サイト構築で使ったプラグイン「EntryImages 1.11」
当サイトではアフィリエイト広告を利用しています。
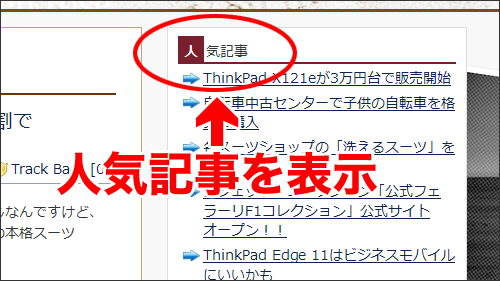
EntryImagesはエントリー内の画像をピックアップするプラグインで、ジャンクワードの森とジャンクレビューの森ではサイドバーに、ポータルページではトップのピックアップフォトに使っています。

インストール方法
1、プラグインのダウンロード
プラグインを配布しているThe blog of H.Fujimotoさんのサイトにアクセスして、プラグインファイルをダウンロードします。
エントリー内の画像をリストアップするプラグイン(MT4専用版の改良)
※リンク先は記事作成時点での最新バージョン(1.11)配布ページなので、ダウンロードンの際はバージョンの確認をしてください。
2、プラグインの解凍
ダウンロードしたファイルは圧縮されているので、解凍ソフトを使って解凍します。
すると「EntryImages」というフォルダができます。
3、プラグインのアップロード
解凍された「EntryImages」フォルダを、MTのインストールフォルダにある「Plugins」ディレクトリにフォルダごとアップロードします。
基本的な使用方法
EntryImagesにはさまざまなアトリビュートが用意されていますが、基本的な使用方法次のように<MTEntryImages></MTEntryImages>で囲んで使用します。
MT標準テンプレートの場合
<h2 class=”module-header”>最近の画像</h2>
<div class=”module-content”>
<MTEntryImages img_lastn=”5″>
<p><a href=”<MTEntryImageEntry><$MTEntryPermalink$></MTEntryImageEntry>”>
<img src=”<$MTEntryImageSrc$>” width=”140″ height=”105″ alt=”<$MTEntryImageAlt$>” /></a></p>
</MTEntryImages>
</div>
</div>
※細かなアトリビュートは公開サイトをご覧になってください。
ジャンクワード、ジャンクレビューでの使用方法
ジャンクワード、ジャンクレビューでは、サイト内で使用した画像をピックアップし、サイドバーに表示してますので、その場合の使用方法を説明します。
1、画像を読み込ませたいテンプレートに次のように記述しています。
<dt>ピックアップ画像</dt>
<dd class=”photo”><MTEntryImages sort_order=”random” random_lastn=”4″>
<a href=”<MTEntryImageEntry><$MTEntryPermalink$></MTEntryImageEntry>”>
<img src=”<$MTEntryImageSrc$>” width=”120″ alt=”<MTEntryImageEntry><MTEntryTitle></MTEntryImageEntry>” /></a>
</MTEntryImages></dd></dl>
管理的には、オリジナルのテンプレートモジュールを作成したほうが管理しやすいと思います。
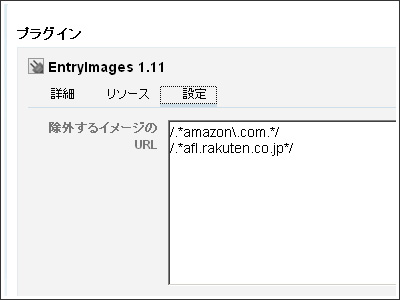
2、外部画像の表示避けるためにプラグインの設定追加
MTのダッシュボードの[ツール]→[プラグイン]に入っている「MTEntryImages」を開く。
設定を開き、除外するURLイメージに次の記述を追加して「変更を保存」をクリックする。
/.*amazon.com.*/
/.*afl.rakuten.co.jp*/

※アマゾンや楽天などから画像を持ってくる場合の設定です。もちろん外部画像が他にもある場合は適時追加していきます。
junkword.netポータルでの使用方法
junkword.netポータルでは、公開しているブログを横断して画像をピックアップし、トップページに表示しているので、その場合の使用方法を説明します。
画像を読み込ませたいテンプレートに次のように記述しています。
<dt><img src=”./common/img/pick_up_photo.gif” width=”174″ height=”35″ alt=”Pick Up Photos” /></dt>
<dd>
<MTEntryImages sort_order=”random” random_lastn=”16″ include_blogs=”1,2,4″ exclude_cats=”α300で撮った写真”>
<a href=”<MTEntryImageEntry><$MTEntryPermalink$></MTEntryImageEntry>”>
<img src=”<$MTEntryImageSrc$>” width=”90″ alt=”<MTEntryImageEntry><MTEntryTitle></MTEntryImageEntry>” /></a>
</MTEntryImages>
</dd><dl>
ここでのポイントは、MTEntryImagesタグの中にある、include_blogsというアトリビュートです。ここに同時に読み込みたいブログのIDを追加します。
ブログIDの確認はダッシュボードのここで確認できます。
外部画像の表示避けるためにプラグインの設定追加は上記と同じように行います。
Sponsored Links