Firefoxのアドオン「It’s All Text!」がWordPressのデザイン微調整に欠かせない
当サイトではアフィリエイト広告を利用しています。
WordPressでのサイト制作をローカル環境で行っているうちは気にならないのですが、いざサーバにアップロードしてからちょっとした修正を入れる場合、ブラウザ上のテキストエリアで修正することになります。

簡単な修正ならいいですけど、スタイルシートなど場合によっては数百行以上ある中から修正箇所を探すのは結構苦労するので、自分はFirefoxのアドオン「It’s All Text!」を使っていますよ。というお話(前置き長っ)。
「It’s All Text!」って何?
「It’s All Text!」はFirefoxのアドオンの一つで、簡単に言うとテキストエリアの修正に任意のテキストエディタを使えるように設定を変更することができるものです。
テキストエディタで編集作業ができるようになるため、検索はもちろん置換作業も簡単にできるので、長いCSSから変更したいところを簡単に探せるし、万が一記述ミスがあった場合でも一括変換することが可能になります。
ローカルで完全にFIXしてからサーバにアップロードしていれば、微調整なんて必要はないですけど、現実的には公開してから気がつくこともありますし、請け負いでやっている場合では修正指示があれば直さないといけないですから、アップロードしてからの作業も結構ありますよね。
そんな時にわざわざFTP等でアップロードするもの面倒ですからサーバ上で修正できるのは非常にありがたいです。
「It’s All Text!」の設定と使い方
そんな面倒なことはないので簡単に
1、Firefoxのアドオンページで「It’s All Text!」を検索&インストール
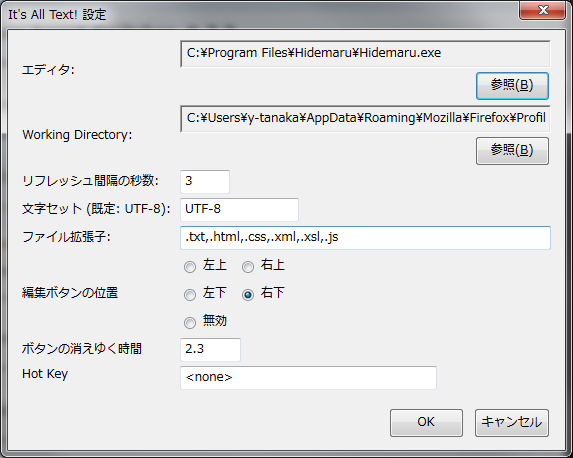
2、「It’s All Text!」の設定から使いたいテキストエディタを選択(自分は秀丸を使用)


これで設定は完了。
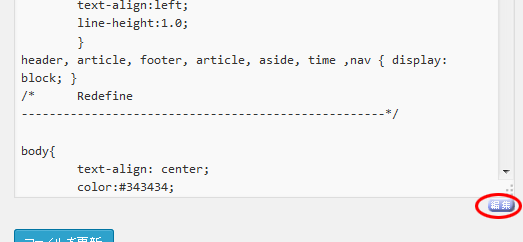
あとはブラウザのテキストエディタに「編集」が出るのでクリックして修正してテキストエディタを保存すればサーバに反映されます。

ブラウザ戦争、、なんて言葉が昔ありましたけど、現在はWebブラウジングするならChromeでいいんじゃないかという流れにはなっていますし、自分も実際Chrome比率は上がっています。しかしChromeでは「It’s All Text!」に変わるものがないためWordPressで制作しているサイトの運営ではFirefoxがメインになっています。
※拡張機能、フリーソフトで類似したものはありますけど、若干使いづらい
ということで、WordPress(別の他のことでもいいんだけど)を使っていてCSSのちょっとした修正とかテーマの修正を使い慣れたテキストエディタでやりたい人は是非Firefoxのアドオン「It’s All Text!」を試してはいかがでしょうか?
Sponsored Links














