カテゴリーの「説明」を使って、カテゴリーごとに画像を変える方法
当サイトではアフィリエイト広告を利用しています。
ワードプレスでカテゴリーごとに内容を変更したいというニーズは結構あると思うので、今作っているサイトでアイキャッチ的な画像を切り替えるのに使った方法をまとめておきたいと思います。

普通に画像を切り替えるだけなら、カテゴリーの「説明」を使わなくてもやり方はあるんですけど、すべてのカテゴリーに専用の画像を用意するのも面倒な時もあるので、今回は「説明」をフックというかキーとして使ってみました。
カテゴリーの説明文を取得・表示
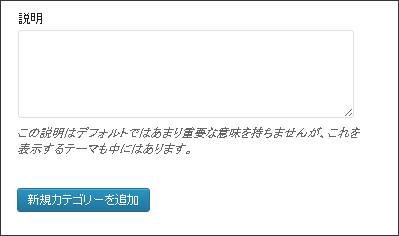
カテゴリーの説明文はダッシュボードの[投稿]→[カテゴリー]でカテゴリーを作る時にも入力できますが、「この説明はデフォルトではあまり重要な意味を持ちませんが、これを表示するテーマも中にはあります。」なんて説明がある日陰者ですね^^

※すでに作成したカテゴリーではカテゴリーの編集から追加・修正できます
カテゴリーの説明文を取得するにはこれを書けばOK
[php]<?php echo category_description(); ?>[/php]
ただしこのままだと前後を[pタグ]で囲まれてしまうので、functions.phpにこれを書いて、pタグを排除します。
[php]remove_filter(‘term_description’, ‘wpautop’);[/php]
カテゴリごとの画像を用意
基本動作の確認とpタグの排除が終わったら、カテゴリーごとの画像を用意します。
サイズとかデザインはサイトによって変わってくると思いますが、この時に必ずファイル名をカテゴリーのスラッグ(英語表記)にしてください。違っていても対応はできますけど、この方は管理も楽になります。
また、カテゴリーごとの画像のほかに共通で使える画像(デフォルト画像)を用意するようにしてください。もちろん、あるカテゴリーの画像を共通で使う設定でもOKです。
画像が用意出来たら、テーマファイルの「imageフォルダ」にアップロードしておきます(メディアライブラリには入れないほうが良いと思います)。
テーマファイルへの埋め込み
画像の準備も終わったらやっとテーマファイルへの埋め込みに入ります。
今回はカテゴリーごとに画像を変えるので、編集するのは「archive.php」になります。テーマの作り方によっては違う場合もあるので、その時は使っているテーマを確認してください。
まずは実際に使用している記述から
[php]<section id="top-photo">
<?php
$cat = get_the_category();
$catslug = $cat[0]->slug;
?>
<div class="image"><?php if ( category_description(get_category_by_slug(‘category-slug’)->term_id,TRUE) ): ?>
<h1 id="entrytitle"><img src="<?php bloginfo(‘stylesheet_directory’); ?>/images/<?php echo $catslug; ?>.jpg" alt="<?php echo category_description(); ?>" ></h1>
<?php else:?>
<h1 id="entrytitle"><img src="<?php bloginfo(‘stylesheet_directory’); ?>/images/top-photo.jpg" alt="イメージ"></h1>
<?php endif;?></div>
</section>[/php]
分解して説明すると最初の
[php]<?php
$cat = get_the_category();
$catslug = $cat[0]->slug;
?>[/php]
でカテゴリーに関する情報を取得しておきます。
次に
[php]<?php if ( category_description(get_category_by_slug(‘category-slug’)->term_id,TRUE) ): ?>~<?php else:?>~<?php endif;?>[/php]
で「説明」に記述があった場合と無かった場合での挙動を分けます。
今回は「説明」に記述あれば専用の画像を、無ければ共通の画像(デフォルト画像)を表示するように切り分けています。
表示する画像のURLはここ
[php]<img src="<?php bloginfo(‘stylesheet_directory’); ?>/images/<?php echo $catslug; ?>.jpg" alt="<?php echo category_description(); ?>" >[/php]
[php]<?php echo $catslug; ?>[/php]
でカテゴリーのスラッグを取得できるので、作成したファイル名を同じになるはずです。
代替テキスト(alt)の中はカテゴリー名そのままでもいいのですが、カスタマイズも考慮して「説明文」を入れるようにしています。
カテゴリーの修正
この方法だとカテゴリーの説明に記述がある場合だけ専用の画像に切り替わるようになっているので、カテゴリーの修正して「説明に何かか書く」必要があります。
もちろん、代替テキストとして使うので適当な内容ではダメですから、しっかりと説明になるような文言を書くようにしてください。
ステップとしては少し面倒な部分もありますけど、上手く活用すればカテゴリーごとの雰囲気を簡単に変えることができるようになると思いますので、気になる方はぜひ試してみてください。
<余談>
今回のこの方法を使ったサイトはまだ調整中で公開できる状態にないので、作業を進めていって公開できる状態になったら改めて告知したいと思います。
Sponsored Links











