エントリーの好きな場所に決まった情報(広告とか)を出したい時は「Post Snippets」がいい感じ
当サイトではアフィリエイト広告を利用しています。
なんだか良くわからないタイトルになってしまいましたが、WordPressはエントリーが1つのブロックになっているためエントリーの途中に何かを差し込むのがちょっと難しいんですよね。

唯一出来る方法が「<more>の前後」を分割して、その間に差し込む方法ですが、テーマによっては「<more>の前部分」をトップページやアーカイブのベージのキャプションとして使う場合もあるので、「<more>の前部分」を長くすると弊害がでることもあると思います。
テーマの問題がないとしても「<more>の前後」はエントリーの中で1ヶ所しか該当しないため、2ヶ所以上に差し込みたいとか、エントリーの後半に差し込みたいといったニーズには答えにくいことは確かです。
と、前置きが長くなってしまいましたが、今回ご紹介したいのはWordPressのショートコードを使った情報の挿入で、その管理を行えるプラグイン「Post Snippets」がいい感じ、ということです(やっと辿り着いた)。
【ざっくりとした流れ】
1、決まった情報(広告とか)をショートコードに入れる
2、ショートコードの管理はPost Snippets」で行う
3、エントリーにショートコードを入れると決まった情報(広告とか)が表示される
おまけ
ショートコードに入れた情報を編集すれば表示される内容が一気に書き換わる(=メンテナンスも簡単)。
Post Snippetsの設定と使い方
【Post Snippetsのインストール】
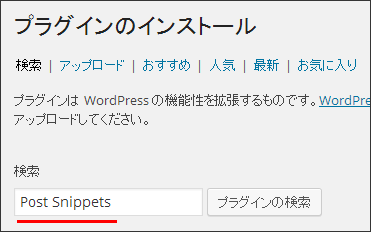
1、プラグインの新規追加で「Post Snippets」を検索

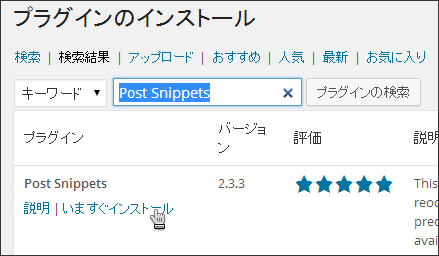
2、プラグインのインストール画面になり「Post Snippets」の[いますぐインストール]をクリック

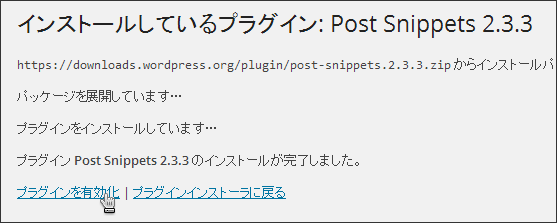
3、インストールが完了したら[プラグインを有効化]をクリック

以上で、インストールが完了です。
【Post Snippetsの設定】
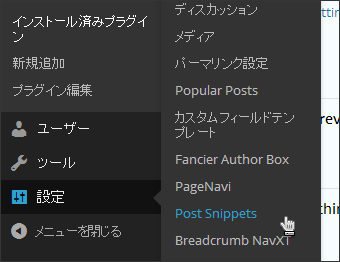
1、ダッシュボードの[設定]→[Post Snippets]をクリック

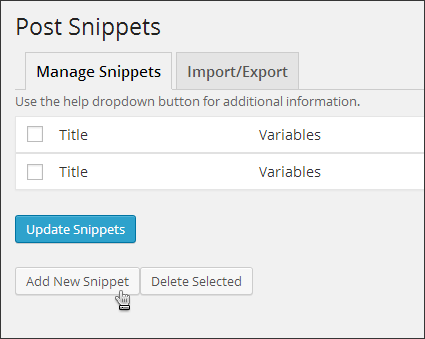
2、[Add New Snippets]をクリック

3、Titleにわかりやすい名称を(アルファベットが無難)、Shortcodeにチェックを入れ、Snippetに表示させたい内容を入力します。Descriptionに説明を入力(選択時に表示されます)[Update Snippets]をクリック

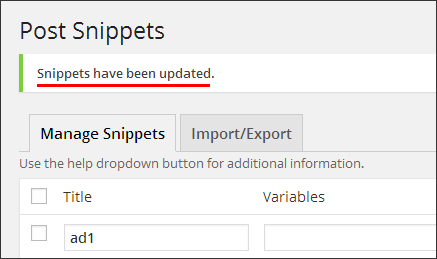
4、Snippets have been updated.が表示されたら設定完了です。

【Post Snippetsの入力方法】
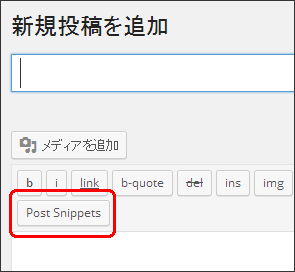
◆Post Snippetsの設定が完了した状態で、投稿画面に移動すると「Post Snippets」ボタンが登場しているのがわかります。
1、[Post Snippets]をクリックすると設定した「Post Snippets」が表示されます

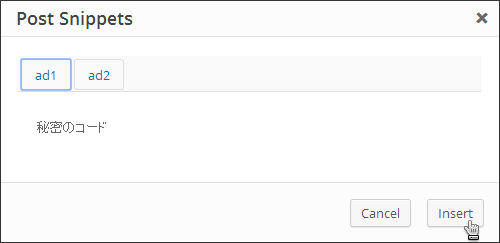
2、差し込みたいショートコードを選択して[Insert]をクリック
タブをクリックして切り替えます(ここにDescriptionが表示されています)

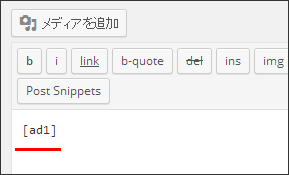
3、エントリー入力画面にショートコード([ad1])が挿入されます

4、この状態で公開すると、ショートコードの内容がエントリーに反映されます
以上でPost Snippetsの一連の設定が完了となります。
共通のリンクとか、広告とか、一括編集したい情報を挿入したい時に便利なプラグインになりますので、(広告等の)管理が面倒だと思っている人はおすすめだた思います。
functions.phpとAddQuicktagの組み合わせもあります
Post Snippetsはショートコードを簡単に設定できるので非常に便利ですが、唯一の欠点としては「パソコンもスマートフォンも同じ内容が表示される」ことになります。
これはこれでいい時もありますが、デザイン面や表示内容を変えたい時にすこし使い勝手が悪くなります(分けるということは一元管理から離れますが、現状だとスマートフォン用は別というのもひとつの流れですからね)。
その場合どうするかというと、ショートコードをfunctions.phpに記載して、入力を簡易的にするために「AddQuicktag」というプラグインを使って入力画面にボタンを表示させるようにすればOKです-自分はこっちを使っています-
パソコンとスマートフォンのテーマを分けていることが前提となってしまいますが、この方法であれば、同じショートコードでパソコンとスマートフォンを別々の内容を表示させることが可能になります。
なぜ変えられるかというと、テーマを分けていることでそれぞれにfunctions.phpが用意されているからです。
ショートコードの設定を自前でやること、情報に修正が入った場合に2ヶ所修正しないといけないため、ハードルはちょっと高いですが、ひとつの方法として知っているといいかもしれませんよ。
Sponsored Links










