[サイトリニューアル]MT構築メモ 記事別にコメントを表示
当サイトではアフィリエイト広告を利用しています。
最近のコメントをサイドバーに表示するようにしていますが、コメントはやっぱり同じ記事のコメントをまとめて表示してくれたほうが読みやすいですよね。
しかし、MTの「最近のコメント」デフォルトのテンプレートを使用するとコメント一つ一つを個別に表示してしまいます。
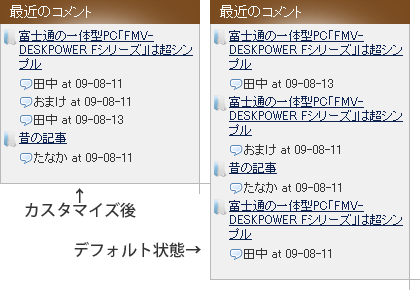
カスタマイズ後とデフォルトの比較

そこで、最近のコメントのテンプレートを少しカスタマイズして、記事別にコメントが表示されるようにしました。
最終的に使用している「最近のコメント」タグ
<mt:if tag=”BlogCommentCount”>
<dl>
<dt><span>最近のコメント</span></dt>
<dd>
<div class=”body”>
<div class=”recent-comment”>
<mt:entries recently_commented_on=”5″>
<p class=”link”><a href=”<mt:entryPermaLink valid_html=”1″ />#comments”><mt:entryTitle encode_html=”1″></a></p>
<mt:comments lastn=”5″>
<p class=”author”><$mt:CommentAuthor$> at <$MTCommentDate format=”%y-%m-%d”$></p>
</mt:comments>
</mt:entries>
</div>
</div>
<div class=”footer”></div>
</dd>
</dl>
</mt:If>
<!– 最近のコメント –>
「最近のコメント」タグのポイント
デフォルトのテンプレートでは、すべてを「<mt:comments>~</mt:comments>」で囲ってあるため1コメントごとに完結してループしてしまいます。そこで外側に「<mt:entries>~</mt:entries>」を使ってエントリーごとのループにするように変更します。
そしてコメントのループは、エントリーのタイトル&リンクの下で行われるようにします。
なお、mt:entriesの後ろにある「recently_commented_on=”5″」というモディファイは『最近コメント投稿されたブログ記事のリストの出力に使用』するもので、数字は表示する件数を表します(この場合は5件)。
「最近のコメント」タグの注意点
デフォルトのテンプレートではコメントへのリンクが「<$mt:CommentLink$>」となっていて、投稿されたコメントへのダイレクトにリンクされます(URLの後ろにコメントIDが付与される)。
しかし、この<$mt:CommentLink$>タグは「<mt:comments>~</mt:comments>」でしか使用できないため、今回のような組み方をするとうまく動きません。もっとも今回は<strong>個別のコメント</strong>へリンクを付けないため調整はしていません。
もし各コメントそれぞれにリンクを付けて、直接移動させたい場合には、<$mt:CommentAuthor$>を以下のように書きかえればOKです。
Sponsored Links














