フォトショップを使って「色の明度」をほんの少しだけ下げる方法
当サイトではアフィリエイト広告を利用しています。
Webセーフカラーをベースに色の指定をしている人も多いと思いますが、当然ながらWebセーフカラーは色の幅が大雑把になるため、微妙な色を出したい時には少し使いにくい場合があります。

しっかりとデザインを学んだ人でフォトショップを使いこなしている人にとっては、常識中の常識かもしれませんけど、最近になってやっと気がついたので自分メモも兼ねて紹介したいと思います。
フォトショップ自体は10年以上使っているんですけど、まだまだ知らないことが多くてほんと勉強が足りないな、、と思う今日この頃です(バージョンに関係のない基本的な部分も知らなすぎです^^)。
Webセーフカラーが「?」という人は、とりあえずこちらを見ておいてください
フォトショップで「明度」を下げる方法
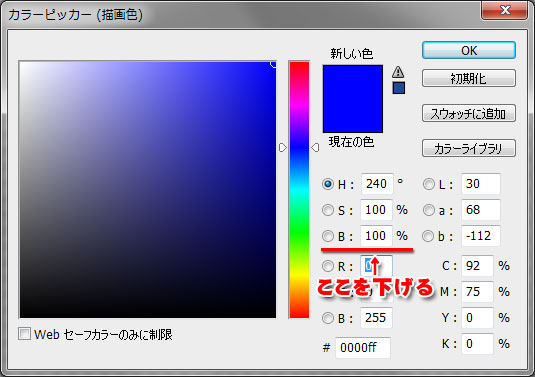
なんとなく大変そうな感じになっていますけど、操作としては至って簡単で、カラーピッカーに表示されている「HSB」の「B」の%を下げるだけです。

ほんと簡単すぎます^^
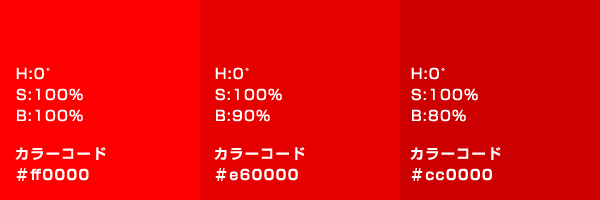
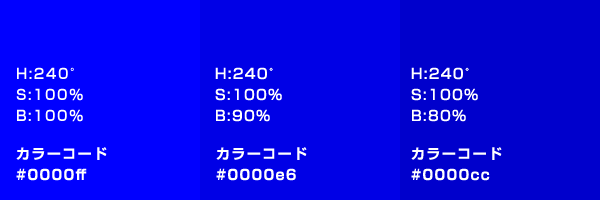
参考としてRGBの基本となる「赤(Red)」「緑(Green)」「青(Blue)」の各色の色の違いを比較してみます。
※基準としたのは、CSSの色指定を上記色で直接指定した場合の色です
それぞれ基準の色から「B(明度)」だけを10%ずつ下げたものがこれ。



好みの問題もあると思いますが、同じ赤、緑、青でも、一番左の色よりも真ん中の色のほうが落ち着いて見えるので、個人的には好きです。
明度を下げた中にはWebセーフカラーも入っていますが、その差がわかりやすいように10%ずつ下げているためで、実際の制作の中では5%ぐらい下げてるのが多いです。
<その他の使い方>
上記だとベタ塗りの色の明度を下げるような使い方になっていますが、その他にも罫線で「明度違い」の色を使うと罫線に影が入ったような雰囲気になって深みがまします。
こんな感じですけど、ちょっと微妙か(笑
![]()
HSBってなんだ?
HSBというのは、色相(Hue)、彩度(Saturation・Chroma)、明度(Value・Lightness・Brightness)の三つの成分からなる色空間のことで、HSVモデルともいわれます。
RGB(赤 (Red)、緑 (Green)、青 (Blue) の三つの原色を使って色を表す方法)と違った方法で色を表しています。
色の構成の中に「明度」が入っているため、明度を変更するときに使用するのに向いているといえます。
Webセーフカラーはどうしても「明るい色」が多くなってしまいがちなので、ちょっとした手間で落ち着いた色を作ってみるのもいいと思います。
Sponsored Links














