの時に最適化された状態で、デバイスの解像度が640pxを超えると画像とテキストの間にすき間が開いていきます。
この状態は実際は想定外のことなので、気にしなくても良いのですが、解像度の高いスマートフォンがいつ出てくるかもわからないので、自分の場合は次のように記述してレイアウトの崩れを避けています。
[php].image{
margin: 0 0 0 10px;
float: right;
width:25%;
max-width: 170px;
}[/php]
「max-width: 170px;」の横幅は640pxで表示させた時に最適なサイズ(ほとんどが画像を等倍で表示させる場合になります)を指定しています。これを指定すると横幅が大きくなっても画像とテキストの間が開かずにすみます。
画像とテキストの間隔が縮まっている(最適な状態)のがわかると思います。
<余談>
完全なレスポンシブデザインではなくて、スマートフォン用に最適化させるだけなら、サイト全体の横幅を「max-width」で指定して、任意のサイズ以上に広がらないようにしてしまう方法もあります。
[php]body{ max-width:640px;}[/php]
まあこれはかなり割り切った使い方なので、使い所は少ないと思います。
要素は「section」でしっかりと分ける
これでラスト(意外と長くなった)。
HTML5の要素に「section」があるのは改めて説明する必要はないと思います。
ランディングページは通常のWebサイトと比較して、各項目の要素が明確に分かれていることが多いですし、同じ内容を繰り返し使うこともあります。
例)アイキャッチ画像、商品説明、購入ボタン、使用者の声、用法・容量・注意点(薬事法などの表記)などなど
これらをしっかりと「section要素」で分けることで、デザイン的な変化もそうですし、順番の入れ替えや修正が入った時に直す箇所を探す手間が削減されます。
また、明確にHTML文書を分ける前提で構築することで、要素を整理することにもつながります(自分の中ではこっちの意味合いが強いですね)。
ふ~~~
これで終了です。
スマートフォンのランディングページを作る機会自体はそれほど多いとは思いませんが、スマートフォンサイトの制作にも役にたってくれると嬉しいですね。
Sponsored Links

















