Photoshopのアクションを使って画像に枠線をつける その1
当サイトではアフィリエイト広告を利用しています。
ジャンクワードの森移転に伴って画像に枠をつけるようにしています。
最近の流れでは画像の枠線はCSSで設定することが多くなっていますが、枠線を付けたい画像とそうじゃない画像(Amazonとか楽天とか)との区別をclass属性でやるのも面倒なのと、ブラウザごとの解釈の違いを埋めるのが面倒なので、画像の時点で枠線を付けるようにしています。
画像ひとつひとつで作業すると結構面倒ですが、実際はPhotoshopのアクションを使っているので、比較的簡単にできているので、実際に利用している方法をご紹介します。

Photoshopのアクションとは?
Photoshopのアクションは簡単に言うと「作業(動作)を記録させて、簡単な操作で記録した作業(動作)を繰り返させる」仕組みです。
画像のリサイズやカラー調整を大量におこなう時などに使うと作業がもの凄く軽くなる優れものです。(でも意外と使っている人が少ない気もします)
アクションに登録する作業の流れ
まずは記録させる作業の流れです。
最終的には記録した内容をトレースするので、ステップが多くなっても問題はないですが、繰り返すことを考えるとなるべくステップを少なくしておくことが時間短縮になります。
※使用しているのはPhotoshop 7ですが、それ以降のバージョンでもほぼ同じです。
具体的な作業の流れはこんな感じ
1、画像をPhotoshopに表示
メニューの「ファイル」→「開く」や、Photoshopに画像をドラッグするなどして画像を開きます。

2、解像度の変更
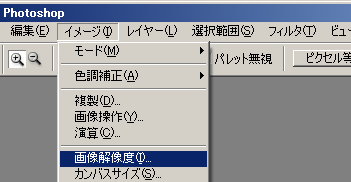
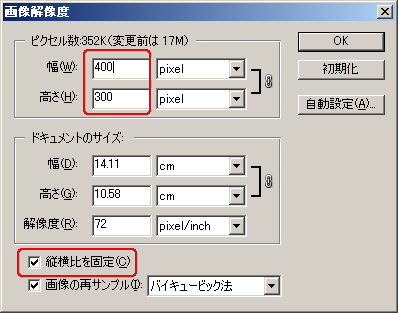
メニューの「イメージ」→「画像解像度」を選択、幅を400に変更します。
この時、縦横比の固定にチェックが入っていないと高さが変更されないので、注意が必要です。


3、すべてを選択
解像度が変更されたら「Ctrl+A」を押して、すべて選択の状態にします。
4、白の境界線を内側で描く
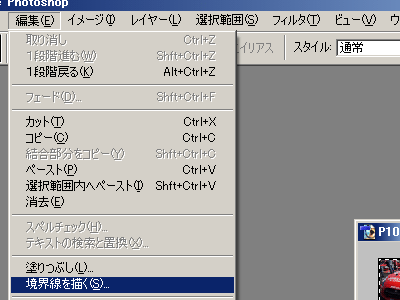
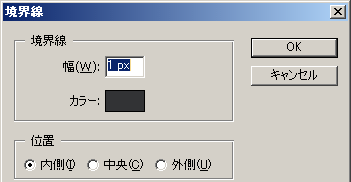
メニューの「編集」→「境界線を描く」を選択します。
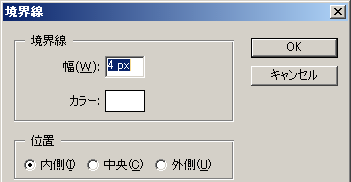
境界線の幅を「4px」に、カラーを白(#FFFFFF)にし、位置を内側の状態で「OK」をクリックします。


5、黒の境界線を内側で描く
すべて選択されたままで再び「編集」→「境界線を描く」を選択肢ます。
境界線の幅を「1px」に、カラーを黒(#323335)にし、位置を内側の状態で「OK」をクリックします。
※枠線の色はお好みに合わせて調整してください。

6、選択範囲を解除
「Ctrl+D」を押して、選択を解除します。
7、保存
「Ctrl+s」を押して、ファイルを保存します。
8、閉じる
「Ctrl+W」を押して、作業していたファイルを閉じます。
これで、枠線と余白が完成しました。
少し足りない気がするありますが、現状はこれがベターだと思います。
完成した画像はこんな感じ
ちょっと長くなったので、アクションへの登録方法はPhotoshopのアクションを使って画像に枠線をつける その2に続きます。
楽天市場でPhotoshop CS3を探す
Sponsored Links
















