Movable TypeでGoogle Mapsのマーカーを追加する方法
当サイトではアフィリエイト広告を利用しています。
先日公開した「地ビールの森」では、トップページに掲載しているすべての地ビール醸造所(合計184だったはず)の場所をGoogle Mapsにマーカーを使って表示しています。

Google Mapsにマーカーを入れるには、緯度経度の情報を書き込まないといけないのですが、Movable Typeを使うと割と簡単にできるので、その方法を説明します。
大まかな流れとしては、
0、Google Maps APIで地図が表示できるようにする
1、Google Maps APIをMovable Typeのシステム内に入れる
2、記事に緯度経度を入力できるカスタムフィールドを作る
3、マーカーの追加部分にMovable Typeのタグを入れる
<注意点>
Movable Typeのバージョンは4.24-jaです
Google Maps APIの詳しい使い方は他のサイトでもたくさん紹介されているし、肝心要のところではないので割愛します(なので、流れでも「0」にしてあります)。
Google Maps APIをMovable Typeのシステム内に入れる
Movable Typeのタグを使う必要があるため、Google Maps APIがMovable Typeのシステム内に入っていないと使えないので、Google Maps APIを呼び出すためのJavaScriptをMovable Typeのインデックステンプレートに追加します。
JavaScriptファイルをモジュール扱いにして読み込むのもいいですし、Google Mapsを外部ファイル扱いにしてブログパーツ的に読み込むのありです。
自分の場合はソースが長くなって嫌だったのでブログパーツ化してますが、これはこれで作るのに一手間あるので、できたらってことで。
記事に緯度経度を入力できるカスタムフィールドを作る
次に、緯度経度を入力するためのカスタムフィールドを作るのですが、この後の作業を考慮して緯度と経度を分けてカスタムフィールドを作ります。
【カスタムフィールドの作り方】
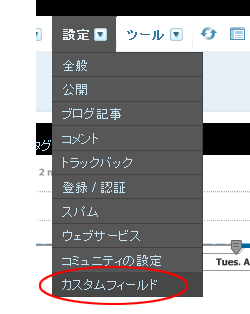
Ⅰ Movable Typeにログインして[設定]→[カスタムフィールド]をクリック

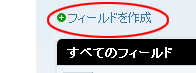
Ⅱ フィールドを作成をクリック

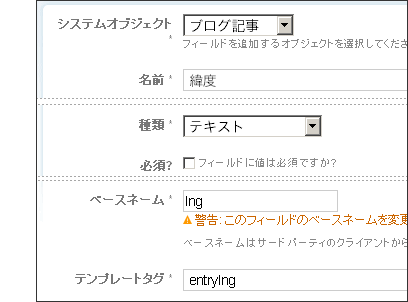
Ⅲ システムオブジェクトを「ブログ記事」に、名前を「緯度or経度」に、種類を「テキスト」にする
Ⅳ ベースネームを「緯度はlng」「経度はlat」にする
Ⅴ テンプレートタグを「緯度はenrtylng」「経度はentrylat」にする

※ベースネーム、テンプレートタグの名称は任意でOKですが、この後使うのでわかりやすいものにした方がベターです。
マーカーの追加部分にMovable Typeのタグを入れる
最後に、Google Maps APIを呼び出すためのJavaScriptに次のコードを追加します。
// ■マーカーの追加
var marker<mt:EntryID> = new GMarker(new GLatLng("<MTIfNonEmpty tag="lat"><MTlat></MTIfNonEmpty>","<MTIfNonEmpty tag="lng"><MTlng></MTIfNonEmpty>"),icon);
</mt:Entries>
ここでのポイントは最初の「var marker
※「lastn=”200″」は表示する記事数の上限なんですが、ここは記事数にあわせて変えてください。
※カスタムフィールドで名前を変更している場合は、それぞれ対応するところを変えてください
◆上記の記述だと単純にマーカーだけが追加されていきますが、クリックして記事にリンクしたい場合は次のコードを追加すればOKです(追加場所は
GEvent.addListener(marker<mt:EntryID>, "click", function()
{marker<mt:EntryID>.openInfoWindowHtml("<center><br><a href='<$mt:EntryPermalink$>’><$MTEntryTitle$></a></center>");});
以上の流れで行えば、Google Mapsにマーカーを手作業で付けていかなくても記事に緯度経度を入れておけば自動的にマーカーを増やしていってくれます。
Google Mapsを導入しているサイト:地ビールの森
Sponsored Links